TextArea
The <TextArea> component provides multi-line text input and responds to certain input events.
NOTE
This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Required Permissions
None
Child Components
Not supported
APIs
TextArea(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextAreaController})
Parameters
| Name | Type | Mandatory | Default Value | Description |
|---|---|---|---|---|
| placeholder | ResourceStr | No | - | Text displayed when there is no input. |
| text | ResourceStr | No | - | Current text input. |
| controller8+ | TextAreaController | No | - | Text area controller. |
Attributes
In addition to universal attributes, the following attributes are supported.
| Name | Type | Default Value | Description |
|---|---|---|---|
| placeholderColor | ResourceColor | - | Placeholder text color. |
| placeholderFont | Font | - | Placeholder text style. - size: font size. If the value is of the number type, the unit is fp. - weight: font weight. For the number type, the value ranges from 100 to 900, at an interval of 100. The default value is 400. A larger value indicates a larger font weight. - family: font family. Use commas (,) to separate multiple fonts, for example, 'Arial, sans-serif'. The priority of the fonts is the sequence in which they are placed. - style: font style. |
| textAlign | TextAlign | Start | Horizontal alignment of the text. Default value: TextAlign.Start |
| caretColor | ResourceColor | - | Color of the caret in the text box. |
| inputFilter8+ | { value: ResourceStr8+, error?: (value: string) => void } |
- | Regular expression for input filtering. Only inputs that comply with the regular expression can be displayed. Other inputs are ignored. The specified regular expression can match single characters, but not strings. Example: ^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$. Strong passwords containing 8 to 10 characters cannot be filtered. - value: regular expression to set. - error: ignored content to return when regular expression matching fails. |
Events
| Name | Description |
|---|---|
| onChange(callback: (value: string) => void) | Triggered when the input changes. |
| onCopy8+(callback:(value: string) => void) | Triggered when the copy button on the pasteboard, which displays when the text box is long pressed, is clicked. value: text to be copied. |
| onCut8+(callback:(value: string) => void) | Triggered when the cut button on the pasteboard, which displays when the text box is long pressed, is clicked. value: text to be cut. |
| onPaste8+(callback:(value: string) => void) | Triggered when the paste button on the pasteboard, which displays when the text box is long pressed, is clicked. value: text to be pasted. |
TextAreaController8+
Defines the controller for controlling the <TextArea> component.
Objects to Import
controller: TextAreaController = new TextAreaController()
caretPosition8+
caretPosition(value: number): void
Sets the position of the caret.
Parameters
