dialog
自定义弹窗容器。
权限列表
无
子组件
支持单个子组件。
属性
事件
样式
支持如下样式:
方法
支持如下方法。
说明: dialog属性、样式均不支持动态更新。
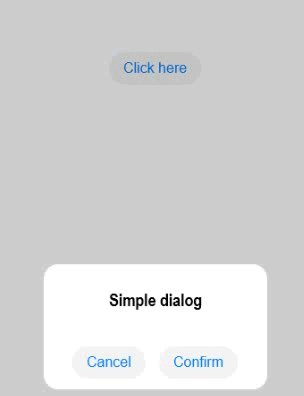
示例
<!-- xxx.hml -->
<div class="doc-page">
<div class="btn-div">
<button type="capsule" value="Click here" class="btn" onclick="showDialog"></button>
</div>
<dialog id="simpledialog" class="dialog-main" oncancel="cancelDialog">
<div class="dialog-div">
<div class="inner-txt">
<text class="txt">Simple dialog</text>
</div>
<div class="inner-btn">
<button type="capsule" value="Cancel" onclick="cancelSchedule" class="btn-txt"></button>
<button type="capsule" value="Confirm" onclick="setSchedule" class="btn-txt"></button>
</div>
</div>
</dialog>
</div>
/* xxx.css */
.doc-page {
flex-direction: column;
justify-content: center;
align-items: center;
}
.btn-div {
width: 100%;
height: 200px;
flex-direction: column;
align-items: center;
justify-content: center;
}
.txt {
color: #000000;
font-weight: bold;
font-size: 39px;
}
.dialog-main {
width: 500px;
}
.dialog-div {
flex-direction: column;
align-items: center;
}
.inner-txt {
width: 400px;
height: 160px;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.inner-btn {
width: 400px;
height: 120px;
justify-content: space-around;
align-items: center;
}
// xxx.js
import prompt from '@system.prompt';
export default {
showDialog(e) {
this.$element('simpledialog').show()
},
cancelDialog(e) {
prompt.showToast({
message: 'Dialog cancelled'
})
},
cancelSchedule(e) {
this.$element('simpledialog').close()
prompt.showToast({
message: 'Successfully cancelled'
})
},
setSchedule(e) {
this.$element('simpledialog').close()
prompt.showToast({
message: 'Successfully confirmed'
})
}
}