Radio
The <Radio> component allows users to select from a set of mutually exclusive options.
NOTE
This component is supported since API version 8. Updates will be marked with a superscript to indicate their earliest API version.
Child Components
Not supported
APIs
Radio(options: {value: string, group: string})
Since API version 9, this API is supported in ArkTS widgets.
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| value | string | Yes | Value of the current radio button. |
| group | string | Yes | Name of the group to which the radio button belongs. Only one radio button in a given group can be selected at a time. |
Attributes
In addition to the universal attributes, the following attributes are supported.
| Name | Type | Description |
|---|---|---|
| checked | boolean | Whether the radio button is selected. Default value: false Since API version 9, this API is supported in ArkTS widgets. |
Events
In addition to the universal events, the following events are supported.
| Name | Description |
|---|---|
| onChange(callback: (isChecked: boolean) => void) | Triggered when the selected state of the radio button changes. - If isChecked is true, it indicates that the radio button changes from unselected to selected. - If isChecked is false, it indicates that the radio button changes from selected to unselected. Since API version 9, this API is supported in ArkTS widgets. |
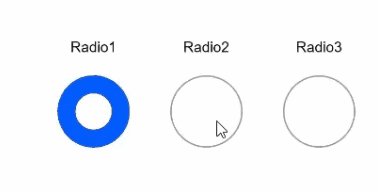
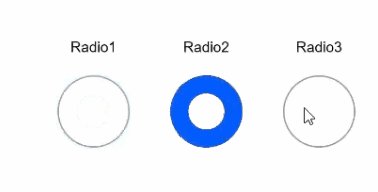
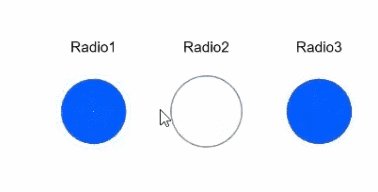
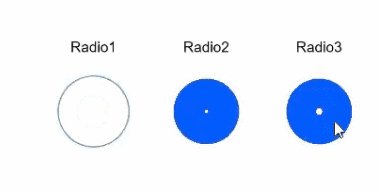
Example
// xxx.ets
@Entry
@Component
struct RadioExample {
build() {
Flex({ direction: FlexDirection.Row, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Column() {
Text('Radio1')
Radio({ value: 'Radio1', group: 'radioGroup' }).checked(true)
.height(50)
.width(50)
.onChange((isChecked: boolean) => {
console.log('Radio1 status is ' + isChecked)
})
}
Column() {
Text('Radio2')
Radio({ value: 'Radio2', group: 'radioGroup' }).checked(false)
.height(50)
.width(50)
.onChange((isChecked: boolean) => {
console.log('Radio2 status is ' + isChecked)
})
}
Column() {
Text('Radio3')
Radio({ value: 'Radio3', group: 'radioGroup' }).checked(false)
.height(50)
.width(50)
.onChange((isChecked: boolean) => {
console.log('Radio3 status is ' + isChecked)
})
}
}.padding({ top: 30 })
}
}