Swiper
The <Swiper> component is able to display child components in looping mode.
NOTE
This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Child Components
This component can contain child components.
NOTE
Built-in components and custom components are allowed, with support for (if/else, ForEach, and LazyForEach) rendering control.
APIs
Swiper(controller?: SwiperController)
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| controller | SwiperController | No | Controller bound to the component to control the page switching. |
Attributes
In addition to the universal attributes, the following attributes are supported. Menu control is not supported.
| Name | Type | Description |
|---|---|---|
| index | number | Index of the child component currently displayed in the container. Default value: 0 NOTE If the value is less than 0 or greater than or equal to the number of child components, the default value 0 is used. |
| autoPlay | boolean | Whether to enable automatic playback for child component switching. Default value: false NOTE If loop is set to false, the playback stops when the last page is displayed. The playback continues when the page is not the last page after a swipe gesture. |
| interval | number | Interval for automatic playback, in ms. Default value: 3000 |
| indicator | boolean | Whether to enable the navigation dots indicator. Default value: true |
| loop | boolean | Whether to enable loop playback. The value true means to enable loop playback. When LazyForEach is used, it is recommended that the number of the components to load exceed 5. Default value: true |
| duration | number | Duration of the animation for switching child components, in ms. Default value: 400 |
| vertical | boolean | Whether vertical swiping is used. Default value: false |
| itemSpace | number | string | Space between child components. Default value: 0 NOTE This parameter cannot be set in percentage. |
| displayMode | SwiperDisplayMode | Mode in which elements are displayed along the main axis. This attribute takes effect only when displayCount is not set. Default value: SwiperDisplayMode.Stretch |
| cachedCount8+ | number | Number of child components to be cached. Default value: 1 NOTE cachedCount has caching optimized. You are advised not to use it together with LazyForEach. |
| disableSwipe8+ | boolean | Whether to disable the swipe feature. Default value: false |
| curve8+ | Curve | string | Animation curve. The ease-in/ease-out curve is used by default. For details about common curves, see Curve. You can also create custom curves (interpolation curve objects) by using the API provided by the interpolation calculation module. Default value: Curve.Linear |
| indicatorStyle8+ | { left?: Length, top?: Length, right?: Length, bottom?: Length, size?: Length, mask?: boolean, color?: ResourceColor, selectedColor?: ResourceColor } |
Style of the navigation point indicator. - left: distance between the navigation point indicator and the left edge of the <Swiper> component. - top: distance between the navigation point indicator and the top edge of the <Swiper> component. - right: distance between the navigation point indicator and the right edge of the <Swiper> component. - bottom: distance between the navigation point indicator and the bottom edge of the <Swiper> component. - size: diameter of the navigation point indicator. The value cannot be in percentage. Default value: 6vp - mask: whether to enable the mask for the navigation point indicator. - color: color of the navigation point indicator. - selectedColor: color of the selected navigation dot. |
| displayCount8+ | number | string | Number of elements to display per page. Default value: 1 NOTE If the value is of the string type, it can only be 'auto', whose display effect is the same as that of SwiperDisplayMode.AutoLinear. If the value is of the number type, child components stretch (shrink) on the main axis after the swiper width [deducting the result of itemSpace x (displayCount - 1)] is evenly distributed among them on the main axis. |
| effectMode8+ | EdgeEffect | Swipe effect. For details, see EdgeEffect. Default value: EdgeEffect.Spring NOTE The spring effect does not take effect when the controller API is called. |
SwiperDisplayMode
| Name | Description |
|---|---|
| Stretch | The slide width of the <Swiper> component is equal to the width of the component. |
| AutoLinear | The slide width of the <Swiper> component is equal to that of the child component with the maximum width. |
SwiperController
Controller of the <Swiper> component. You can bind this object to the <Swiper> component and use it to control page switching.
showNext
showNext(): void
Turns to the next page. Page turning occurs with the animation, whose duration is specified by duration.
showPrevious
showPrevious(): void
Turns to the previous page. Page turning occurs with the animation, whose duration is specified by duration.
finishAnimation
finishAnimation(callback?: () => void): void
Stops an animation.
Parameters
| Name | Type | Mandatory. | Description |
|---|---|---|---|
| callback | () => void | No | Callback invoked when the animation stops. |
Events
In addition to the universal events, the following events are supported.
| Name | Description |
|---|---|
| onChange(event: (index: number) => void) | Triggered when the index of the currently displayed child component changes. - index: index of the currently displayed element. NOTE When the <Swiper> component is used together with LazyForEach, the subpage UI update cannot be triggered in the onChange event. |
| onAnimationStart9+(event: (index: number) => void) | Triggered when the switching animation starts. - index: index of the currently displayed element. NOTE The index parameter indicates the index before the animation starts (not the one after). When the <Swiper> component contains multiple columns, the index is of the leftmost element. |
| onAnimationEnd9+(event: (index: number) => void) | Triggered when the switching animation ends. - index: index of the currently displayed element. NOTE This event is triggered when the animation ends regardless of whether it is due to a user gesture or invocation of finishAnimation through SwiperController. The index parameter indicates the index after the animation ends. When the <Swiper> component contains multiple columns, the index is of the leftmost element. |
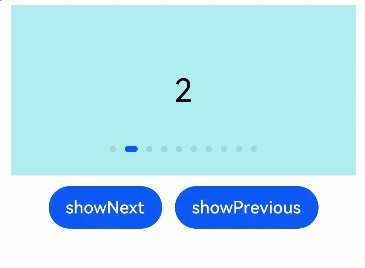
Example
// xxx.ets
class MyDataSource implements IDataSource {
private list: number[] = []
private listener: DataChangeListener
constructor(list: number[]) {
this.list = list
}
totalCount(): number {
return this.list.length
}
getData(index: number): any {
return this.list[index]
}
registerDataChangeListener(listener: DataChangeListener): void {
this.listener = listener
}
unregisterDataChangeListener() {
}
}
@Entry
@Component
struct SwiperExample {
private swiperController: SwiperController = new SwiperController()
private data: MyDataSource = new MyDataSource([])
aboutToAppear(): void {
let list = []
for (var i = 1; i <= 10; i++) {
list.push(i.toString());
}
this.data = new MyDataSource(list)
}
build() {
Column({ space: 5 }) {
Swiper(this.swiperController) {
LazyForEach(this.data, (item: string) => {
Text(item).width('90%').height(160).backgroundColor(0xAFEEEE).textAlign(TextAlign.Center).fontSize(30)
}, item => item)
}
.cachedCount(2)
.index(1)
.autoPlay(true)
.interval(4000)
.indicator(true)
.loop(true)
.duration(1000)
.itemSpace(0)
.curve(Curve.Linear)
.onChange((index: number) => {
console.info(index.toString())
})
Row({ space: 12 }) {
Button('showNext')
.onClick(() => {
this.swiperController.showNext()
})
Button('showPrevious')
.onClick(() => {
this.swiperController.showPrevious()
})
}.margin(5)
}.width('100%')
.margin({ top: 5 })
}
}