Path2D对象
路径对象,支持通过对象的接口进行路径的描述,并通过Canvas的stroke接口进行绘制。
说明: 从 API Version 6 开始支持。
addPath()
将另一个路径添加到当前的路径对象中。
-
参数
-
返回值
无
-
示例

const ctx = canvas.getContext('2d'); var path1 = ctx.createPath2D("M250 150 L150 350 L350 350 Z"); var path2 = ctx.createPath2D(); path2.addPath(path1); ctx.stroke(path2);
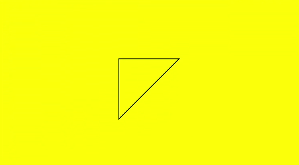
setTransform()
依据圆弧经过的点和圆弧半径创建圆弧路径。
-
参数
-
返回值
无
-
示例

const ctx = canvas.getContext('2d'); var path = ctx.createPath2D("M250 150 L150 350 L350 350 Z"); path.setTransform(0.8, 0, 0, 0.4, 0, 0); ctx.stroke(path);
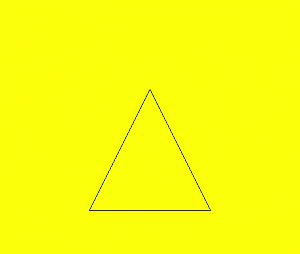
closePath()
将路径的当前点移回到路径的起点,当前点到起点间画一条直线。如果形状已经闭合或只有一个点,则此功能不执行任何操作。
-
参数
无
-
返回值
无
-
示例

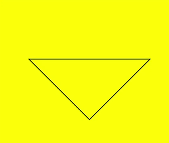
const ctx = canvas.getContext('2d'); var path = ctx.createPath2D(); path.moveTo(200, 100); path.lineTo(300, 100); path.lineTo(200, 200); path.closePath(); ctx.stroke(path);
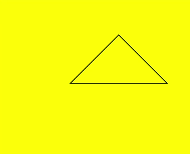
moveTo()
将路径的当前坐标点移动到目标点,移动过程中不绘制线条。
-
参数
-
返回值
无
-
示例

const ctx = canvas.getContext('2d'); var path = ctx.createPath2D(); path.moveTo(50, 100); path.lineTo(250, 100); path.lineTo(150, 200); path.closePath(); ctx.stroke(path);
lineTo()
从当前点绘制一条直线到目标点。
-
参数
-
返回值
无
-
示例

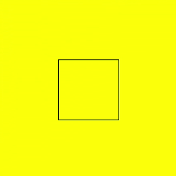
const ctx = canvas.getContext('2d'); var path = ctx.createPath2D(); path.moveTo(100, 100); path.lineTo(100, 200); path.lineTo(200, 200); path.lineTo(200, 100); path.closePath(); ctx.stroke(path);
bezierCurveTo()
创建三次贝赛尔曲线的路径。
-
参数
-
返回值
无
-
示例

const ctx = canvas.getContext('2d'); var path = ctx.createPath2D(); path.moveTo(10, 10); path.bezierCurveTo(20, 100, 200, 100, 200, 20); ctx.stroke(path);
quadraticCurveTo()
创建二次贝赛尔曲线的路径。
-
参数
-
返回值
无
-
示例

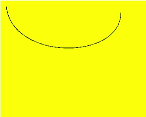
const ctx = canvas.getContext('2d'); var path = ctx.createPath2D(); path.moveTo(10, 10); path.quadraticCurveTo(100, 100, 200, 20); ctx.stroke(path);
arc()
绘制弧线路径。
-
参数
-
返回值
无
-
示例

const ctx = canvas.getContext('2d'); var path = ctx.createPath2D(); path.arc(100, 75, 50, 0, 6.28); ctx.stroke(path);
arcTo()
依据圆弧经过的点和圆弧半径创建圆弧路径。
-
参数
-
返回值
无
-
示例

const ctx = canvas.getContext('2d'); var path = ctx.createPath2D(); path.arcTo(150, 20, 150, 70, 50); ctx.stroke(path);
ellipse()
在规定的矩形区域绘制一个椭圆。
-
参数
-
返回值
无
-
示例

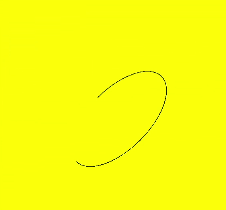
const ctx = canvas.getContext('2d'); var path = ctx.createPath2D(); path.ellipse(200, 200, 50, 100, Math.PI * 0.25, Math.PI * 0.5, Math.PI, 1); ctx.stroke(path);
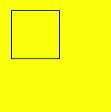
rect()
创建矩形路径。