Action Sheet
An action sheet is a dialog box that displays actions a user can take.
NOTE
The APIs of this module are supported since API version 8. Updates will be marked with a superscript to indicate their earliest API version.
Required Permissions
None
ActionSheet.show
show(value: { title: string | Resource, message: string | Resource, confirm?: {value: string | Resource, action:() => void}, cancel?:()=>void, sheets: Array<SheetInfo>, autoCancel?:boolean, alignment?: DialogAlignment, offset?: { dx: number | string | Resource; dy: number | string | Resource } })
Defines and shows the action sheet.
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| title | string | Resource | Yes | Title of the dialog box. |
| message | string | Resource | Yes | Content of the dialog box. |
| autoCancel | boolean | No | Whether to close the dialog box when the overlay is clicked. Default value: true |
| confirm | { value: string | Resource, action: () => void } |
No | Text content of the confirm button and callback upon button clicking. Default value: value: button text. action: callback upon button clicking. |
| cancel | () => void | No | Callback invoked when the dialog box is closed after the overlay is clicked. |
| alignment | DialogAlignment | No | Alignment mode of the dialog box in the vertical direction. Default value: DialogAlignment.Default |
| offset | { dx: number | string | Resource, dy: number | string | Resource } |
No | Offset of the dialog box relative to the alignment position. Default value: { dx: 0, dy: 0 } |
| sheets | Array<SheetInfo> | Yes | Options in the dialog box. Each option supports the image, text, and callback. |
SheetInfo
| Name | Type | Mandatory | Description |
|---|---|---|---|
| title | string | Resource | Yes | Sheet text. |
| icon | string | Resource | No | Sheet icon. By default, no icon is displayed. |
| action | ()=>void | Yes | Callback when the sheet is selected. |
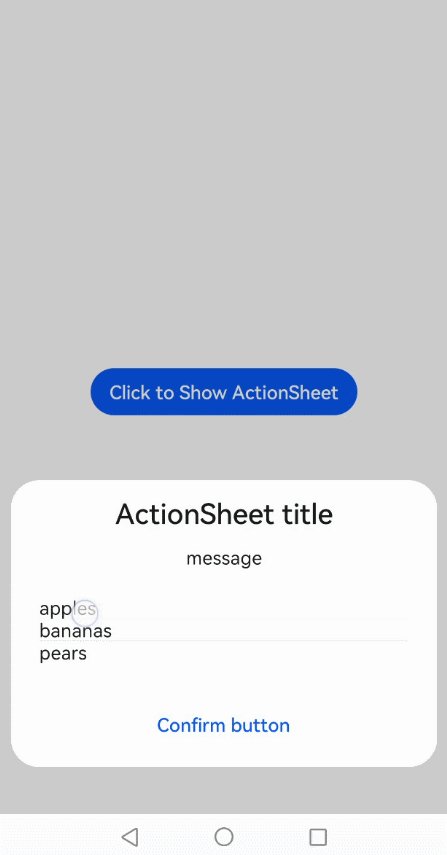
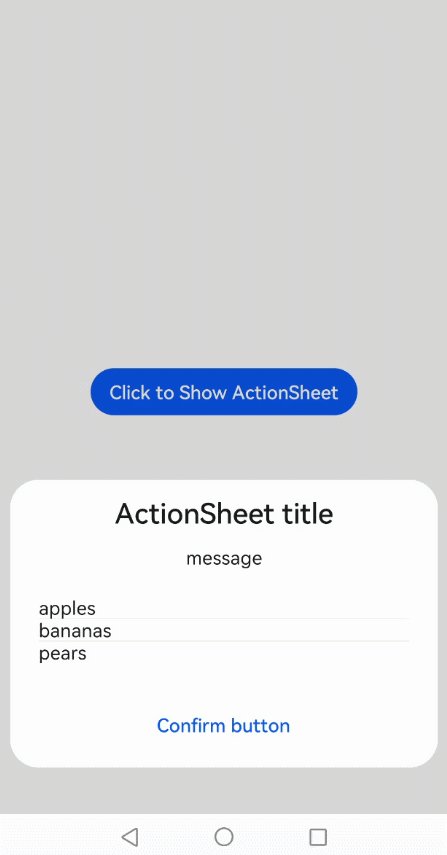
Example
// xxx.ets
@Entry
@Component
struct ActionSheetExample {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button('Click to Show ActionSheet')
.onClick(() => {
ActionSheet.show({
title: 'ActionSheet title',
message: 'message',
confirm: {
value: 'Confirm button',
action: () => {
console.log('Get Alert Dialog handled');
}
},
sheets: [
{
title: 'apples',
action: () => {
console.log('apples');
}
},
{
title: 'bananas',
action: () => {
console.log('bananas');
}
},
{
title: 'pears',
action: () => {
console.log('pears');
}
}
]
})
})
}.width('100%')
.height('100%')
}
}