Adding Pages
Creating the Home Page
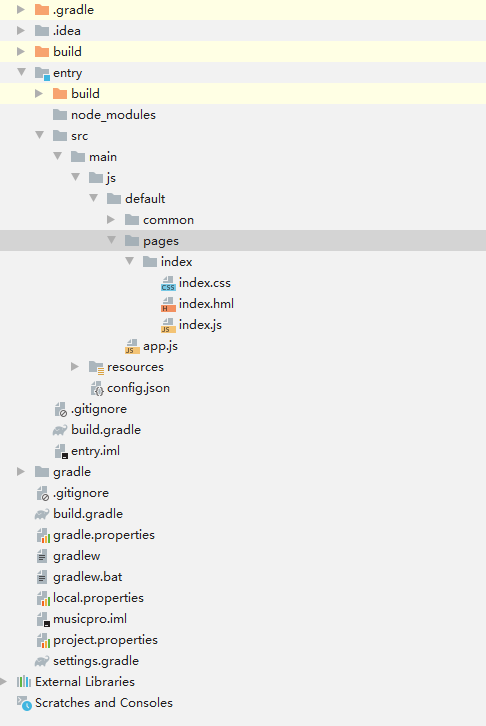
Upon creation of the project, the index page is automatically generated, which is the home page of AirQuality. Figure 1 shows the project directory.
Creating the Details Page
To the details page, perform the following steps:
-
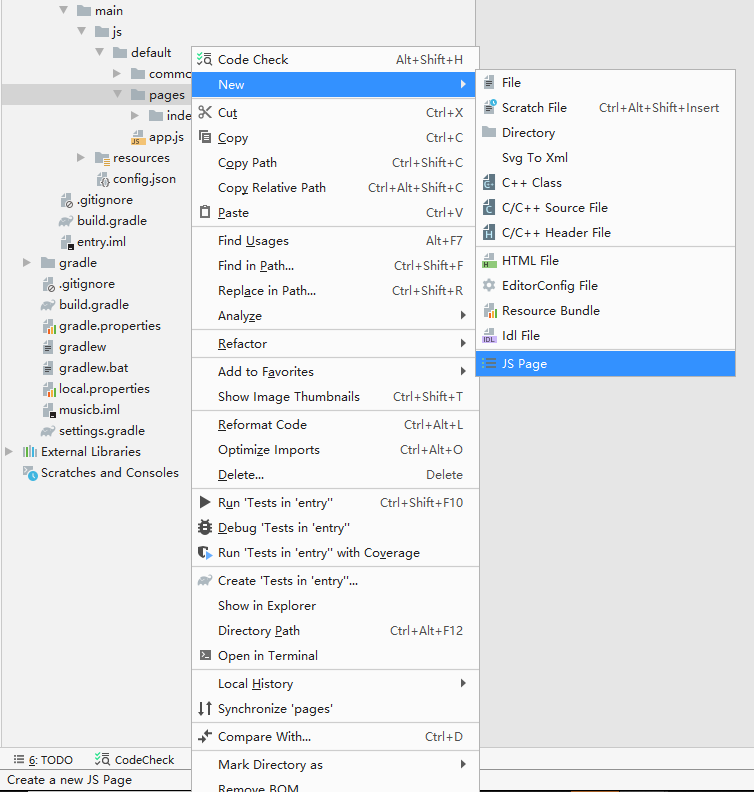
Right-click pages and choose New > JS Page from the shortcut menu.
-
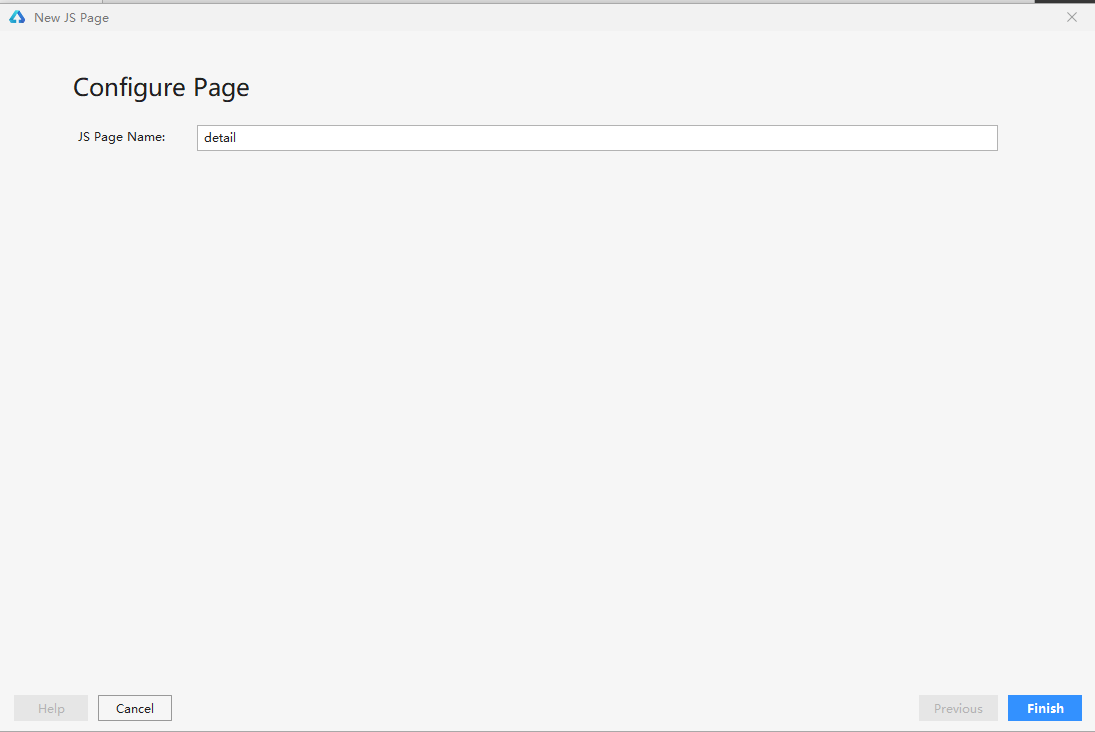
Enter the page name.
-
Confirm the creation.
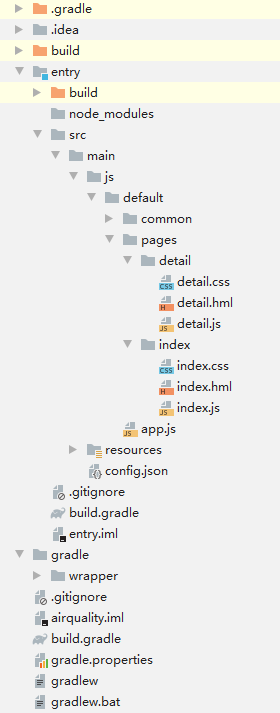
The following figure shows the application project directory after the detail page is created. It contains a .hml layout file, a .css file, and a .js file (containing service logic code).