Swiper
滑动容器,提供切换子组件显示的能力。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
权限列表
无
子组件
可以包含子组件。
接口
Swiper(value:{controller?: SwiperController})
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| controller | SwiperController | 否 | null | 给组件绑定一个控制器,用来控制组件翻页。 |
属性
不支持Menu控制。
| 名称 | 参数类型 | 默认值 | 描述 |
|---|---|---|---|
| index | number | 0 | 设置当前在容器中显示的子组件的索引值。 |
| autoPlay | boolean | false | 子组件是否自动播放,自动播放状态下,导航点不可操作。 |
| interval | number | 3000 | 使用自动播放时播放的时间间隔,单位为毫秒。 |
| indicator | boolean | true | 是否启用导航点指示器。 |
| loop | boolean | true | 是否开启循环。 设置为true时表示开启循环,在LazyForEach懒循环加载模式下,加载的组件数量建议大于5个。 |
| duration | number | 400 | 子组件切换的动画时长,单位为毫秒。 |
| vertical | boolean | false | 是否为纵向滑动。 |
| itemSpace | Length | 0 | 设置子组件与子组件之间间隙。 |
| displayMode | SwiperDisplayMode | SwiperDisplayMode.Stretch | 设置子组件显示模式。 |
| cachedCount8+ | number | 1 | 设置预加载子组件个数。 |
| disableSwipe8+ | boolean | false | 禁用组件滑动切换功能。 |
| displayCount8+ | number | string | 1 | 设置一页中显示子组件的个数,设置为“auto”时等同于SwiperDisplayMode.AutoLinear的显示效果。 |
| effectMode8+ | EdgeEffect | EdgeEffect.Spring | 设置滑动到边缘时的显示效果。 |
| curve8+ | Curve | Curves | Curve.Ease | 设置Swiper的动画曲线,默认为淡入淡出曲线,常用曲线参考Curve枚举说明,也可以通过插值计算模块提供的接口创建自定义的Curves(插值曲线对象)。 |
| indicatorStyle8+ | { left?: Length, top?: Length, right?: Length, bottom?: Length, size?: Length, mask?: boolean, color?: ResourceColor, selectedColor?: ResourceColor } |
- | 设置indicator样式: - left: 设置导航点距离Swiper组件左边的距离。 - top: 设置导航点距离Swiper组件顶部的距离。 - right: 设置导航点距离Swiper组件右边的距离。 - bottom: 设置导航点距离Swiper组件底部的距离。 - size: 设置导航点的直径。 - mask: 设置是否显示导航点蒙层样式。 - color: 设置导航点的颜色。 - selectedColor: 设置选中的导航点的颜色。 |
SwiperController
Swiper容器组件的控制器,可以将此对象绑定至Swiper组件,然后通过它控制翻页。
| 接口名称 | 功能描述 |
|---|---|
| showNext() | 翻至下一页。 |
| showPrevious() | 翻至上一页。 |
| finishAnimation(callback?: () => void) | 停止Swiper动画。 |
SwiperDisplayMode枚举说明
| 名称 | 描述 |
|---|---|
| Stretch | Swiper滑动一页的宽度为Swiper组件自身的宽度。 |
| AutoLinear | Swiper滑动一页的宽度为子组件宽度中的最大值。 |
EdgeEffect枚举说明
| 名称 | 描述 |
|---|---|
| Spring | 弹性物理动效,滑动到边缘后可以根据初始速度或通过触摸事件继续滑动一段距离,松手后回弹。 |
| Fade | 阴影效果,滑动到边缘后会有圆弧状的阴影。 |
| None | 滑动到边缘后无效果。 |
事件
| 名称 | 功能描述 |
|---|---|
| onChange(event: (index: number) => void) | 当前显示的子组件索引变化时触发该事件,返回值为当前显示的子组件的索引值。 |
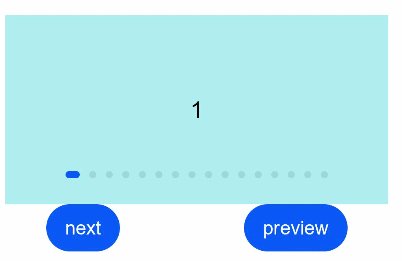
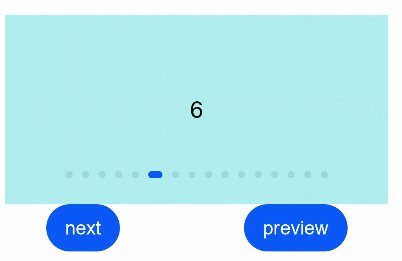
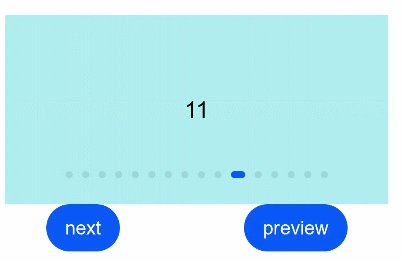
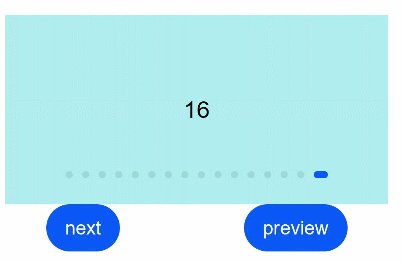
示例
class MyDataSource implements IDataSource {
private list: number[] = []
private listener: DataChangeListener
constructor(list: number[]) {
this.list = list
}
totalCount(): number {
return this.list.length
}
getData(index: number): any {
return this.list[index]
}
registerDataChangeListener(listener: DataChangeListener): void {
this.listener = listener
}
unregisterDataChangeListener() {
}
}
@Entry
@Component
struct SwiperExample {
private swiperController: SwiperController = new SwiperController()
private data: MyDataSource = new MyDataSource([])
aboutToAppear(): void {
let list = []
for (var i = 1; i <= 10; i++) {
list.push(i.toString());
}
this.data = new MyDataSource(list)
}
build() {
Column({ space: 5 }) {
Swiper(this.swiperController) {
LazyForEach(this.data, (item: string) => {
Text(item).width('90%').height(160).backgroundColor(0xAFEEEE).textAlign(TextAlign.Center).fontSize(20)
}, item => item)
}
.cachedCount(2)
.index(1)
.autoPlay(true)
.interval(4000)
.indicator(true) // 默认开启指示点
.loop(false) // 默认开启循环播放
.duration(1000)
.vertical(false) // 默认横向切换
.itemSpace(0)
.curve(Curve.Linear) // 动画曲线
.onChange((index: number) => {
console.info(index.toString())
})
Flex({ justifyContent: FlexAlign.SpaceAround }) {
Button('next')
.onClick(() => {
this.swiperController.showNext()
})
Button('preview')
.onClick(() => {
this.swiperController.showPrevious()
})
}
}.margin({ top: 5 })
}
}