Text
The <Text> component is used to display a piece of textual information.
NOTE
This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Child Components
This component can contain the <Span> child component.
APIs
Text(content?: string | Resource)
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| content | string | Resource | No | Text content. The content and style set for the <Text> component do not take effect when it contains the <Span> child component. Default value: ' ' |
Attributes
In addition to the universal attributes, the following attributes are supported.
| Name | Type | Description |
|---|---|---|
| textAlign | TextAlign | Horizontal alignment mode of the text. Default value: TextAlign.Start |
| textOverflow | {overflow: TextOverflow} | Display mode when the text is too long. Default value: {overflow: TextOverflow.Clip} NOTE Text is clipped at the transition between words. To clip text in the middle of a word, add \u200B between characters. This attribute must be used with maxLines to take effect. |
| maxLines | number | Maximum number of lines in the text. Default value: Infinity NOTE By default, text is automatically folded. If this attribute is specified, the text will not exceed the specified number of lines. If there is extra text, you can use textOverflow to specify how it is displayed. |
| lineHeight | string | number | Resource | Text line height. If the value is less than or equal to 0, the line height is not limited and the font size is adaptive. If the value of the number type, the unit fp is used. |
| decoration | { type: TextDecorationType, color?: ResourceColor } |
Style and color of the text decorative line. Default value: { type: TextDecorationType.None, color: Color.Black } |
| baselineOffset | number | string | Baseline offset of the text. The default value is 0. |
| letterSpacing | number | string | Letter spacing. |
| minFontSize | number | string | Resource | Minimum font size. |
| maxFontSize | number | string | Resource | Maximum font size. |
| textCase | TextCase | Text case. Default value: TextCase.Normal |
| copyOption9+ | CopyOptions | Whether copy and paste is allowed. Default value: CopyOptions.None |
NOTE
The <Text> component cannot contain both the text and the child component <Span>. If both of them exist, only the content in <Span> is displayed.
Example
Example 1
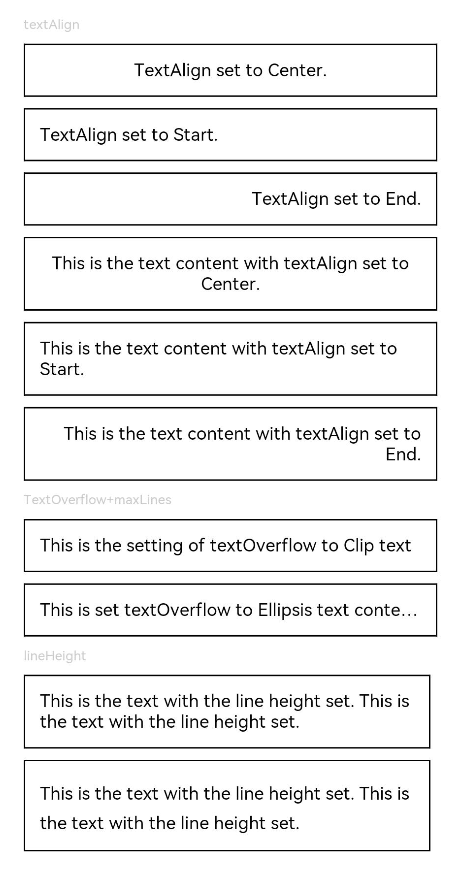
Examples of using textAlign, textOverflow, maxLines, and lineHeight
// xxx.ets
@Entry
@Component
struct TextExample1 {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {
// Set the horizontal alignment mode for the text.
// Single-line text
Text('textAlign').fontSize(9).fontColor(0xCCCCCC)
Text('TextAlign set to Center.')
.textAlign(TextAlign.Center)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('TextAlign set to Start.')
.textAlign(TextAlign.Start)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('TextAlign set to End.')
.textAlign(TextAlign.End)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// Multi-line text
Text('This is the text content with textAlign set to Center.')
.textAlign(TextAlign.Center)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with textAlign set to Start.')
.textAlign(TextAlign.Start)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with textAlign set to End.')
.textAlign(TextAlign.End)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// Set the display mode when the text is too long.
