marquee
跑马灯组件,用于展示一段单行滚动的文字。
权限列表
无
子组件
不支持。
属性
事件
样式
设置跑马灯中文字的字体的粗细,见text组件font-weight的样式属性。 |
||||
设置跑马灯中文字的字体列表,用逗号分隔,每个字体用字体名或者字体族名设置。列表中第一个系统中存在的或者通过自定义字体指定的字体,会被选中作为文本的字体。 |
||||
使用简写属性设置所有的边框属性,包含边框的宽度,样式,颜色属性,顺序设置为border-width、border-style、border-color,不设置时,各属性值为默认值。 |
||||
|
||||
使用简写属性设置对应位置的边框属性,包含边框的宽度,样式,颜色属性,顺序设置为border-width、border-style、border-color,不设置的值为默认值。 |
||||
border-radius属性是设置元素的外边框圆角半径。设置border-radius时不能单独设置某一个方向的border-[left|top|right|bottom]-width,border-[left|top|right|bottom]-color ,border-[left|top|right|bottom]-style,如果要设置color、width和style,需要将四个方向一起设置(border-width、border-color、border-style)。 |
||||
仅支持设置渐变样式,与background-color、background-image不兼容。 |
||||
设置背景图片。与background-color、background不兼容;支持本地图片资源地址。
|
||||
|
||||
针对重复背景图像样式进行设置,背景图像默认在水平和垂直方向上重复。
|
||||
|
|
|||
|
||||
是否显示元素所产生的框。不可见的框会占用布局(将'display'属性设置为'none'来完全去除框),可选值为:
|
||||
|
第一个值必须是无单位数,用来设置组件的flex-grow。第二个值是以下之一:
第一个值必须是无单位数,用来设置组件的flex-grow;第二个值必须是无单位数,用来设置组件的flex-shrink;第三个值必须是一个有效的宽度值,用来设置组件的flex-basis。 |
||||
设置组件的拉伸样式,指定父组件容器主轴方向上剩余空间(容器本身大小减去所有flex子元素占用的大小)的分配权重。0为不伸展。 |
||||
|
||||
left|top|right|bottom需要配合position样式使用,来确定元素的偏移位置。
|
方法
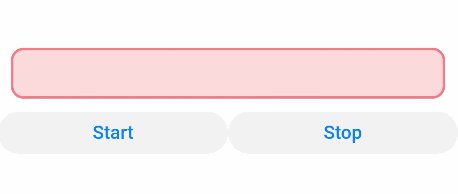
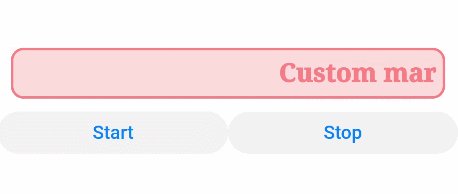
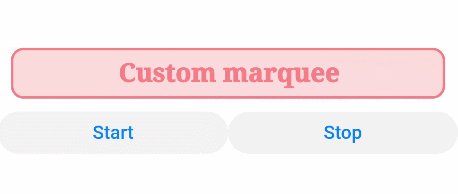
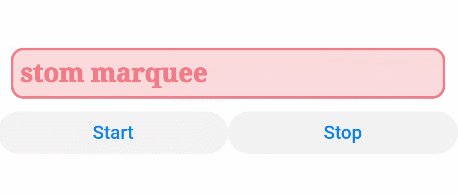
示例
<!-- xxx.hml -->
<div class="container">
<marquee id="customMarquee" class="customMarquee" scrollamount="{{scrollAmount}}" loop="{{loop}}"direction="{{marqueeDir}}" onbounce="onMarqueeBounce" onstart="onMarqueeStart" onfinish="onMarqueeFinish">{{marqueeCustomData}}</marquee>
<div class="content">
<button class="controlButton" onclick="onStartClick">Start</button>
<button class="controlButton" onclick="onStopClick">Stop</button>
</div>
</div>
/* xxx.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #ffffff;
}
.customMarquee {
width: 100%;
height: 80px;
padding: 10px;
margin: 20px;
border: 4px solid #ff8888;
border-radius: 20px;
font-size: 40px;
color: #ff8888;
font-weight: bolder;
font-family: serif;
background-color: #ffdddd;
}
.content {
flex-direction: row;
}
.controlButton {
flex-grow: 1;
}
// xxx.js
export default {
data: {
scrollAmount: 30,
loop: 3,
marqueeDir: 'left',
marqueeCustomData: 'Custom marquee',
},
onMarqueeBounce: function() {
console.log("onMarqueeBounce");
},
onMarqueeStart: function() {
console.log("onMarqueeStart");
},
onMarqueeFinish: function() {
console.log("onMarqueeFinish");
},
onStartClick (evt) {
this.$element('customMarquee').start();
},
onStopClick (evt) {
this.$element('customMarquee').stop();
}
}