CheckboxGroup
The <CheckboxGroup> component is used to select or deselect all check boxes in a group.
NOTE
This component is supported since API version 8. Updates will be marked with a superscript to indicate their earliest API version.
Child Components
Not supported
APIs
CheckboxGroup(options?: { group?: string })
Creates a check box group so that you can select or deselect all check boxes in the group at the same time. Check boxes and the check box group that share a group name belong to the same group.
Since API version 9, this API is supported in ArkTS widgets.
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| group | string | No | Group name. |
Attributes
In addition to the universal attributes, the following attributes are supported.
| Name | Type | Description |
|---|---|---|
| selectAll | boolean | Whether to select all. Default value: false Since API version 9, this API is supported in ArkTS widgets. NOTE If the select attribute is set for a <Checkbox> component in the same group, the setting of the <Checkbox> has a higher priority. |
| selectedColor | ResourceColor | Color of the selected check box. Since API version 9, this API is supported in ArkTS widgets. |
Events
In addition to the universal events, the following events are supported.
| Name | Description |
|---|---|
| onChange (callback: (event: CheckboxGroupResult) => void ) | Triggered when the selected status of the check box group or any check box wherein changes due to a manual operation. Since API version 9, this API is supported in ArkTS widgets. |
CheckboxGroupResult
Since API version 9, this API is supported in ArkTS widgets.
| Name | Type | Description |
|---|---|---|
| name | Array<string> | Names of all the selected check boxes in the group. |
| status | SelectStatus | Selected status. |
SelectStatus
Since API version 9, this API is supported in ArkTS widgets.
| Name | Description |
|---|---|
| All | All check boxes in the group are selected. |
| Part | Some check boxes in the group are selected. |
| None | None of the check boxes in the group are selected. |
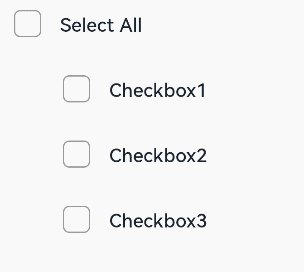
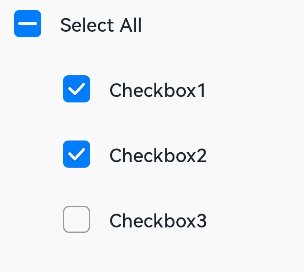
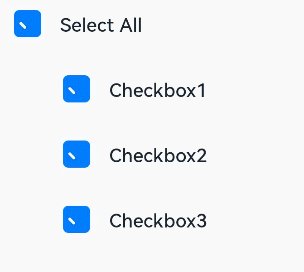
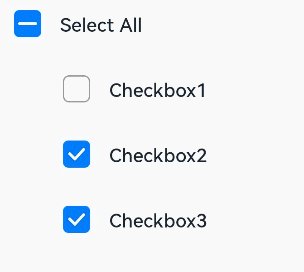
Example
// xxx.ets
@Entry
@Component
struct CheckboxExample {
build() {
Scroll() {
Column() {
// Select All button
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
CheckboxGroup({ group: 'checkboxGroup' })
.selectedColor('#007DFF')
.onChange((itemName: CheckboxGroupResult) => {
console.info("checkbox group content" + JSON.stringify(itemName))
})
Text('Select All').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}
// Option 1
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox1', group: 'checkboxGroup' })
.selectedColor('#007DFF')
.onChange((value: boolean) => {
console.info('Checkbox1 change is' + value)
})
Text('Checkbox1').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}.margin({ left: 36 })
// Option 2
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox2', group: 'checkboxGroup' })
.selectedColor('#007DFF')
.onChange((value: boolean) => {
console.info('Checkbox2 change is' + value)
})
Text('Checkbox2').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}.margin({ left: 36 })
// Option 3
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox3', group: 'checkboxGroup' })
.selectedColor('#007DFF')
.onChange((value: boolean) => {
console.info('Checkbox3 change is' + value)
})
Text('Checkbox3').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}.margin({ left: 36 })
}
}
}
}