图形变换
说明: 从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
权限列表
无
属性
| 名称 | 参数类型 | 默认值 | 描述 |
|---|---|---|---|
| rotate | { x?: number, y?: number, z?: number, angle?: Angle, centerX?: Length, centerY?: Length } |
{ x: 0, y: 0, z: 0, angle: 0, centerX: '50%', centerY: '50%' } |
(x, y, z)指定一个矢量,表示旋转轴,正角度为顺时针转动,负角度为逆时针转动,默认值为0,同时可以通过centerX和centerY设置旋转的中心点。 |
| translate | { x?: Length, y?: Length, z? : Length } |
{ x: 0, y: 0, z: 0 } |
可以分别设置X轴、Y轴、Z轴的平移距离,距离的正负控制平移的方向,默认值为0。 |
| scale | { x?: number, y?: number, z?: number, centerX?: Length, centerY?: Length } |
{ x: 1, y: 1, z: 1, centerX:'50%', centerY:'50%' } |
可以分别设置X轴、Y轴、Z轴的缩放比例,默认值为1,同时可以通过centerX和centerY设置缩放的中心点。 |
| transform | matrix: Matrix4 | - | 设置当前组件的变换矩阵。 |
示例
import Matrix4 from '@ohos.matrix4'
@Entry
@Component
struct TransformExample {
build() {
Column() {
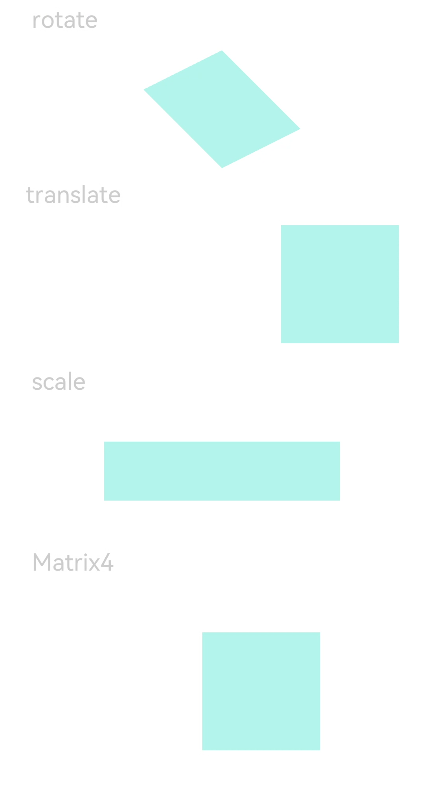
Text('rotate').width('90%').fontColor(0xCCCCCC).padding(15).fontSize(30)
Row()
.rotate({
x: 1,
y: 1,
z: 1,
centerX: '50%',
centerY: '50%',
angle: 300
}) // 组件以(1,1,1)为旋转轴,中心点顺时针旋转 300度
.width(100).height(100).backgroundColor(0xAFEEEE)
Text('translate').width('90%').fontColor(0xCCCCCC).padding(10).fontSize(30)
Row()
.translate({ x: 100, y: 5 }) // x轴平移100,y轴平移5
.width(100).height(100).backgroundColor(0xAFEEEE).margin({bottom:10})
Text('scale').width('90%').fontColor(0xCCCCCC).padding(15).fontSize(30)
Row()
.scale({ x: 2, y: 0.5 }) // 高度缩小一倍,宽度放大一倍,z轴在2D下无效果
.width(100).height(100).backgroundColor(0xAFEEEE)
Text('Matrix4').width('90%').fontColor(0xCCCCCC).padding(15).fontSize(30)
Row()
.width(100).height(100).backgroundColor(0xAFEEEE)
.transform(Matrix4.identity().translate({ x: 100, y: 100, z: 30 }))
}.width('100%').margin({ top: 5 })
}
}