circle
The <circle> component is used to draw circles.
NOTE: This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Required Permissions
None
Child Components
animate, animateMotion, and animateTransform are supported.
Attributes
The universal attributes and the attributes listed below are supported.
X-coordinate of the circle center. Attribute animations are supported. |
||||
Y-coordinate of the circle center. Attribute animations are supported. |
||||
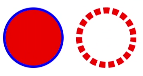
Example
<!-- xxx.hml -->
<div class="container">
<svg fill="white" width="400" height="400">
<circle cx="60" cy="200" r="50" stroke-width="4" fill="red" stroke="blue"></circle>
<circle cx="180" cy="200" r="50" stroke-width="10" stroke="red" stroke-dasharray="10 5" stroke-dashoffset="3"></circle>
</svg>
</div>