Container Component Development
Container components are capable of containing UI components and inherit from UIViewGroup. Components that are commonly used and need to contain child components are placed in the container class inheritance structure. For example, you need to call the Add function to add information such as time statistics and icons to UIAnalogClock.
Figure 1 Structure of common container components

The RootView, UIAbstractScroll, and UIPicker components inherit from UIViewGroup, and the UIList, UIScrollView, and UISwipeView components inherit from UIAbstractScroll.
UIViewGroup
When to Use
UIViewGroup is a base class for container components. For example, you can call the functions in this class to add, remove, and insert container components. Also, you can call the Add function to add child components for a container component. You need to set the position information for child components in a common container component. The position information is the coordinates relative to those of their parent component. The following figure shows the tree structure of components.
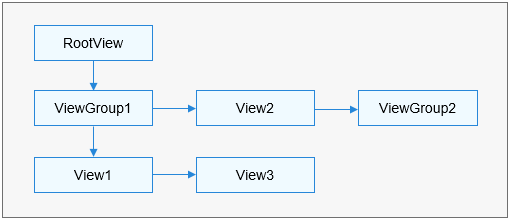
Figure 2 Component tree structure

As shown in the figure, the container component ViewGroup1 and the component View1 are added to RootView, the component View2 and the container component ViewGroup2 are added to ViewGroup1, and then the component View3 (as a sibling of View1) is also added to ViewGroup1.
- Rendering: During rendering of a container component, you need to call the OnDraw function on all its child components to update them.
- Coordinates: As the position information of child components is the coordinates relative to those of their parent components, the system calculates and displays the absolute coordinates of child components during rendering.
- Tree structure traversing: The UIViewGroup class provides the functions below to traverse, search for, and manage the component tree.
Available APIs
Table 1 Available functions in ViewGroup
virtual void GetTargetView(const Point& point, UIView** last) |
|
How to Develop
-
Create ULLabelButton instances and set their coordinates.
UILabelButton* btn1 = new UILabelButton(); btn1->SetPosition(0, 0, 100, 50); btn1->SetText("btn1"); UILabelButton* btn2 = new UILabelButton(); btn2->SetPosition(50, 50, 100, 50); btn2->SetText("btn2"); UILabelButton* btn3 = new UILabelButton(); btn3->SetPosition(100, 100, 100, 50); btn3->SetText("btn3"); -
Create a UIViewGroup instance and set its coordinates.
UIViewGroup* group = new UIViewGroup(); group->SetPosition(0, 0, 300, 300); -
Add the ULLabelButton instances to UIViewGroup.
group->Add(btn1); group->Add(btn2); group->Add(btn3); -
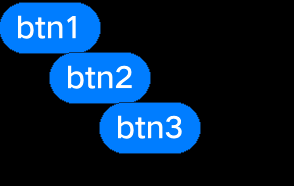
The following figure shows the effect of adding view instances to a ViewGroup.
UIScrollView
When to Use
UIScrollView provides scrolling container components, which enable child components to scroll upwards, downwards, leftwards, and rightwards upon a touch event. This class also supports horizontal and vertical cursor display.
Available APIs
Table 2 Available functions in ScrollView
void RegisterScrollListener(OnScrollListener* scrollListener) |
|
How to Develop
Add two buttons as child components and display horizontal and vertical cursors.
scrollView* scroll = new UIScrollView();
scroll->SetStyle(STYLE_BACKGROUND_COLOR, Color::Red().full);
scroll->SetPosition(0,0, 200, 200);
scroll->SetXScrollBarVisible(true);
scroll->SetYScrollBarVisible(true);
UILabelButton* button1 = new UILabelButton();
button1->SetText("button1");
button1->SetPosition(0, 0, 300, 300);
UILabelButton* button2 = new UILabelButton();
button2->SetText("button2");
button2->SetPosition(0, 300, 300, 300);
scroll->Add(button1);
scroll->Add(button2);
Figure 4 Scrolling effect in both horizontal and vertical directions