Getting Started with eTS in the Traditional Coding Approach
NOTE
To use eTS, your DevEco Studio must be V3.0.0.601 Beta1 or later.For best possible results, use DevEco Studio V3.0.0.900 Beta3 for your development.
Creating an eTS Project
-
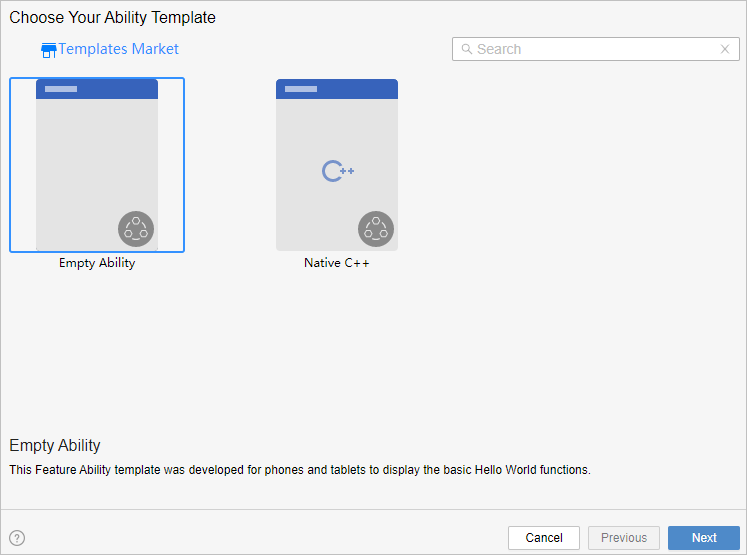
In DevEco Studio, if no project is open, click Create Project; if a project is already open, choose File > New > Create Project. Then, select Empty Ability and click Next.

-
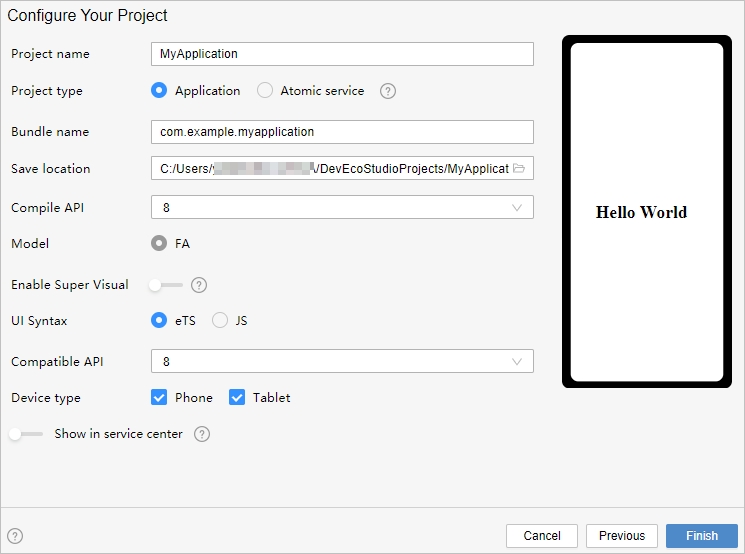
On the project configuration page, set UI Syntax to eTS and retain the default values for other parameters.

