@ohos.effectKit (Image Effects)
The EffectKit module provides basic image processing capabilities, including brightness adjustment, blurring, grayscale adjustment, and color picker.
This module provides the following classes:
- Filter: a class that adds a specified effect to the image source.
- Color: a class used to store the color picked.
- ColorPicker: a smart color picker.
NOTE
The initial APIs of this module are supported since API version 9. Newly added APIs will be marked with a superscript to indicate their earliest API version.
Modules to Import
import effectKit from '@ohos.effectKit';
effectKit.createEffect
createEffect(source: image.PixelMap): Filter
Creates a Filter instance based on a pixel map.
System capability: SystemCapability.Multimedia.Image.Core
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| source | image.PixelMap | Yes | PixelMap instance created by the image module. An instance can be obtained by decoding an image or directly created. For details, see Image Overview. |
Return value
| Type | Description |
|---|---|
| Filter | Head node of the filter linked list without any effect. If the operation fails, null is returned. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
let headFilter = effectKit.createEffect(pixelMap);
})
effectKit.createColorPicker
createColorPicker(source: image.PixelMap): Promise<ColorPicker>
Creates a ColorPicker instance based on a pixel map. This API uses a promise to return the result.
System capability: SystemCapability.Multimedia.Image.Core
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| source | image.PixelMap | Yes | PixelMap instance created by the image module. An instance can be obtained by decoding an image or directly created. For details, see Image Overview. |
Return value
| Type | Description |
|---|---|
| Promise<ColorPicker> | Promise used to return the ColorPicker instance created. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
import { BusinessError } from "@ohos.base";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap).then(colorPicker => {
console.info("color picker=" + colorPicker);
}).catch( (reason : BusinessError) => {
console.error("error=" + reason.message);
})
})
effectKit.createColorPicker10+
createColorPicker(source: image.PixelMap, region: Array<number>): Promise<ColorPicker>
Creates a ColorPicker instance for the selected region based on a pixel map. This API uses a promise to return the result.
System capability: SystemCapability.Multimedia.Image.Core
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| source | image.PixelMap | Yes | PixelMap instance created by the image module. An instance can be obtained by decoding an image or directly created. For details, see Image Overview. |
| region | Array<number> | Yes | Region of the image from which the color is picked. The array consists of four elements, representing the left, top, right, and bottom positions of the image, respectively. The value of each element must be in the range [0, 1]. The leftmost and topmost positions of the image correspond to 0, and the rightmost and bottom positions correspond to 1. In the array, the third element must be greater than the first element, and the fourth element must be greater than the second element. |
Return value
| Type | Description |
|---|---|
| Promise<ColorPicker> | Promise used to return the ColorPicker instance created. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
import { BusinessError } from "@ohos.base";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, [0, 0, 1, 1]).then(colorPicker => {
console.info("color picker=" + colorPicker);
}).catch( (reason : BusinessError) => {
console.error("error=" + reason.message);
})
})
effectKit.createColorPicker
createColorPicker(source: image.PixelMap, callback: AsyncCallback<ColorPicker>): void
Creates a ColorPicker instance based on a pixel map. This API uses an asynchronous callback to return the result.
System capability: SystemCapability.Multimedia.Image.Core
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| source | image.PixelMap | Yes | PixelMap instance created by the image module. An instance can be obtained by decoding an image or directly created. For details, see Image Overview. |
| callback | AsyncCallback<ColorPicker> | Yes | Callback used to return the ColorPicker instance created. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
}
})
})
effectKit.createColorPicker10+
createColorPicker(source: image.PixelMap, region:Array<number>, callback: AsyncCallback<ColorPicker>): void
Creates a ColorPicker instance for the selected region based on a pixel map. This API uses an asynchronous callback to return the result.
System capability: SystemCapability.Multimedia.Image.Core
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| source | image.PixelMap | Yes | PixelMap instance created by the image module. An instance can be obtained by decoding an image or directly created. For details, see Image Overview. |
| region | Array<number> | Yes | Region of the image from which the color is picked. The array consists of four elements, representing the left, top, right, and bottom positions of the image, respectively. The value of each element must be in the range [0, 1]. The leftmost and topmost positions of the image correspond to 0, and the rightmost and bottom positions correspond to 1. In the array, the third element must be greater than the first element, and the fourth element must be greater than the second element. |
| callback | AsyncCallback<ColorPicker> | Yes | Callback used to return the ColorPicker instance created. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, [0, 0, 1, 1], (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
}
})
})
Color
A class that stores the color picked.
System capability: SystemCapability.Multimedia.Image.Core
| Name | Type | Readable | Writable | Description |
|---|---|---|---|---|
| red | number | Yes | No | Value of the red component. The value range is [0x0, 0xFF]. |
| green | number | Yes | No | Value of the green component. The value range is [0x0, 0xFF]. |
| blue | number | Yes | No | Value of the blue component. The value range is [0x0, 0xFF]. |
| alpha | number | Yes | No | Value of the alpha component. The value range is [0x0, 0xFF]. |
ColorPicker
A class used to obtain the color from an image. Before calling any method of ColorPicker, use createColorPicker to create a ColorPicker instance.
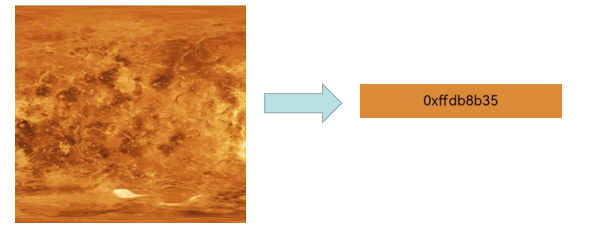
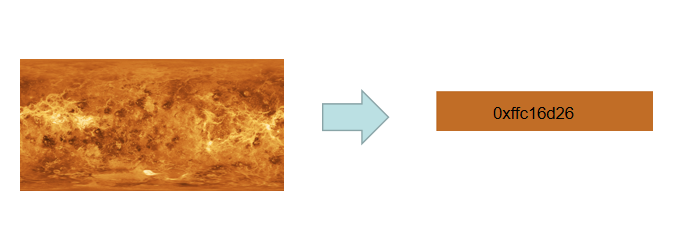
getMainColor
getMainColor(): Promise<Color>
Obtains the main color from the image and writes the result to a Color instance. This API uses a promise to return the result.
System capability: SystemCapability.Multimedia.Image.Core
Return value
| Type | Description |
|---|---|
| Promise<Color> | Promise used to return the color value of the main color. If the operation fails, an error message is returned. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
export function test06(): void {
const color = new ArrayBuffer(96);
let opts: image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
colorPicker.getMainColor().then(color => {
console.info('Succeeded in getting main color.');
console.info(`color[ARGB]=${color.alpha},${color.red},${color.green},${color.blue}`);
})
}
})
})
}
getMainColorSync
getMainColorSync(): Color
Obtains the main color from the image and writes the result to a Color instance. This API returns the result in synchronous mode.
System capability: SystemCapability.Multimedia.Image.Core
Return value
| Type | Description |
|---|---|
| Color | Color value of the main color. If the operation fails, null is returned. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
let color = colorPicker.getMainColorSync();
console.info('get main color =' + color);
}
})
})

