Menu
The menu bound to a component through bindContextMenu on a page can be closed as needed.
NOTE
The APIs of this module are supported since API version 8. Updates will be marked with a superscript to indicate their earliest API version.
ContextMenu.close
| Name | Description |
|---|---|
| close(): void | Closes the menu bound to this component through bindContextMenu on a page. |
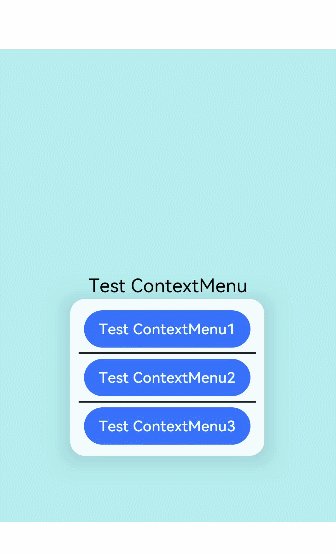
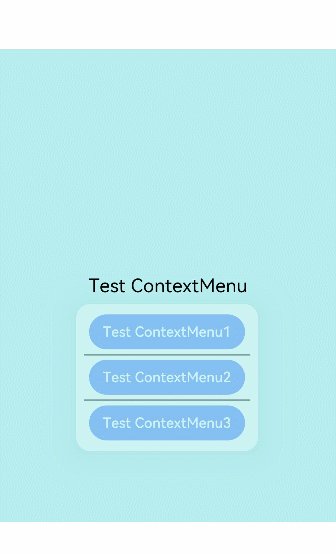
Example
// xxx.ets
@Entry
@Component
struct Index {
@Builder MenuBuilder() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button('Test ContextMenu1')
Divider().strokeWidth(2).margin(5).color(Color.Black)
Button('Test ContextMenu2')
Divider().strokeWidth(2).margin(5).color(Color.Black)
Button('Test ContextMenu3')
}
.width(200)
.height(160)
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Column() {
Text("Test ContextMenu")
.fontSize(20)
.width('100%')
.height(500)
.backgroundColor(0xAFEEEE)
.textAlign(TextAlign.Center)
}
.bindContextMenu(this.MenuBuilder, ResponseType.LongPress)
.onDragStart(()=>{
// Close the menu when the component is dragged.
ContextMenu.close()
})
}
.width('100%')
.height('100%')
}
}