Polygon
多边形绘制组件。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
权限列表
无
子组件
无
接口
Polygon(options?: {width?: string | number, height?: string | number})
- 参数
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| width | string | number | 否 | 0 | 宽度。 |
| height | string | number | 否 | 0 | 高度。 |
属性
除支持通用属性外,还支持以下属性:
| 参数名称 | 参数类型 | 默认值 | 必填 | 参数描述 |
|---|---|---|---|---|
| points | Array<Point> | [] | 否 | 多边形的顶点坐标列表。 |
| fill | ResourceColor | Color.Black | 否 | 设置填充区域颜色。 |
| fillOpacity | number | string | Resource | 1 | 否 | 设置填充区域透明度。 |
| stroke | ResourceColor | Color.Black | 否 | 设置线条颜色。 |
| strokeDashArray | Array<Length> | [] | 否 | 设置线条间隙。 |
| strokeDashOffset | number | string | 0 | 否 | 线条绘制起点的偏移量。 |
| strokeLineCap | LineCapStyle | LineCapStyle.Butt | 否 | 设置线条端点绘制样式。 |
| strokeLineJoin | LineJoinStyle | LineJoinStyle.Miter | 否 | 设置线条拐角绘制样式。 |
| strokeMiterLimit | number | string | 4 | 否 | 设置锐角绘制成斜角的极限值。 |
| strokeOpacity | number | string | Resource | 1 | 否 | 设置线条透明度。 |
| strokeWidth | Length | 1 | 否 | 设置线条宽度。 |
| antiAlias | boolean | true | 否 | 是否开启抗锯齿效果。 |
Point
点坐标类型。
| 名称 | 类型定义 | 描述 |
|---|---|---|
| Point | [number, number] | 第一个参数为x轴坐标,第二个参数为y轴坐标(相对坐标)。 |
示例
// xxx.ets
@Entry
@Component
struct PolygonExample {
build() {
Column({ space: 5 }) {
Flex({ justifyContent: FlexAlign.SpaceAround }) {
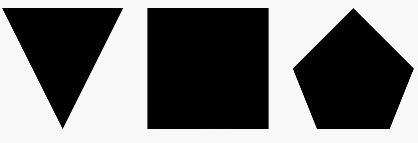
// 在 100 * 100 的矩形框中绘制一个三角形,起点(0, 0),经过(50, 100),终点(100, 0)
Polygon({ width: 100, height: 100 }).points([[0, 0], [50, 100], [100, 0]])
// 在 100 * 100 的矩形框中绘制一个四边形,起点(0, 0),经过(0, 100)和(100, 100),终点(100, 0)
Polygon().width(100).height(100).points([[0, 0], [0, 100], [100, 100], [100, 0]])
// 在 100 * 100 的矩形框中绘制一个五边形,起点(50, 0),依次经过(0, 50)、(20, 100)和(80, 100),终点(100, 50)
Polygon().width(100).height(100).points([[50, 0], [0, 50], [20, 100], [80, 100], [100, 50]])
}.width('100%')
}.margin({ top: 5 })
}
}