| Name | Type | Mandatory | Default Value | Description |
|---|---|---|---|---|
| value | number | Yes | - | Length from the start of the string to the position where the caret is located. |
Example
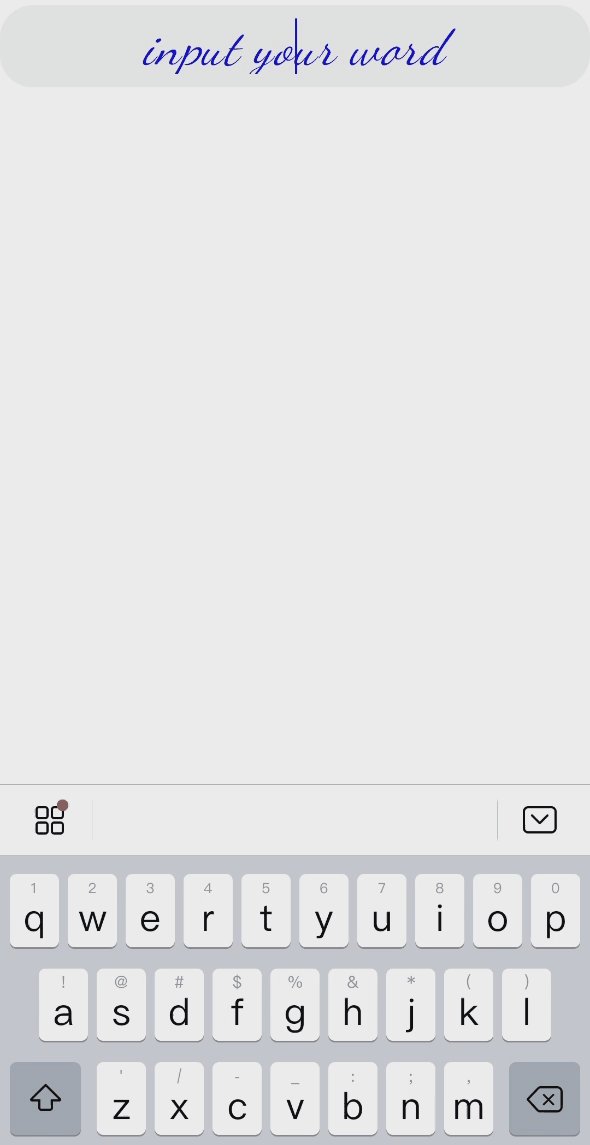
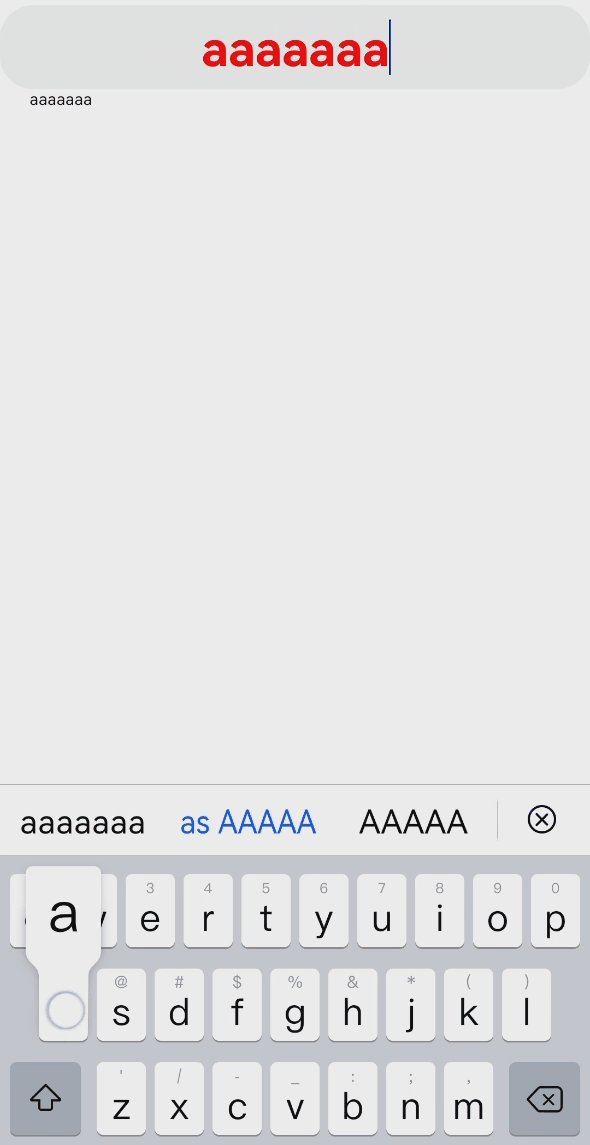
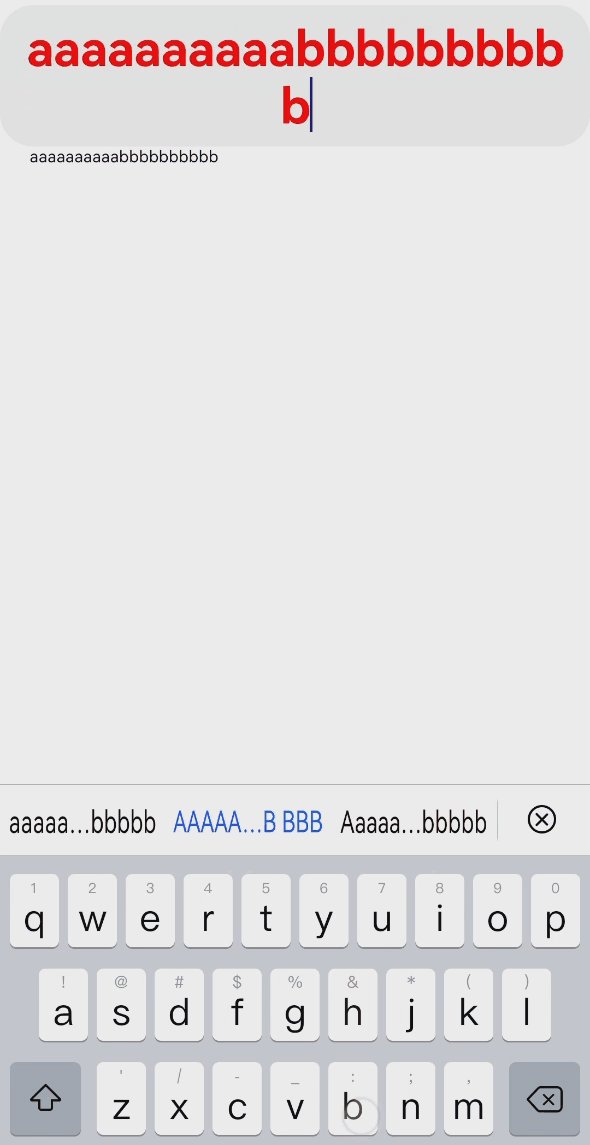
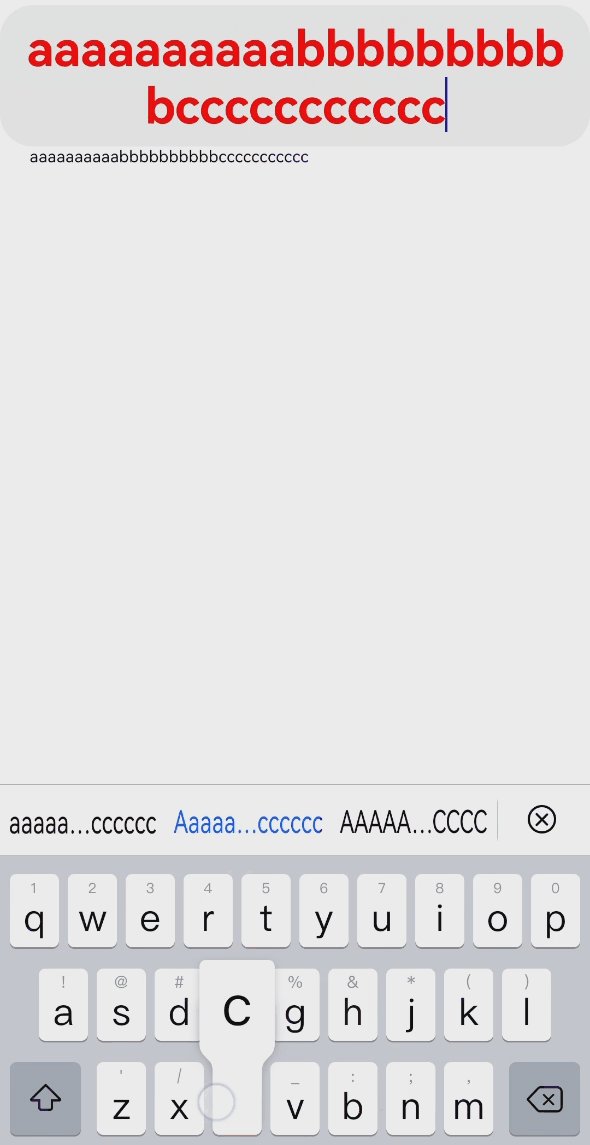
Multi-line Text Input
// xxx.ets
@Entry
@Component
struct TextAreaExample1 {
controller: TextAreaController = new TextAreaController()
@State text: string = ''
build() {
Column() {
TextArea({ placeholder: 'input your word', controller: this.controller})
.placeholderColor("rgb(0,0,225)")
.placeholderFont({ size: 30, weight: 100, family: 'cursive', style: FontStyle.Italic })
.textAlign(TextAlign.Center)
.caretColor(Color.Blue)
.height(50)
.fontSize(30)
.fontWeight(FontWeight.Bold)
.fontFamily("sans-serif")
.fontStyle(FontStyle.Normal)
.fontColor(Color.Red)
.inputFilter('^[\u4E00-\u9FA5A-Za-z0-9_]+$',(value: string) => {
console.info("hyb"+value)
})
.onChange((value: string) => {
this.text = value
this.controller.caretPosition(-1)
})
Text(this.text).width('90%')
}
}
}

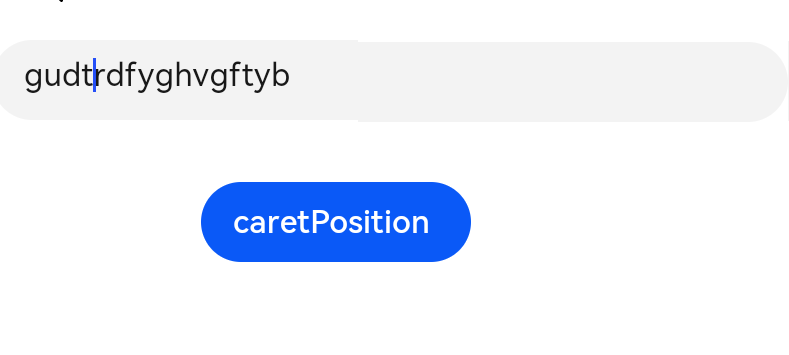
Setting the Caret
// xxx.ets
@Entry
@Component
struct TextAreaExample2 {
controller: TextAreaController = new TextAreaController()
build() {
Column() {
TextArea({ placeholder: 'input your word',controller:this.controller })
Button('caretPosition')
.onClick(() => {
this.controller.caretPosition(4)
})
}
}
}