Rect
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
矩形绘制组件。
权限列表
无
子组件
无
接口
Rect(options?: {width?: string | number,height?: string | number,radius?: string | number | Array<string | number>} | {width?: string | number,height?: string | number,radiusWidth?: string | number,radiusHeight?: string | number})
- 参数
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| width | string | number | 否 | 0 | 宽度。 |
| height | string | number | 否 | 0 | 高度。 |
| radius | string | number | Array<string | number> | 否 | 0 | 圆角半径,支持分别设置四个角的圆角度数。 |
| radiusWidth | string | number | 否 | 0 | 圆角宽度。 |
| radiusHeight | string | number | 否 | 0 | 圆角高度。 |
属性
除支持通用属性外,还支持以下属性:
| 参数名称 | 参数类型 | 默认值 | 必填 | 参数描述 |
|---|---|---|---|---|
| radiusWidth | string | number | 0 | 否 | 圆角的宽度,仅设置宽时宽高一致。 |
| radiusHeight | string | number | 0 | 否 | 圆角的高度,仅设置高时宽高一致。 |
| radius | string | number | Array<string | number> | 0 | 否 | 圆角半径大小。 |
| fill | ResourceColor | Color.Black | 否 | 设置填充区域颜色。 |
| fillOpacity | number | string | Resource | 1 | 否 | 设置填充区域透明度。 |
| stroke | ResourceColor | Color.Black | 否 | 设置线条颜色。 |
| strokeDashArray | Array<Length> | [] | 否 | 设置线条间隙。 |
| strokeDashOffset | number | string | 0 | 否 | 线条绘制起点的偏移量。 |
| strokeLineCap | LineCapStyle | LineCapStyle.Butt | 否 | 设置线条端点绘制样式。 |
| strokeLineJoin | LineJoinStyle | LineJoinStyle.Miter | 否 | 设置线条拐角绘制样式。 |
| strokeMiterLimit | number | string | 4 | 否 | 设置锐角绘制成斜角的极限值。 |
| strokeOpacity | number | string | Resource | 1 | 否 | 设置线条透明度。 |
| strokeWidth | Length | 1 | 否 | 设置线条宽度。 |
| antiAlias | boolean | true | 否 | 是否开启抗锯齿效果。 |
示例
// xxx.ets
@Entry
@Component
struct RectExample {
build() {
Column({ space: 5 }) {
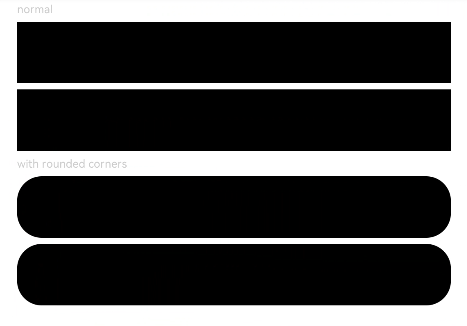
Text('normal').fontSize(9).fontColor(0xCCCCCC).width('90%')
// 绘制90% * 50矩形
Rect({ width: '90%', height: 50 })
// 绘制90% * 50矩形
Rect().width('90%').height(50)
Text('with rounded corners').fontSize(9).fontColor(0xCCCCCC).width('90%')
// 绘制90% * 50矩形, 圆角宽高20
Rect({ width: '90%', height: 50 }).radiusHeight(20).radiusWidth(20)
// 绘制90% * 50矩形, 圆角宽高20
Rect({ width: '90%', height: 50 }).radius(20)
}.width('100%').margin({ top: 5 })
}
}