marquee
The <marquee> component displays single-line scrolling text.
Required Permissions
None
Child Component
Not supported
Attributes
In addition to the attributes in Universal Attributes, the following attributes are supported.
Styles
In addition to the styles in Universal Styles, the following styles are supported.
Whether the font size changes with the system's font size settings. |
||||
Font weight of the scrolling text. For details, see font-weight of the text component. |
||||
Font family, in which fonts are separated by commas (,). Each font is set using a font name or font family name. The first font that exists in the system or the font specified by Custom Font Styles in the family is selected as the font for the text. |
Events
In addition to the events in Universal Events, the following events are supported.
Triggered when the marquee finishes the specified number of scrollings (value of the loop attribute). It can be triggered only when the loop attribute is set to a number greater than 0. |
||
Methods
In addition to the methods in Universal Methods, the following events are supported.
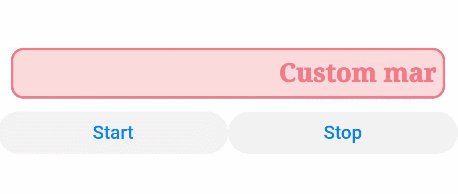
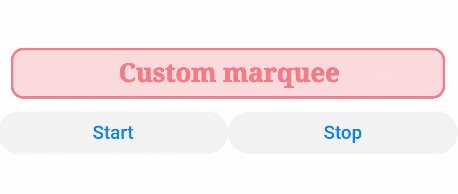
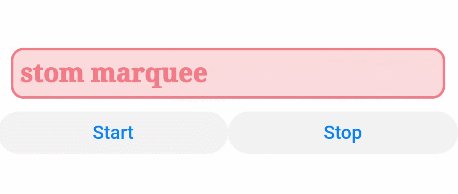
Example Code
<!-- xxx.hml -->
<div class="container">
<marquee id="customMarquee" class="customMarquee" scrollamount="{{scrollAmount}}" loop="{{loop}}"direction="{{marqueeDir}}"
onbounce="onMarqueeBounce" onstart="onMarqueeStart" onfinish="onMarqueeFinish">{{marqueeCustomData}}</marquee>
<div class="content">
<button class="controlButton" onclick="onStartClick">Start</button>
<button class="controlButton" onclick="onStopClick">Stop</button>
</div>
</div>
/* xxx.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #ffffff;
}
.customMarquee {
width: 100%;
height: 80px;
padding: 10px;
margin: 20px;
border: 4px solid #ff8888;
border-radius: 20px;
font-size: 40px;
color: #ff8888;
font-weight: bolder;
font-family: serif;
background-color: #ffdddd;
}
.content {
flex-direction: row;
}
.controlButton {
flex-grow: 1;
background-color: #F2F2F2;
text-color: #0D81F2;
}
// xxx.js
export default {
data: {
scrollAmount: 30,
loop: 3,
marqueeDir: 'left',
marqueeCustomData: 'Custom marquee',
},
onMarqueeBounce: function() {
console.log("onMarqueeBounce");
},
onMarqueeStart: function() {
console.log("onMarqueeStart");
},
onMarqueeFinish: function() {
console.log("onMarqueeFinish");
},
onStartClick (evt) {
this.$element('customMarquee').start();
},
onStopClick (evt) {
this.$element('customMarquee').stop();
}
}