image
图片组件,用来渲染展示图片。
子组件
不支持。
属性
除支持通用属性外,还支持如下属性:
图片的路径,支持本地路径,图片格式包括png、jpg、bmp、svg和gif。 支持Base64字符串6+。格式为data:image/[png | jpeg | bmp | webp];base64, [base64 data], 其中[base64 data]为Base64字符串数据。 |
||||
样式
除支持通用样式外,还支持如下属性:
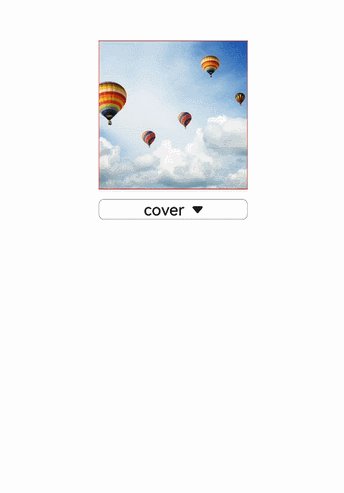
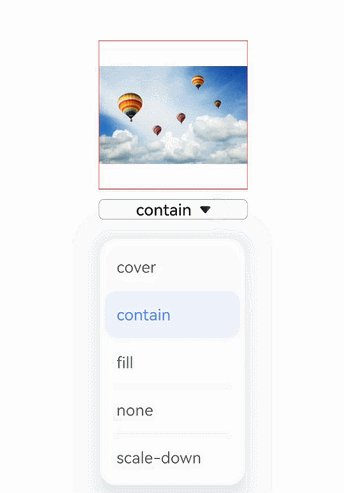
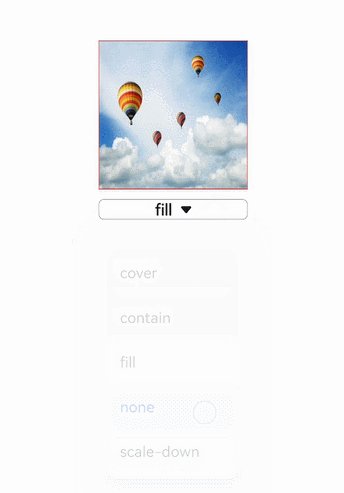
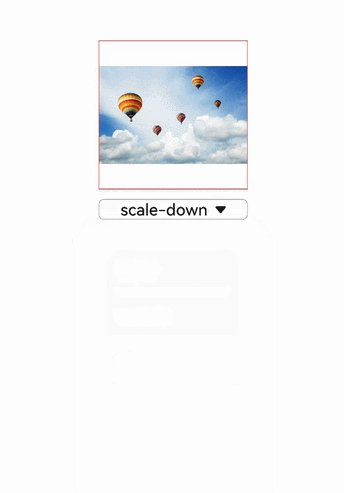
设置图片的缩放类型。可选值类型说明请见object-fit 类型说明。(不支持svg格式) |
||||
image组件在未设置宽高的情况下是否适应图源尺寸(该属性为true时object-fit属性不生效),svg类型图源不支持该属性。 |
||||
|
1. 像素,单位px,示例 15px 15px 代表X轴或者Y轴移动的位置
|
表 1 object-fit 类型说明
说明: 使用svg图片资源时:
- 建议设置image组件的长宽,否则在父组件的长或宽为无穷大的场景下,svg资源将不会绘制;
- 如果svg描述中未指定相应的长宽,则svg将会填满image组件区域;
- 如果svg描述中指定了相应的长宽,和image组件本身的长宽效果如下:
- 如果image组件本身的长宽小于svg中的长宽,svg会被裁切,仅显示左上角部分;
- 如果image组件本身的长宽大于svg中的长宽,svg会被放置在image组件的左上角,image组件其他部分显示空白。
事件
除支持通用事件外,还支持如下事件:
方法
支持通用方法。
示例
<!-- xxx.hml -->
<div class="container">
<image src="common/hw_rights.JPG" style="width: 300px;height: 300px;object-fit:{{fit}};border: 1px solid red;">
</image>
<select class="selects" onchange="change_fit">
<option for="{{fits}}" value="{{$item}}">{{$item}}</option>
</select>
</div>
/* xxx.css */
.container {
justify-content: center;
align-items: center;
flex-direction: column;
}
.selects{
margin-top: 20px;
width:300px;
border:1px solid #808080;
border-radius: 10px;
}
// xxx.js
export default {
data: {
fit:"cover",
fits: ["cover", "contain", "fill", "none", "scale-down"],
},
change_fit(e) {
this.fit = e.newValue;
},
}