Row
The <Row> component lays out child components horizontally.
NOTE
This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Child Components
Supported
APIs
Row(value?:{space?: string | number })
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| space | string | number | No | Space between two adjacent child components in the horizontal layout. Default value: 0, in vp |
Attributes
| Name | Type | Description |
|---|---|---|
| alignItems | VerticalAlign | Alignment mode of child components in the vertical direction. Default value: VerticalAlign.Center |
| justifyContent8+ | FlexAlign | Alignment mode of the child components in the horizontal direction. Default value: FlexAlign.Start |
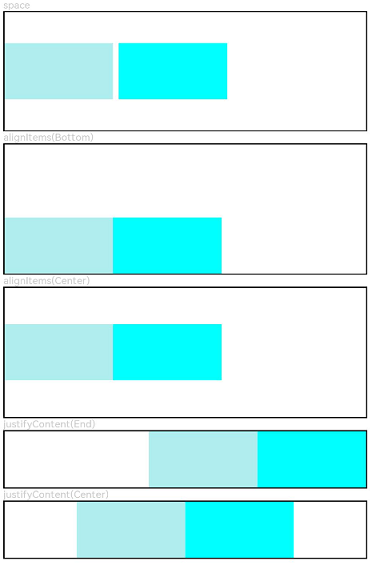
Example
// xxx.ets
@Entry
@Component
struct RowExample {
build() {
Column({ space: 5 }) {
Text('space').fontSize(9).fontColor(0xCCCCCC).width('90%')
Row({ space: 5 }) {
Row().width('30%').height(50).backgroundColor(0xAFEEEE)
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.width('90%').height(107).border({ width: 1 })
Text('alignItems(Top)').fontSize(9).fontColor(0xCCCCCC).width('90%')
Row() {
Row().width('30%').height(50).backgroundColor(0xAFEEEE)
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.alignItems(VerticalAlign.Top).height('15%').border({ width: 1 })
Text('alignItems(Center)').fontSize(9).fontColor(0xCCCCCC).width('90%')
Row() {
Row().width('30%').height(50).backgroundColor(0xAFEEEE)
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.alignItems(VerticalAlign.Center).height('15%').border({ width: 1 })
Text('justifyContent(End)').fontSize(9).fontColor(0xCCCCCC).width('90%')
Row() {
Row().width('30%').height(50).backgroundColor(0xAFEEEE)
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.width('90%').border({ width: 1 }).justifyContent(FlexAlign.End)
Text('justifyContent(Center)').fontSize(9).fontColor(0xCCCCCC).width('90%')
Row() {
Row().width('30%').height(50).backgroundColor(0xAFEEEE)
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.width('90%').border({ width: 1 }).justifyContent(FlexAlign.Center)
}.width('100%')
}
}