Layout Description
In the JS UI framework, the basic page width is 720 logical pixels. For example, if you set the element width to 100 pixels, the element is displayed on 200 physical pixels in width on a screen whose width is 1440 physical pixels.
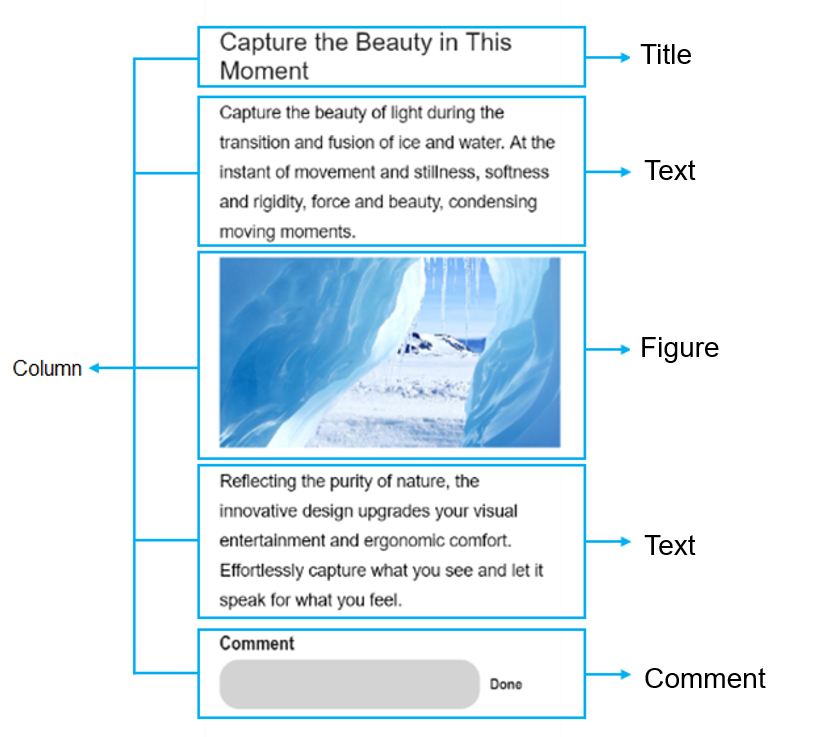
Basic page elements include title, text, and image areas. Each basic element may contain multiple sub-elements. You can add components such as buttons, switches, and progress bars as required. When setting the layout, you need to consider the following for each basic element:
- Size and arrangement
- Overlapped with another element
- Alignment, padding, and margin
- Sub-elements and their positions
- Container components and their types
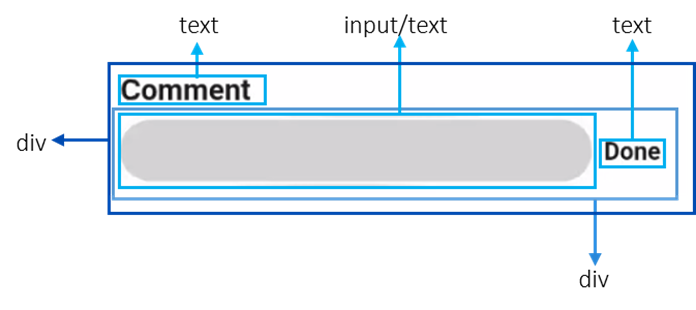
You can disassemble elements on the page first and then implement them in sequence. This reduces visual confusion and logical conflicts caused by element nesting and improves code readability for easier modification. The following figure is used as an example.
Figure 2 Layout of the comment area