Background
You can set the background of a component.
NOTE
The APIs of this module are supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Attributes
| Name | Type | Description |
|---|---|---|
| backgroundColor | ResourceColor | Background color of the component. Since API version 9, this API is supported in ArkTS widgets. |
| backgroundImage | src: ResourceStr, repeat?: ImageRepeat |
src: image address, which can be the address of an Internet or a local image or a Base64 encoded image. SVG images are not supported. repeat: whether the background image is repeatedly used. By default, the background image is not repeatedly used. If the set image has a transparent background and backgroundColor is set, the image is overlaid on the background color. Since API version 9, this API is supported in ArkTS widgets. |
| backgroundImageSize | { width?: Length, height?: Length } | ImageSize |
Width and height of the background image. If the input is a {width: Length, height: Length} object and only one attribute is set, the other attribute is the set value multiplied by the original aspect ratio of the image. By default, the original image aspect ratio remains unchanged. The value range of width and height is [0, +∞). Default value: ImageSize.Auto Since API version 9, this API is supported in ArkTS widgets. NOTE A value less than 0 evaluates to the value 0. If height is set but width is not, the image width is adjusted based on the original aspect ratio of the image. |
| backgroundImagePosition | Position | Alignment | Position of the background image in the component, that is, the coordinates relative to the upper left corner of the component. Default value: { x: 0, y: 0 } When x and y are set in percentage, the offset is calculated based on the width and height of the component. Since API version 9, this API is supported in ArkTS widgets. |
Example
// xxx.ets
@Entry
@Component
struct BackgroundExample {
build() {
Column({ space: 5 }) {
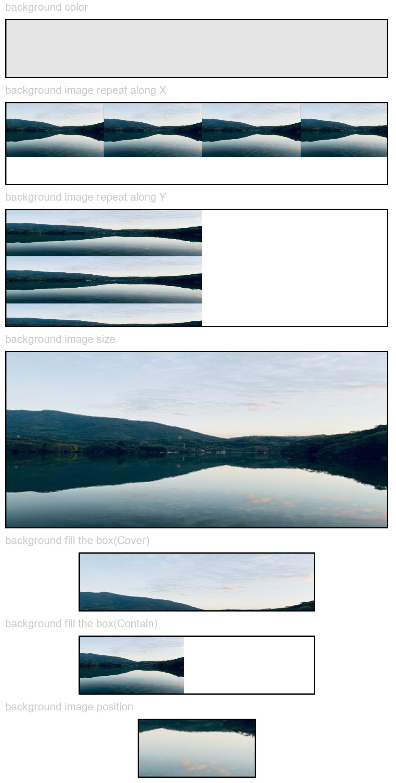
Text('background color').fontSize(9).width('90%').fontColor(0xCCCCCC)
Row().width('90%').height(50).backgroundColor(0xE5E5E5).border({ width: 1 })
Text('background image repeat along X').fontSize(9).width('90%').fontColor(0xCCCCCC)
Row()
.backgroundImage('/comment/bg.jpg', ImageRepeat.X)
.backgroundImageSize({ width: '250px', height: '140px' })
.width('90%')
.height(70)
.border({ width: 1 })
Text('background image repeat along Y').fontSize(9).width('90%').fontColor(0xCCCCCC)
Row()
.backgroundImage('/comment/bg.jpg', ImageRepeat.Y)
.backgroundImageSize({ width: '500px', height: '120px' })
.width('90%')
.height(100)
.border({ width: 1 })
Text('background image size').fontSize(9).width('90%').fontColor(0xCCCCCC)
Row()
.width('90%').height(150)
.backgroundImage('/comment/bg.jpg', ImageRepeat.NoRepeat)
.backgroundImageSize({ width: 1000, height: 500 })
.border({ width: 1 })
Text('background fill the box(Cover)').fontSize(9).width('90%').fontColor(0xCCCCCC)
// Occupy all the space of the container, without ensuring that the image is completely displayed.
Row()
.width(200)
.height(50)
.backgroundImage('/comment/bg.jpg', ImageRepeat.NoRepeat)
.backgroundImageSize(ImageSize.Cover)
.border({ width: 1 })
Text('background fill the box(Contain)').fontSize(9).width('90%').fontColor(0xCCCCCC)
// Maximize the image while ensuring that it can be completely displayed.
Row()
.width(200)
.height(50)
.backgroundImage('/comment/bg.jpg', ImageRepeat.NoRepeat)
.backgroundImageSize(ImageSize.Contain)
.border({ width: 1 })
Text('background image position').fontSize(9).width('90%').fontColor(0xCCCCCC)
Row()
.width(100)
.height(50)
.backgroundImage('/comment/bg.jpg', ImageRepeat.NoRepeat)
.backgroundImageSize({ width: 1000, height: 560 })
.backgroundImagePosition({ x: -500, y: -300 })
.border({ width: 1 })
}
.width('100%').height('100%').padding({ top: 5 })
}
}