使用eTS语言开发(传统代码方式)
说明: 请使用DevEco Studio V3.0.0.601 Beta1及更高版本。
为确保运行效果,本文以使用DevEco Studio V3.0.0.900 Beta3版本为例,点击此处获取下载链接。
创建eTS工程
-
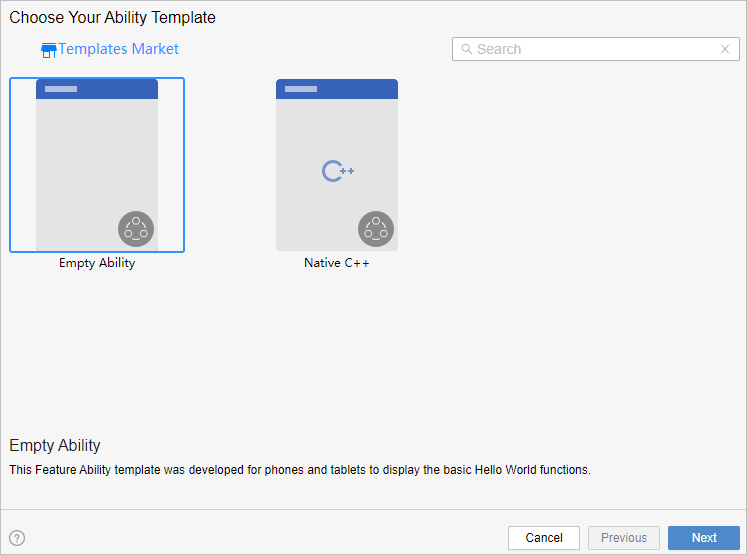
若首次打开DevEco Studio,请点击Create Project创建工程。如果已有一个工程,请点击File > New > Create Project。选择模板“Empty Ability”,点击Next进行下一步配置。

-
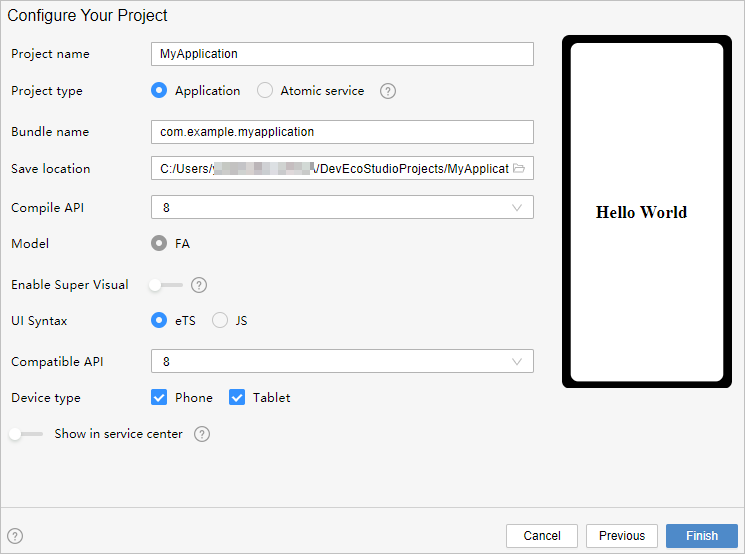
进入配置工程界面,UI Syntax选择“eTS”,其他参数保持默认设置即可。