getLargestProportionColor10+
getLargestProportionColor(): Color
Obtains the color with the largest proportion from the image and writes the result to a Color instance. This API returns the result in synchronous mode.
System capability: SystemCapability.Multimedia.Image.Core
Return value
| Type | Description |
|---|---|
| Color | Color value of the color with the largest proportion. If the operation fails, null is returned. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
let color = colorPicker.getLargestProportionColor();
console.info('get largest proportion color =' + color);
}
})
})

getHighestSaturationColor10+
getHighestSaturationColor(): Color
Obtains the color with the highest saturation from the image and writes the result to a Color instance. This API returns the result in synchronous mode.
System capability: SystemCapability.Multimedia.Image.Core
Return value
| Type | Description |
|---|---|
| Color | Color value of the color with the highest saturation. If the operation fails, null is returned. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts: image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
let color = colorPicker.getHighestSaturationColor();
console.info('get highest saturation color =' + color);
}
})
})

getAverageColor10+
getAverageColor(): Color
Obtains the average color from the image and writes the result to a Color instance. This API returns the result in synchronous mode.
System capability: SystemCapability.Multimedia.Image.Core
Return value
| Type | Description |
|---|---|
| Color | Average color value. If the operation fails, null is returned. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts: image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
let color = colorPicker.getAverageColor();
console.info('get average color =' + color);
}
})
})

