button
提供按钮组件,包括胶囊按钮、圆形按钮、文本按钮、弧形按钮、下载按钮。
子组件
不支持。
属性
除支持通用属性外,还支持如下属性:
样式
type设置为非arc时:
除支持通用样式外,还支持如下样式:
按钮的字体粗细。见text组件font-weight的样式属性。 |
||||
按钮的字体列表,用逗号分隔,每个字体用字体名或者字体族名设置。列表中第一个系统中存在的或者通过自定义字体指定的字体,会被选中作为文本的字体。 |
||||
说明:
- 胶囊按钮(type=capsule)时,不支持border相关样式;
- 圆形按钮(type=circle)时,不支持文本相关样式;
- 文本按钮(type=text)时,自适应文本大小,不支持尺寸设置(radius,width,height),背景透明不支持background-color样式。
type设置为arc时:
除支持通用样式中background-color、opacity、display、visibility、position、[left|top|right|bottom外,还支持如下样式:
弧形按钮的字体粗细。见text组件font-weight的样式属性。 |
||||
按钮的字体列表,用逗号分隔,每个字体用字体名或者字体族名设置。列表中第一个系统中存在的或者通过自定义字体指定的字体,会被选中作为文本的字体。 |
事件
支持通用事件。
方法
支持通用方法。
类型为download时,支持如下方法:
设定下载按钮进度条进度,取值位于0-100区间内,当设置的值大于0时,下载按钮展现进度条。当设置的值大于等于100时,取消进度条显示。 |
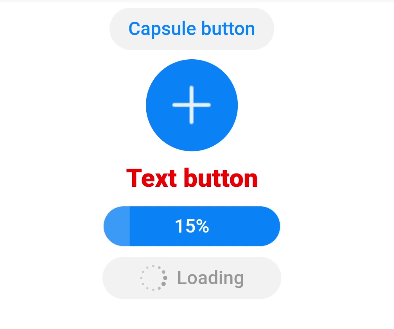
示例
<!-- xxx.hml -->
<div class="div-button">
<button class="first" type="capsule" value="Capsule button"></button>
<button class="button circle" type="circle" icon="common/ic_add_default.png"></button>
<button class="button text" type="text">Text button</button>
<button class="button download" type="download" id="download-btn"
onclick="progress">{{downloadText}}</button>
<button class="last" type="capsule" waiting="true">Loading</button>
</div>
/* xxx.css */
.div-button {
flex-direction: column;
align-items: center;
}
.first{
background-color: #F2F2F2;
text-color: #0D81F2;
}
.button {
margin-top: 15px;
}
.last{
background-color: #F2F2F2;
text-color: #969696;
margin-top: 15px;
width: 280px;
height:72px;
}
.button:waiting {
width: 280px;
}
.circle {
background-color: #007dff;
radius: 72px;
icon-width: 72px;
icon-height: 72px;
}
.text {
text-color: red;
font-size: 40px;
font-weight: 900;
font-family: sans-serif;
font-style: normal;
}
.download {
width: 280px;
text-color: white;
background-color: #007dff;
}
// xxx.js
export default {
data: {
progress: 5,
downloadText: "Download"
},
progress(e) {
this.progress += 10;
this.downloadText = this.progress + "%";
this.$element('download-btn').setProgress({ progress: this.progress });
if (this.progress >= 100) {
this.downloadText = "Done";
}
}
}