-
点击Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。
eTS工程项目文件
-
entry :OpenHarmony工程模块,编译构建生成一个HAP包。
- src > main > ets :用于存放ets源码。
- src > main > ets > MainAbility :应用/服务的入口。
- src > main > ets > MainAbility > pages :MainAbility包含的页面。
- src > main > ets > MainAbility > pages > index.ets :pages列表中的第一个页面,即应用的首页入口。
- src > main > ets > MainAbility > app.ets :承载Ability生命周期。
- src > main > resources :用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
- src > main > config.json :模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见应用包结构配置文件的说明。
- build-profile.json5 :当前的模块信息 、编译信息配置项,包括 buildOption target配置等。
- hvigorfile.js :模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
-
build-profile.json5 :应用级配置信息,包括签名、产品配置等。
-
hvigorfile.js :应用级编译构建任务脚本。
构建第一个页面
-
使用文本组件。 工程同步完成后,在“Project”窗口,点击“entry > src > main > ets > MainAbility > pages”,打开“index.ets”文件,可以看到页面由Text组件组成。“index.ets”文件的示例如下:
@Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } } -
添加按钮。 在默认页面基础上,我们添加一个Button组件,作为按钮响应用户点击,从而实现跳转到另一个页面。“index.ets”文件的示例如下:
@Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) // 添加按钮,以响应用户点击 Button() { Text('Next') .fontSize(30) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') } .width('100%') } .height('100%') } } -
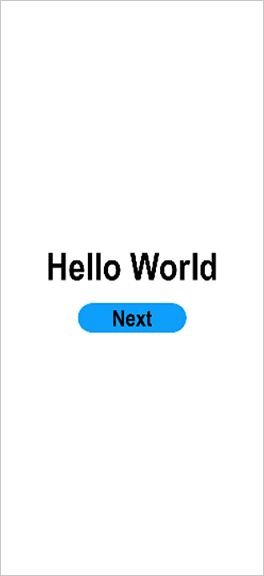
在编辑窗口右上角的侧边工具栏,点击Previewer,打开预览器。第一个页面效果如下图所示:

构建第二个页面
-
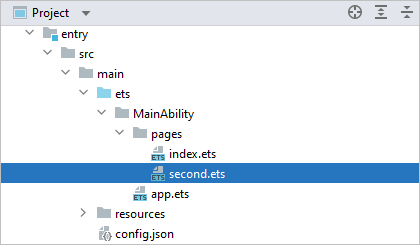
创建第二个页面。 在“Project”窗口,打开“entry > src > main > ets > MainAbility”,右键点击“pages”文件夹,选择“New > Page”,命名为“second”,点击“Finish”,即完成第二个页面的创建。可以看到文件目录结构如下:

-
添加文本及按钮。 参照第一个页面,在第二个页面添加Text组件、Button组件等,并设置其样式。“second.ets”文件的示例如下:
@Entry @Component struct Second { @State message: string = 'Hi there' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button() { Text('Back') .fontSize(25) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') } .width('100%') } .height('100%') } }
实现页面间的跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面uri找到目标页面,从而实现跳转。使用页面路由请导入router模块。
-
第一个页面跳转到第二个页面。 在第一个页面中,跳转按钮绑定onClick事件,点击按钮时跳转到第二页。“index.ets”文件的示例如下:
import router from '@ohos.router'; @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) // 添加按钮,以响应用户点击 Button() { Text('Next') .fontSize(30) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') // 跳转按钮绑定onClick事件,点击时跳转到第二页 .onClick(() => { router.push({ url: 'pages/second' }) }) } .width('100%') } .height('100%') } } -
第二个页面返回到第一个页面。 在第二个页面中,返回按钮绑定onClick事件,点击按钮时返回到第一页。“second.ets”文件的示例如下:
import router from '@ohos.router'; @Entry @Component struct Second { @State message: string = 'Hi there' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button() { Text('Back') .fontSize(25) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') // 返回按钮绑定onClick事件,点击按钮时返回到第一页 .onClick(() => { router.back() }) } .width('100%') } .height('100%') } } -
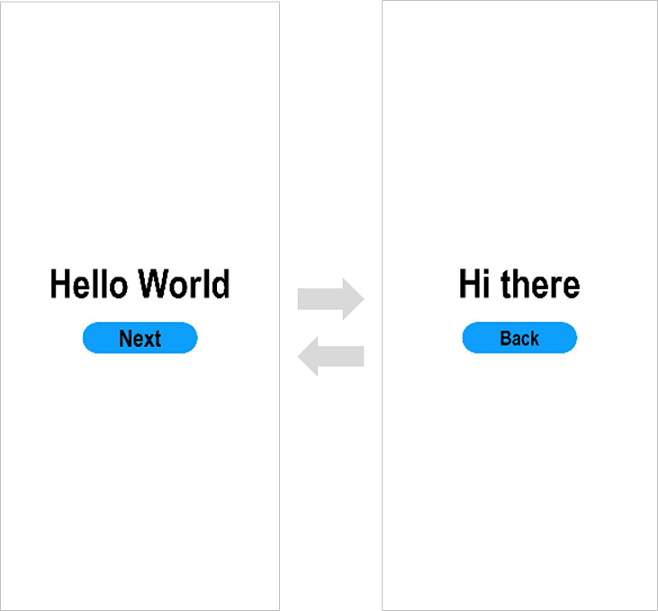
打开index.ets文件,点击预览器中的
 按钮进行刷新。 效果如下图所示:
按钮进行刷新。 效果如下图所示:
使用真机运行应用
-
将搭载OpenHarmony标准系统的开发板与电脑连接。
-
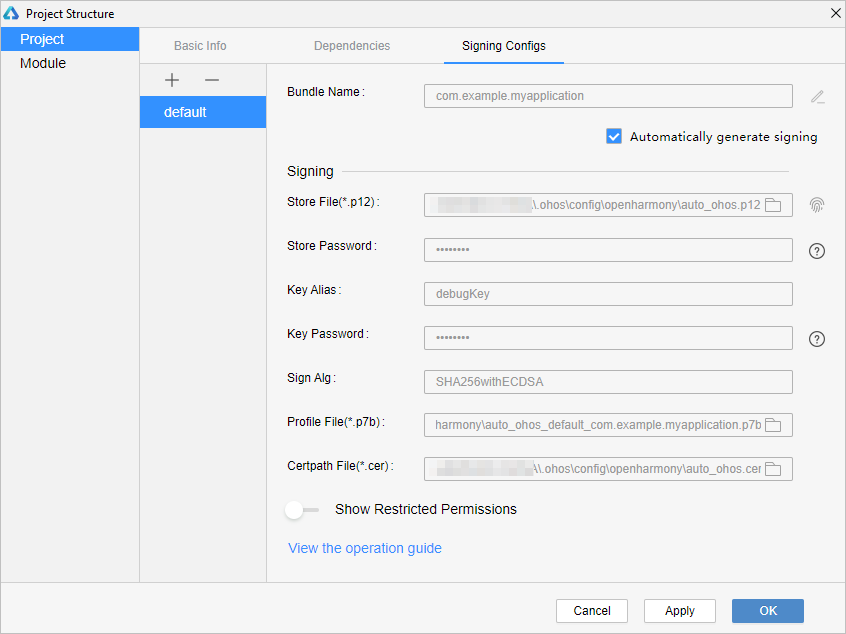
点击File > Project Structure > Project > SigningConfigs界面勾选“Automatically generate signing”,等待自动签名完成即可,点击“OK”。如下图所示:

-
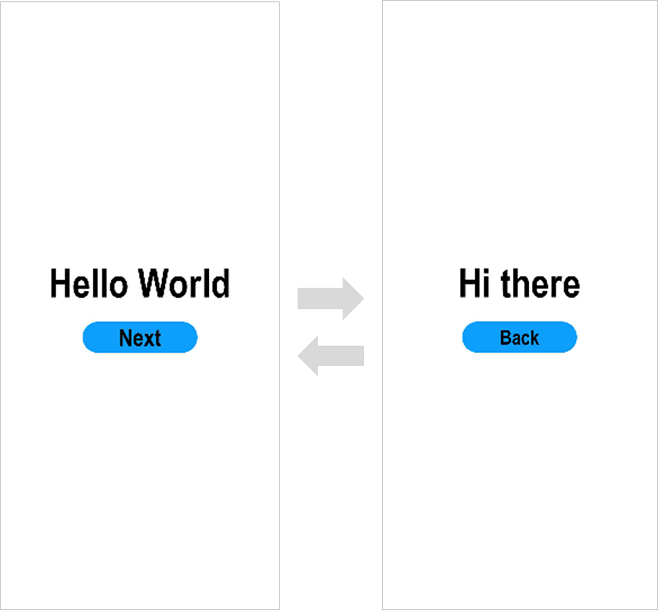
在编辑窗口右上角的工具栏,点击
 按钮运行。效果如下图所示:
按钮运行。效果如下图所示:
恭喜您已经使用eTS语言(传统代码方式)开发完成了第一个OpenHarmony应用,快来探索更多的OpenHarmony功能吧。