-
Click Finish. DevEco Studio will automatically generate the sample code and resources that match your project type. Wait until the project is created.
eTS Project Files
- entry : OpenHarmony project module, which can be built into an ability package (HAP).
- src > main > ets : a collection of eTS source code.
- src > main > ets > MainAbility : entry to your application/service.
- src > main > ets > MainAbility > pages : pages contained in MainAbility.
- src > main > ets > MainAbility > app.ets : ability lifecycle file.
- src > main > resources : a collection of resource files used by your application/service, such as graphics, multimedia, character strings, and layout files.
- src > main > config.json : module configuration file. This file describes the global configuration information of the application/service, the device-specific configuration information, and the configuration information of the HAP file.
- build-profile.json5 : current module information and build configuration options, including buildOption target.
- hvigorfile.js : module-level compilation and build task script. You can customize related tasks and code implementation.
- build-profile.json5 : application-level configuration information, including the signature and product configuration.
- hvigorfile.js : application-level compilation and build task script.
Building the First Page
-
Use the Text component.
After the project synchronization is complete, choose entry > src > main > ets > MainAbility > pages in the Project window and open the index.ets file. You can see that the file contains a <Text> component. The sample code in the index.ets file is shown below:
@Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } } -
Add a <Button> component.
On the default page, add a <Button> component to accept user clicks and implement redirection to another page. The sample code in the index.ets file is shown below:
@Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) // Add a button to accept user clicks. Button() { Text('Next') .fontSize(30) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') } .width('100%') } .height('100%') } } -
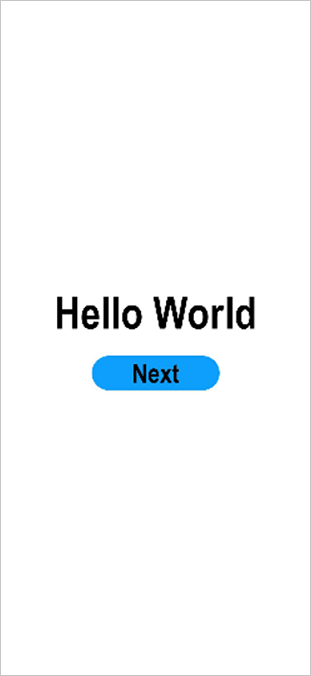
On the toolbar in the upper right corner of the editing window, click Previewer to open the Previewer.
Below is how the first page looks on the Previewer.

Building the Second Page
-
Create the second page.
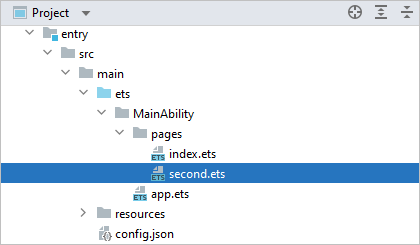
In the Project window, choose entry > src > main > ets > MainAbility, right-click the pages folder, choose New > Page, name the page second, and click Finish. Below, you can see the structure of the pages folder.

