列表选择弹窗
说明: 从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
列表弹窗。
权限
无
ActionSheet.show
show(options: { paramObject1})
定义列表弹窗并弹出。
- paramObject1参数
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| title | string | Resource | 否 | 无标题 | 弹窗标题。 |
| message | string | Resource | 是 | - | 弹窗内容。 |
| autoCancel | boolean | 否 | true | 点击遮障层时,是否关闭弹窗。 |
| confirm | { value: string | Resource, action: () => void } |
否 | - | 确认按钮的文本内容和点击回调。 value:按钮文本内容。 action: 按钮选中时的回调。 |
| cancel | () => void | 否 | - | 点击遮障层关闭dialog时的回调。 |
| alignment | DialogAlignment | 否 | DialogAlignment.Default | 弹窗在竖直方向上的对齐方式。 |
| offset | { dx: Length, dy: Length } |
否 | { dx: 0, dy: 0 } |
弹窗相对alignment所在位置的偏移量。 |
| sheets | Array<SheetInfo> | 是 | - | 设置选项内容,每个选择项支持设置图片、文本和选中的回调。 |
- SheetInfo接口说明
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| title | string | Resource | 是 | - | sheet文本。 |
| icon | string | Resource | 否 | 无 | sheet图标。 |
| action | ()=>void | 是 | - | sheet选中的回调。 |
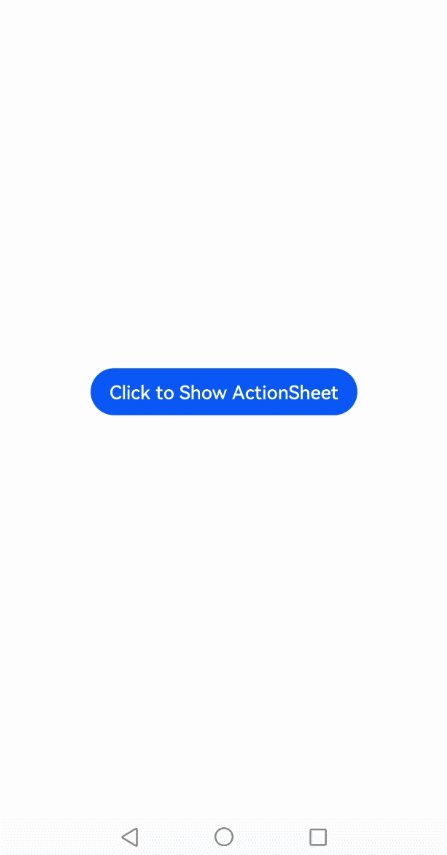
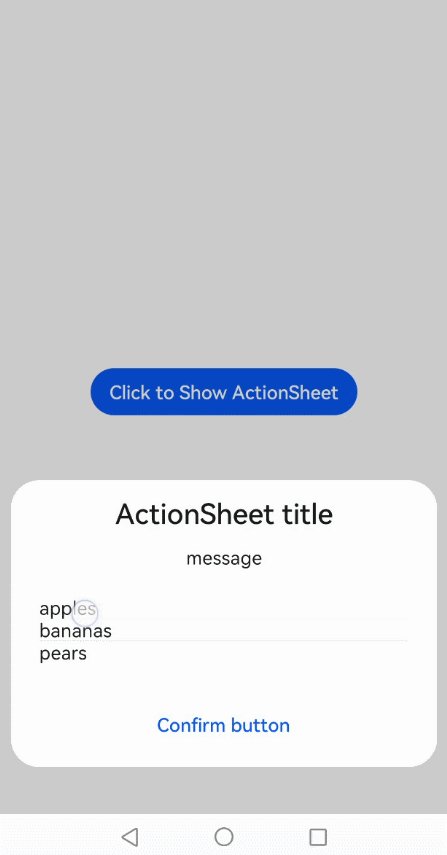
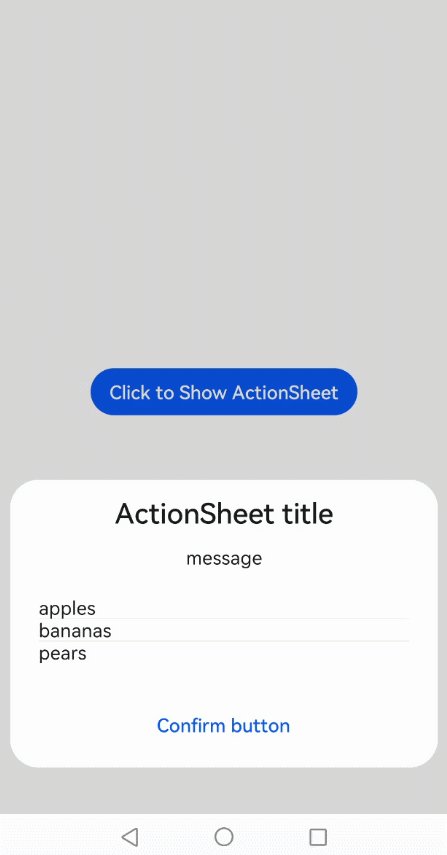
示例
// xxx.ets
@Entry
@Component
struct ActionSheetExapmle {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button('Click to Show ActionSheet')
.onClick(() => {
ActionSheet.show({
title: 'ActionSheet title',
message: 'message',
confirm: {
value: 'Confirm button',
action: () => {
console.log('Get Alert Dialog handled')
}
},
sheets: [
{
title: 'apples',
action: () => {
console.error('apples')
}
},
{
title: 'bananas',
action: () => {
console.error('bananas')
}
},
{
title: 'pears',
action: () => {
console.error('pears')
}
}
]
})
})
}.width('100%')
.height('100%')
}
}