Image Overview
Image development is the process of parsing, processing, and constructing image pixel data to achieve the required image effect. Image development mainly involves image decoding, processing, and encoding.
Before image development, be familiar with the following basic concepts:
-
Image decoding
The operation of decoding an archived image in a supported format into a pixel map for image display or processing. Currently, the following image formats are supported: JPEG, PNG, GIF, RAW, WebP, BMP, and SVG.
-
Pixel map
A bitmap that is not compressed after being decoded. It is used for image display or processing.
-
Image processing
A series of operations on the pixel map, such as rotation, scaling, opacity setting, image information obtaining, and pixel data reading and writing.
-
Image encoding
The operation of encoding a pixel map into an archived image in different formats (only in JPEG and WebP currently) for subsequent processing, such as storage and transmission.
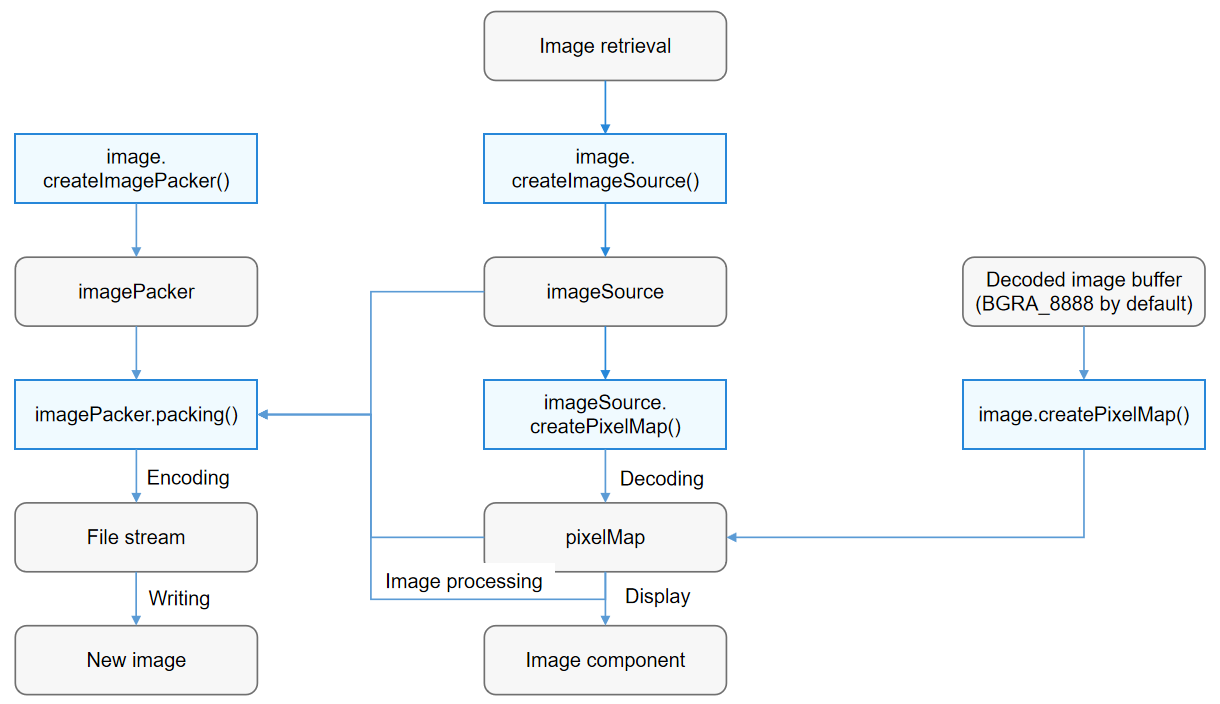
The figure below illustrates the image development process.
Figure 1 Image development process

-
Image retrieval: Obtain a raw image through the application sandbox.
-
Instance creation: Create an ImageSource instance, which is the source class of decoded images and is used to obtain or modify image information.
-
Image decoding: Decode the image source to generate a pixel map.
-
Image processing: Process the pixel map by modifying the image attributes to implement image rotation, scaling, and cropping, and then use the Image component to display the image.
-
Image encoding: Use the ImagePacker class to compress and encode the pixel map or image source to generate a new image.
In addition to the preceding basic image development capabilities, OpenHarmony provides the image tool to ease your development.