-
Add <Text> and <Button> components.
Add <Text> and <Button> components and set their styles, as you do for the first page. The sample code in the second.ets file is shown below:
@Entry @Component struct Second { @State message: string = 'Hi there' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button() { Text('Back') .fontSize(25) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') } .width('100%') } .height('100%') } }
Implementing Page Redirection
You can implement page redirection through the page router, which finds the target page based on the page URI. Import the router module and then perform the steps below:
-
Implement redirection from the first page to the second page.
In the index.ets file of the first page, bind the onClick event to the Next button so that clicking the button redirects the user to the second page. The sample code in the index.ets file is shown below:
import router from '@ohos.router'; @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) // Add a button to accept user clicks. Button() { Text('Next') .fontSize(30) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') // Bind the onClick event to the Next button so that clicking the button redirects the user to the second page. .onClick(() => { router.push({ url: 'pages/second' }) }) } .width('100%') } .height('100%') } } -
Implement redirection from the second page to the first page.
In the second.ets file of the second page, bind the onClick event to the Back button so that clicking the button redirects the user back to the first page. The sample code in the second.ets file is shown below:
import router from '@ohos.router'; @Entry @Component struct Second { @State message: string = 'Hi there' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button() { Text('Back') .fontSize(25) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') // Bind the onClick event to the Back button so that clicking the button redirects the user back to the first page. .onClick(() => { router.back() }) } .width('100%') } .height('100%') } } -
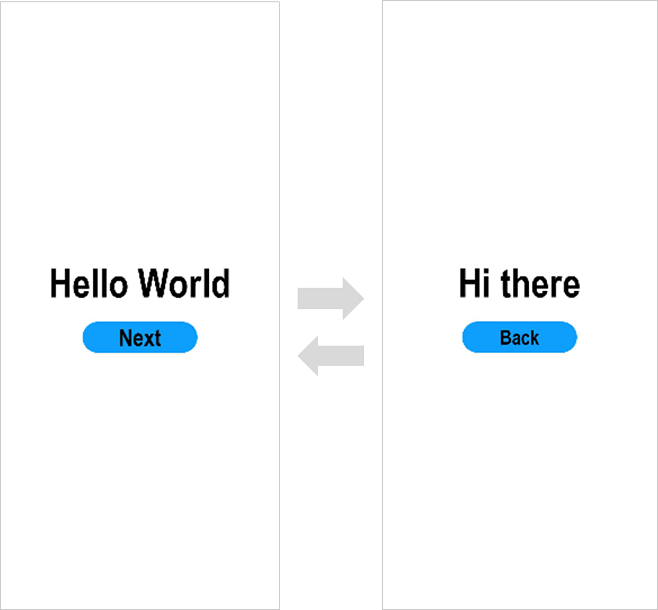
Open the index.ets file and click
 in the Previewer to refresh the file. The figure below shows the effect.
in the Previewer to refresh the file. The figure below shows the effect.
Running the Application on a Real Device
-
Connect the development board running the OpenHarmony standard system to the computer.
-
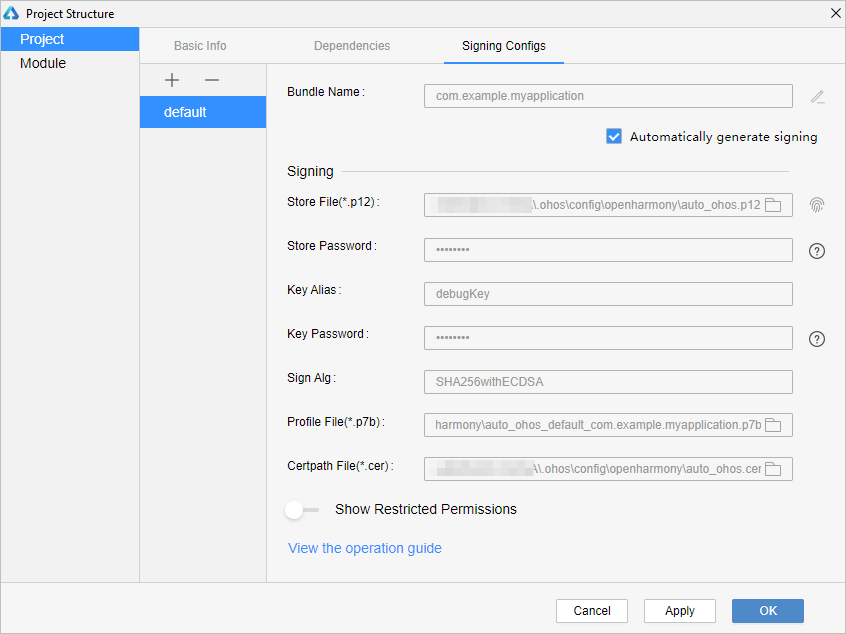
Choose File > Project Structure > Project > Signing Configs, select Automatically generate signing, wait until the automatic signing is complete, and click OK, as shown below.

-
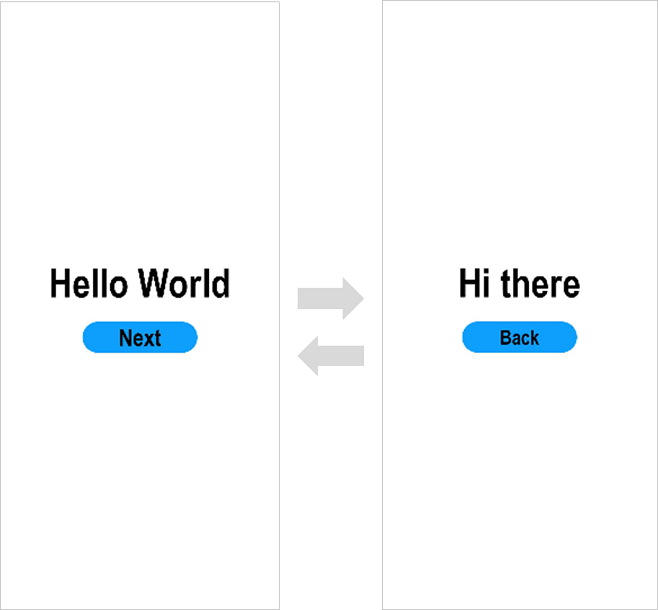
On the toolbar in the upper right corner of the editing window, click
 . The display effect is shown in the figure below.
. The display effect is shown in the figure below.
Congratulations! You have finished developing your OpenHarmony application in eTS in the traditional coding approach. To learn more about OpenHarmony, see OpenHarmony Overview