显式动画
提供全局animateTo显式动画接口来指定由于闭包代码导致的状态变化插入过渡动效。
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
animateTo(value: AnimateParam, event: () => void): void
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| value | AnimateParam | 是 | 设置动画效果相关参数。 |
| event | () => void | 是 | 指定显示动效的闭包函数,在闭包函数中导致的状态变化系统会自动插入过渡动画。 |
AnimateParam对象说明
| 名称 | 类型 | 描述 |
|---|---|---|
| duration | number | 动画持续时间,单位为毫秒。 默认值:1000 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: - 在ArkTS卡片上最大动画持续时间为1000毫秒,若超出则固定为1000毫秒。 |
| tempo | number | 动画的播放速度,值越大动画播放越快,值越小播放越慢,为0时无动画效果。 默认值:1.0 |
| curve | Curve | ICurve | string | 动画曲线。 默认值:Curve.Linear 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| delay | number | 单位为ms(毫秒),默认不延时播放。 默认值:0 |
| iterations | number | 默认播放一次,设置为-1时表示无限次播放。 默认值:1 |
| playMode | PlayMode | 设置动画播放模式,默认播放完成后重头开始播放。 默认值:PlayMode.Normal 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| onFinish | () => void | 动效播放完成回调。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
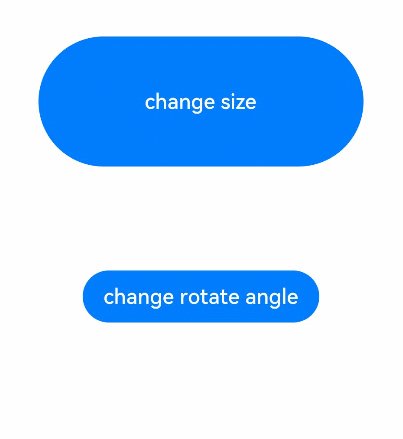
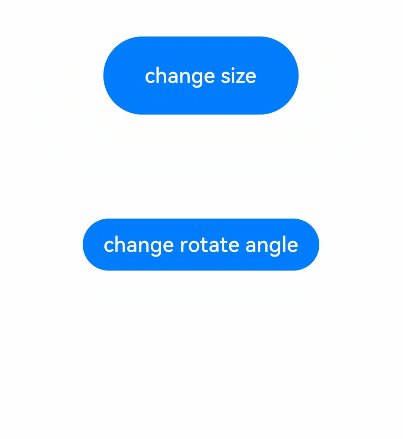
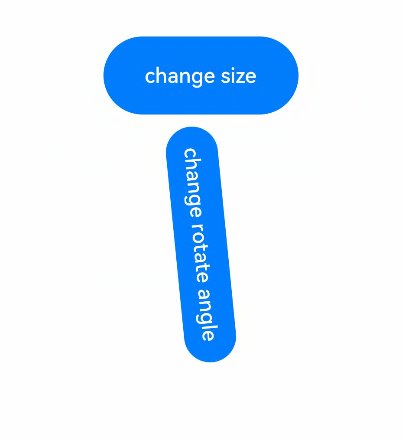
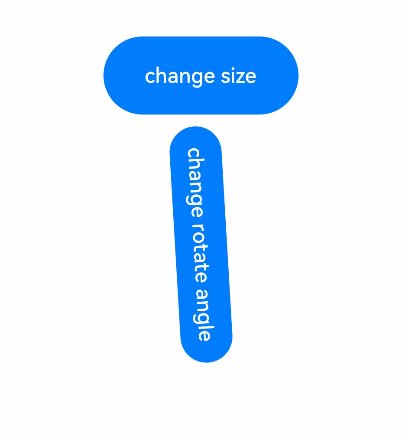
示例
// xxx.ets
@Entry
@Component
struct AnimateToExample {
@State widthSize: number = 250
@State heightSize: number = 100
@State rotateAngle: number = 0
private flag: boolean = true
build() {
Column() {
Button('change size')
.width(this.widthSize)
.height(this.heightSize)
.margin(30)
.onClick(() => {
if (this.flag) {
animateTo({
duration: 2000,
curve: Curve.EaseOut,
iterations: 3,
playMode: PlayMode.Normal,
onFinish: () => {
console.info('play end')
}
}, () => {
this.widthSize = 150
this.heightSize = 60
})
} else {
animateTo({}, () => {
this.widthSize = 250
this.heightSize = 100
})
}
this.flag = !this.flag
})
Button('change rotate angle')
.margin(50)
.rotate({ x: 0, y: 0, z: 1, angle: this.rotateAngle })
.onClick(() => {
animateTo({
duration: 1200,
curve: Curve.Friction,
delay: 500,
iterations: -1, // 设置-1表示动画无限循环
playMode: PlayMode.Alternate,
onFinish: () => {
console.info('play end')
}
}, () => {
this.rotateAngle = 90
})
})
}.width('100%').margin({ top: 5 })
}
}