Counter
The <Counter> component provides an operation to increase or decrease the number.
NOTE
This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Child Components
Supported
APIs
Counter()
Since API version 9, this API is supported in ArkTS widgets.
Attributes
Universal attributes are supported.
Events
The universal events and gestures are not supported. Only the following events are supported.
| Name | Description |
|---|---|
| onInc(event: () => void) | Invoked when the number of monitored objects is increased. Since API version 9, this API is supported in ArkTS widgets. |
| onDec(event: () => void) | Invoked when the number of monitored objects is decreased. Since API version 9, this API is supported in ArkTS widgets. |
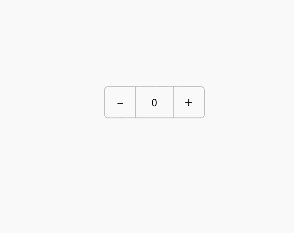
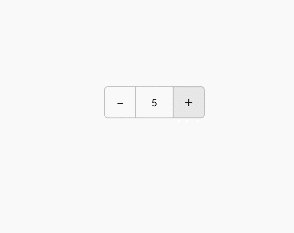
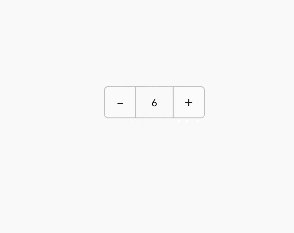
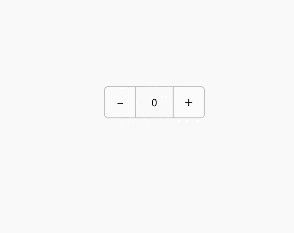
Example
// xxx.ets
@Entry
@Component
struct CounterExample {
@State value: number = 0
build() {
Column() {
Counter() {
Text(this.value.toString())
}.margin(100)
.onInc(() => {
this.value++
})
.onDec(() => {
this.value--
})
}.width("100%")
}
}