Popup Control
You can bind a popup to a component, specifying its content, interaction logic, and display status.
NOTE
This attribute is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
APIs
| Name | Type | Description |
|---|---|---|
| bindPopup | show: boolean, popup: PopupOptions | CustomPopupOptions8+ |
Binds a popup to the component. show: whether to show the popup. The default value is false, indicating that the popup is hidden. popup: parameters of the popup. |
PopupOptions
| Name | Type | Mandatory | Description |
|---|---|---|---|
| message | string | Yes | Content of the popup message. |
| placementOnTop | boolean | No | Whether to display the popup above the component. Default value: false |
| primaryButton | { value: string, action: () => void } |
No | Primary button. value: text of the primary button in the popup. action: callback for clicking the primary button. |
| secondaryButton | { value: string, action: () => void } |
No | Secondary button. value: text of the secondary button in the popup. action: callback for clicking the secondary button. |
| onStateChange | (event: { isVisible: boolean }) => void | No | Callback for the popup status change event. isVisible: whether the popup is visible. |
| arrowOffset9+ | Length | No | Offset of the popup arrow relative to the popup. When the arrow is at the top or bottom of the popup: The value 0 indicates that the arrow is located on the leftmost, and any other value indicates the distance from the arrow to the leftmost; the arrow is centered by default. When the arrow is on the left or right side of the popup: The value indicates the distance from the arrow to the top; the arrow is centered by default. When the popup is displayed on either edge of the screen, it will automatically deviate leftward or rightward to stay within the safe area. When the value is 0, the arrow always points to the bound component. |
| showInSubWindow9+ | boolean | No | Whether to show the popup in the subwindow. Default value: false |
CustomPopupOptions8+
| Name | Type | Mandatory | Description |
|---|---|---|---|
| builder | CustomBuilder | Yes | Popup builder. |
| placement | Placement | No | Preferred position of the popup. If the set position is insufficient for holding the popup, it will be automatically adjusted. Default value: Placement.Bottom |
| popupColor | ResourceColor | No | Color of the popup. |
| enableArrow | boolean | No | Whether to display an arrow. Since API version 9, if the position set for the popup is not large enough, the arrow will not be displayed. For example, if placement is set to Left, but the popup height (80 vp) is less than the sum of the arrow width (32 vp) and diameter of popup rounded corner (48 vp), the arrow will not be displayed. Default value: true |
| autoCancel | boolean | No | Whether to automatically close the popup when an operation is performed on the page. Default value: true |
| onStateChange | (event: { isVisible: boolean }) => void | No | Callback for the popup status change event. isVisible: whether the popup is visible. |
| arrowOffset9+ | Length | No | Offset of the popup arrow relative to the popup. When the arrow is at the top or bottom of the popup: The value 0 indicates that the arrow is located on the leftmost, and any other value indicates the distance from the arrow to the leftmost; the arrow is centered by default. When the arrow is on the left or right side of the popup: The value indicates the distance from the arrow to the top; the arrow is centered by default. When the popup is displayed on either edge of the screen, it will automatically deviate leftward or rightward to stay within the safe area. When the value is 0, the arrow always points to the bound component. |
| showInSubWindow9+ | boolean | No | Whether to show the popup in the subwindow. Default value: false |
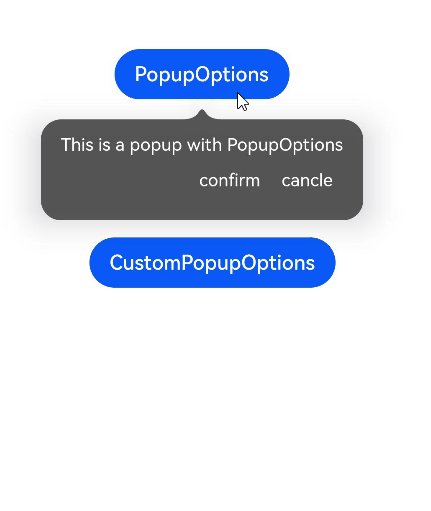
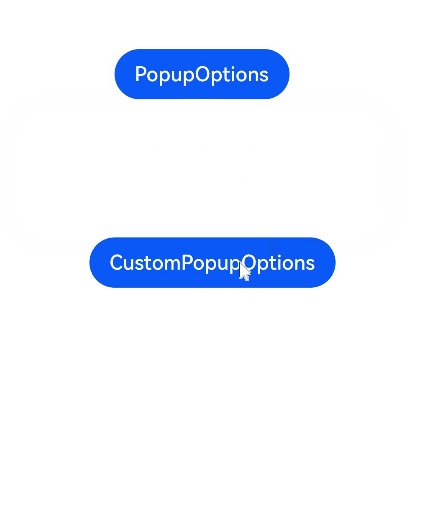
Example
// xxx.ets
@Entry
@Component
struct PopupExample {
@State handlePopup: boolean = false
@State customPopup: boolean = false
// Popup builder
@Builder popupBuilder() {
Row({ space: 2 }) {
Image($r("app.media.image")).width(24).height(24).margin({ left: -5 })
Text('Custom Popup').fontSize(10)
}.width(100).height(50).padding(5)
}
build() {
Flex({ direction: FlexDirection.Column }) {
// PopupOptions for setting the popup
Button('PopupOptions')
.onClick(() => {
this.handlePopup = !this.handlePopup
})
.bindPopup(this.handlePopup, {
message: 'This is a popup with PopupOptions',
placementOnTop: true,
showInSubWindow:false,
primaryButton: {
value: 'confirm',
action: () => {
this.handlePopup = !this.handlePopup
console.info('confirm Button click')
}
},
// Secondary button
secondaryButton: {
value: 'cancel',
action: () => {
this.handlePopup = !this.handlePopup
console.info('cancel Button click')
}
},
onStateChange: (e) => {
console.info(JSON.stringify(e.isVisible))
if (!e.isVisible) {
this.handlePopup = false
}
}
})
.position({ x: 100, y: 50 })
// CustomPopupOptions for setting the popup
Button('CustomPopupOptions')
.onClick(() => {
this.customPopup = !this.customPopup
})
.bindPopup(this.customPopup, {
builder: this.popupBuilder,
placement: Placement.Top,
maskColor: '0x33000000',
popupColor: Color.Yellow,
enableArrow: true,
showInSubWindow: false,
onStateChange: (e) => {
if (!e.isVisible) {
this.customPopup = false
}
}
})
.position({ x: 80, y: 200 })
}.width('100%').padding({ top: 5 })
}
}