@ohos.arkui.advanced.EditableTitleBar (Editable Title Bar)
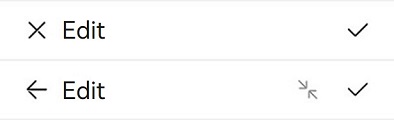
The editable title bar is a title bar that comes with button icons, typically Cancel on the left and Confirm on the right, on a multi-select or editing page.
NOTE
This component is supported since API version 10. Updates will be marked with a superscript to indicate their earliest API version.
Modules to Import
import { EditableTitleBar } from "@ohos.arkui.advanced.EditableTitleBar"
Child Components
Not supported
Attributes
The universal attributes are not supported.
EditableTitleBar
EditableTitleBar({leftIconType: EditableLeftIconType, title: ResourceStr, menuItems?: Array<EditableTitleBarMenuItem>, onSave?: () => void, onCancel?: () =>void})
Decorator: @Component
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| leftIconStyle | EditableLeftIconType | Yes | Type of the icon on the left. |
| title | ResourceStr | Yes | Title. |
| menuItems | Array<EditableTitleBarMenuItem> | No | List of menu items on the right. |
| onSave | () => void | No | Callback invoked when the Save icon is clicked. |
| onCancel | () => void | No | Callback invoked when the left icon is clicked to cancel the operation. |
EditableLeftIconType
| Name | Value | Description |
|---|---|---|
| Back | 0 | Back. |
| Cancel | 1 | Cancel. |
EditableTitleBarMenuItem
| Name | Type | Mandatory | Description |
|---|---|---|---|
| value | ResourceStr | Yes | Icon. |
| isEnabled | boolean | No | Whether to enable the item. Default value: false true: The item is enabled. false: The item is disabled. |
| action | () => void | No | Action to perform. |
Events
The universal events are not supported.
Example
import { EditableLeftIconType } from "@ohos.arkui.advanced.EditableTitleBar"
import { EditableTitleBar } from "@ohos.arkui.advanced.EditableTitleBar"
import promptAction from '@ohos.promptAction'
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Divider().height(2).color(0xCCCCCC)
EditableTitleBar({
leftIconStyle: EditableLeftIconType.Cancel,
title: "Edit",
menuItems: [],
onCancel: () => {
promptAction.showToast({ message: "on cancel" })
},
onSave: () => {
promptAction.showToast({ message: "on save" })
}
})
Divider().height(2).color(0xCCCCCC)
EditableTitleBar({
leftIconStyle: EditableLeftIconType.Back,
title: "Edit",
menuItems: [
{ value: $r('app.media.ic_public_reduce'),
isEnabled: false,
action: () => {
promptAction.showToast({ message: "show toast index 2" })
}
}
],
onSave: () => {
promptAction.showToast({ message: "on save" })
}
})
Divider().height(2).color(0xCCCCCC)
}.width('100%')
}.height('100%')
}
}