Motion Path Animation
NOTE
This animation is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
The attributes below can be used to set the motion path of the component in a translation animation.
Attributes
| Name | Type | Default Value | Description |
|---|---|---|---|
| motionPath | { path: string, from?: number, to?: number, rotatable?: boolean } NOTE In a path, start and end can be used to replace the start point and end point. Example: 'Mstart.x start.y L50 50 Lend.x end.y Z' |
{ "", 0.0, 1.0, false } |
Motion path of the component. The input parameters are described as follows: - path: motion path of the translation animation. The svg path string is used. - from: start point of the motion path. The default value is 0.0. - to: end point of the motion path. The default value is 1.0. - rotatable: whether to rotate along the path. |
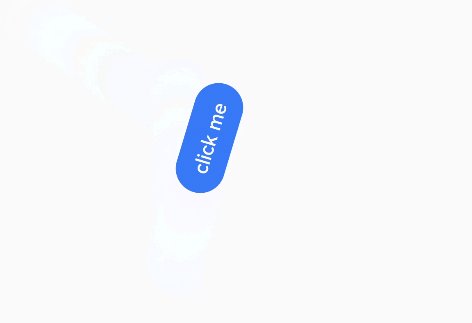
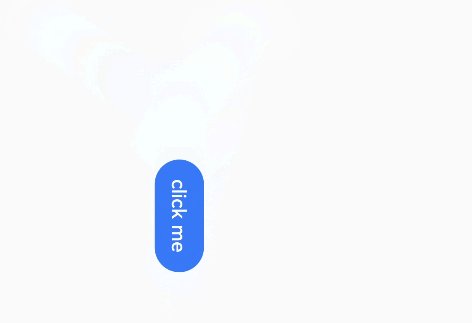
Example
@Entry
@Component
struct MotionPathExample {
@State offsetX: number = 0
@State offsetY: number = 0
@State toggle: boolean = true
build() {
Column() {
Button('click me')
.motionPath({ path: 'Mstart.x start.y L300 200 L300 500 Lend.x end.y', from: 0.0, to: 1.0, rotatable: true })
.onClick((event: ClickEvent) => {
animateTo({ duration: 4000, curve: Curve.Linear }, () => {
this.toggle = !this.toggle;
})
}).backgroundColor(0x317aff)
}.width('100%').height('100%').alignItems(this.toggle ? HorizontalAlign.Start : HorizontalAlign.Center)
}
}