Universal Methods
After a component is assigned the id attribute, you can use the ID to obtain the component objects and call functions.
animate
animate( keyframes: Keyframes, options: Options): void
-
Name
Array of objects used to set animation attributes. For details, see Options.
Table 1 keyframes
Array of objects used to set animation attributes. For details about style attributes, see Style attributes.
Table 2 Style attributes
Table 3 Options description
Time curve of the animation. For details about the supported types, see Available values of the easing attribute.
Delay for the animation start. The default value indicates no delay.
Number of times the animation will be played. number indicates a fixed number of playback operations, and Infinity indicates an unlimited number of playback operations.
Mode of playing the animation.
normal: Plays the animation in forward loop mode.
reverse: Plays the animation in reverse loop mode.
alternate: Plays the animation in alternating loop mode. When the animation is played for an odd number of times, the playback is in forward direction. When the animation is played for an even number of times, the playback is in backward direction.
alternate-reverse: Plays the animation in reverse-alternating loop mode. When the animation is played for an odd number of times, the playback is in backward direction. When the animation is played for an even number of times, the playback is in forward direction.
Start and end styles of the animation.
none: No style is applied to the target before or after the animation is executed.
forwards: The target keeps the state at the end of the animation (defined in the last key frame) after the animation is executed.
backwards6+: The animation uses the value defined in the first key frame during the animation-delay. When animation-direction is set to normal or alternate, the value in the from key frame is used. When animation-direction is set to reverse or alternate-reverse, the value in the to key frame is used.
both6+: The animation follows the forwards and backwards rules.
Table 4 Available values of the easing attribute
-
Return values
The animation attributes are as follows.
Methods for animation
Events for animation
-
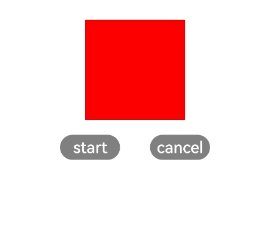
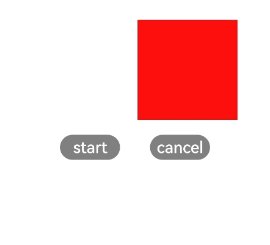
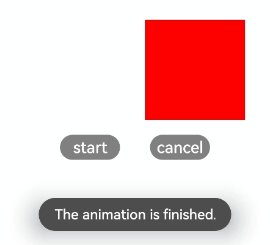
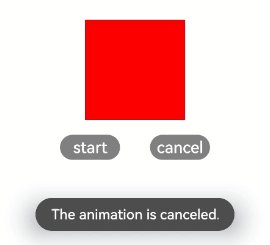
Example
<!-- xxx.hml --> <div class="container"> <div id="idName" class="box"></div> <div class="buttonBox"> <button @click="start"> start </button> <button @click="cancel"> cancels </button> </div> </div>/* xxx.css */ .container { flex-direction: column; justify-content: center; align-items: center; width: 100%; } .box{ width: 200px; height: 200px; background-color: #ff0000; margin-top: 30px; } .buttonBox{ margin-top: 30px; width: 250px; justify-content: space-between; } button{ background-color: #8e8b89; color: white; width: 100px; height: 40px; font-size: 24px; }// xxx.js import prompt from '@system.prompt'; export default{ data:{ animation:'', }, onInit(){ }, onShow(){ var options = { duration: 1500, easing: 'friction', delay: 500, fill: 'forwards', iterations: 2, direction: 'normal', }; var frames = [ {transform: {translate: '-120px -0px'}, opacity: 0.1, offset: 0.0}, {transform: {translate: '120px 0px'}, opacity: 1.0, offset: 1.0} ]; this.animation = this.$element('idName').animate(frames, options); // handle finish event this.animation.onfinish = function(){ prompt.showToast({ message: "The animation is finished." }); }; // handle cancel event this.animation.oncancel = function(){ prompt.showToast({ message: "The animation is canceled." }); }; // handle repeat event this.animation.onrepeat = function(){ prompt.showToast({ message: "The animation is repeated." }); }; }, start(){ this.animation.play(); }, cancel(){ this.animation.cancel(); } }
getBoundingClientRect
getBoundingClientRect(): <Rect>
Obtains the size of the element and its position relative to the window.
-
Return values
Table 5 Rect attributes6+
Offset between the left boundary of the element and the window.
Offset between the upper boundary of the element and the window.
-
Example
// xxx.js var rect = this.$element('id').getBoundingClientRect(); console.info(`current element position is ${rect.left}, ${rect.top}`);
createIntersectionObserver
createIntersectionObserver(param?: ObserverParam):Observer
Gets notified of the visibility of an element on the current page.
-
Name
Table 6 ObserverParam attributes6+
When the component is out of the range or is less than the range, the observer callback is triggered.
-
Return values
Table 7 Methods supported by the Observer object6+
Subscribes to events of the observed object. The callback method is called when the value is greater than or less than the threshold.
-
Example
// xxx.js let observer = this.$element('broad').createIntersectionObserver({ ratios: [0.2, 0.5], // number }); observer.observe((isVisible, ratio)=> { console.info('this element is ' + isVisible + 'ratio is ' + ratio) }) observer.unobserve()