isBlackOrWhiteOrGrayColor10+
isBlackOrWhiteOrGrayColor(color: number): boolean
Checks whether a color is black, white, and gray.
System capability: SystemCapability.Multimedia.Image.Core
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| color | number | Yes | Color to check. The value range is [0x0, 0xFFFFFFFF]. |
Return value
| Type | Description |
|---|---|
| boolean | Returns true if the image is black, white, and gray; returns false otherwise. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts: image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
let bJudge = colorPicker.isBlackOrWhiteOrGrayColor(0xFFFFFFFF);
console.info('is black or white or gray color[bool](white) =' + bJudge);
}
})
})
Filter
A class used to add a specified effect to an image. Before calling any method of Filter, use createEffect to create a Filter instance.
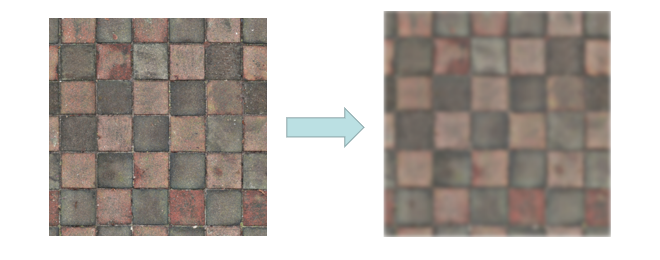
blur
blur(radius: number): Filter
Adds the blur effect to the filter linked list, and returns the head node of the linked list.
System capability: SystemCapability.Multimedia.Image.Core
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| radius | number | Yes | Blur radius, in pixels. The blur effect is proportional to the configured value. A larger value indicates a more obvious effect. |
Return value
| Type | Description |
|---|---|
| Filter | Final image effect. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
};
image.createPixelMap(color, opts).then((pixelMap) => {
let radius = 5;
let headFilter = effectKit.createEffect(pixelMap);
if (headFilter != null) {
headFilter.blur(radius);
}
})

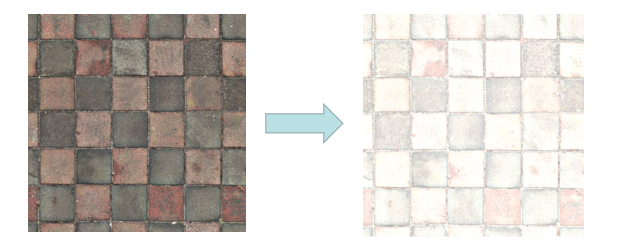
brightness
brightness(bright: number): Filter
Adds the brightness effect to the filter linked list, and returns the head node of the linked list.
System capability: SystemCapability.Multimedia.Image.Core
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| bright | number | Yes | Brightness value, ranging from 0 to 1. When the value is 0, the image brightness remains unchanged. |
Return value
| Type | Description |
|---|---|
| Filter | Final image effect. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
};
image.createPixelMap(color, opts).then((pixelMap) => {
let bright = 0.5;
let headFilter = effectKit.createEffect(pixelMap);
if (headFilter != null) {
headFilter.brightness(bright);
}
})

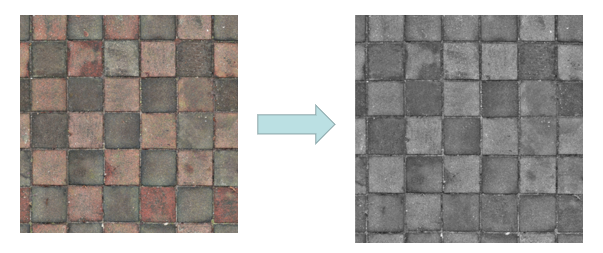
grayscale
grayscale(): Filter
Adds the grayscale effect to the filter linked list, and returns the head node of the linked list.
System capability: SystemCapability.Multimedia.Image.Core
Return value
| Type | Description |
|---|---|
| Filter | Final image effect. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
};
image.createPixelMap(color, opts).then((pixelMap) => {
let headFilter = effectKit.createEffect(pixelMap);
if (headFilter != null) {
headFilter.grayscale();
}
})

getPixelMap
getPixelMap(): image.PixelMap
Obtains image.PixelMap of the source image to which the filter linked list is added.
System capability: SystemCapability.Multimedia.Image.Core
Return value
| Type | Description |
|---|---|
| image.PixelMap | image.PixelMap of the source image. |
Example
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
};
image.createPixelMap(color, opts).then((pixelMap) => {
let pixel = effectKit.createEffect(pixelMap).grayscale().getPixelMap();
console.info('getPixelBytesNumber = ', pixel.getPixelBytesNumber());
})