Text('TextOverflow+maxLines').fontSize(9).fontColor(0xCCCCCC)
// Clip the text when the value of maxLines is exceeded.
Text('This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content. This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content.')
.textOverflow({ overflow: TextOverflow.None })
.maxLines(1)
.fontSize(12)
.border({ width: 1 })
.padding(10)
// Show an ellipsis (...) when the value of maxLines is exceeded.
Text('This is set textOverflow to Ellipsis text content This is set textOverflow to Ellipsis text content.'.split('')
.join('\u200B'))
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(1)
.fontSize(12)
.border({ width: 1 })
.padding(10)
Text('lineHeight').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text with the line height set. This is the text with the line height set.')
.fontSize(12).border({ width: 1 }).padding(10)
Text('This is the text with the line height set. This is the text with the line height set.')
.fontSize(12).border({ width: 1 }).padding(10)
.lineHeight(20)
}.height(600).width(350).padding({ left: 35, right: 35, top: 35 })
}
}

Example 2
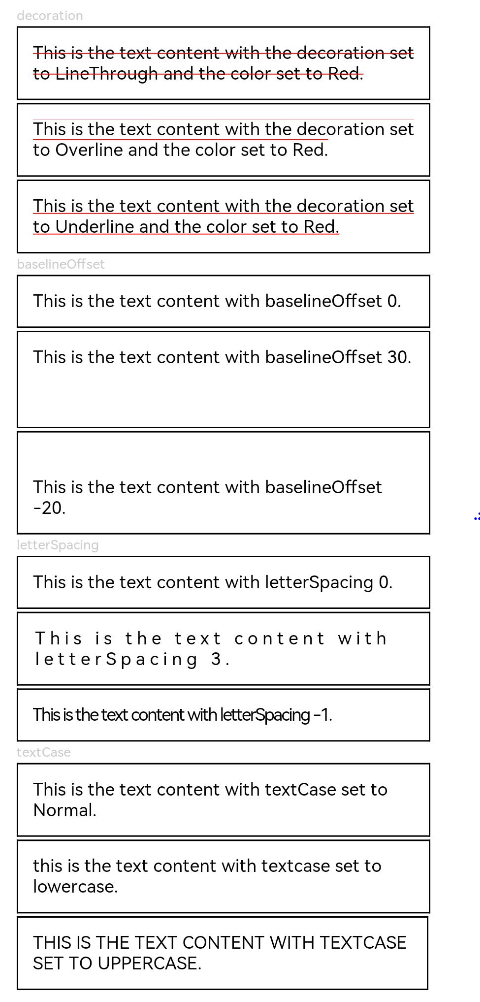
Example of using decoration, baselineOffset, letterSpacing, and textCase:
@Entry
@Component
struct TextExample2 {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {
Text('decoration').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with the decoration set to LineThrough and the color set to Red.')
.decoration({
type: TextDecorationType.LineThrough,
color: Color.Red
})
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with the decoration set to Overline and the color set to Red.')
.decoration({
type: TextDecorationType.Overline,
color: Color.Red
})
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with the decoration set to Underline and the color set to Red.')
.decoration({
type: TextDecorationType.Underline,
color: Color.Red
})
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// Set the text baseline offset.
Text('baselineOffset').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with baselineOffset 0.')
.baselineOffset(0)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with baselineOffset 30.')
.baselineOffset(30)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with baselineOffset -20.')
.baselineOffset(-20)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// Set the letter spacing.
Text('letterSpacing').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with letterSpacing 0.')
.letterSpacing(0)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with letterSpacing 3.')
.letterSpacing(3)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with letterSpacing -1.')
.letterSpacing(-1)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('textCase').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with textCase set to Normal.')
.textCase(TextCase.Normal)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// Display the text in lowercase.
Text('This is the text content with textCase set to LowerCase.')
.textCase(TextCase.LowerCase)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// Display the text in uppercase.
Text('This is the text content with textCase set to UpperCase.')
.textCase(TextCase.UpperCase)
.fontSize(12).border({ width: 1 }).padding(10)
}.height(700).width(350).padding({ left: 35, right: 35, top: 35 })
}
}