Gradient Styles
Gradient styles are commonly supported and can be set in the style attribute or a .css file. Gradients enable smooth transition between two or more specified colors.
This framework supports two gradient styles: linear gradient and repeating linear gradient.
Linear Gradient/Repeating Linear Gradient
To use the gradient style, you need to specify the transition direction and transition color.
-
Transition direction: specified by direction or angle.
- direction: gradient by direction
- angle: gradient by angle
background: linear-gradient(direction/angle, color, color, ...); background: repeating-linear-gradient(direction/angle, color, color, ...); -
Transition color: #ff0000, #ffff0000, rgb (255, 0, 0), and rgba (255, 0, 0, 1). At least two colors must be specified.
-
Parameters
-
Example:
#gradient { height: 300px; width: 600px; }Figure 1 Gradient from top to bottom (default)
.png)
/* Gradient starts from red at the top to green at the bottom. */ background: linear-gradient(red, #00ff00);Figure 2 Gradient at an angle of 45°

/* Gradient at an angle of 45°, changing from red to green */ background: linear-gradient(45deg, rgb(255,0,0),rgb(0, 255, 0));Figure 3 Gradient from left to right

/* Gradient from left to right, which is available in the 270 px width between the left 90 px and the left 360 px (600*0.6) */ background: linear-gradient(to right, rgb(255,0,0) 90px, rgb(0, 0, 255) 60%);Figure 4 Repeating gradient from left to right

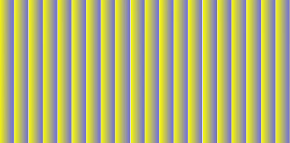
/* Repeating gradient from left to right, the area of which is 30 px (60-30) and the transparency is 0.5 */ background: repeating-linear-gradient(to right, rgba(255, 255, 0, 1) 30px,rgba(0, 0, 255, .5) 60px);