Date Picker Dialog Box
A date picker dialog box is a dialog box that allows users to select a date from the given range.
NOTE
The APIs of this module are supported since API version 8. Updates will be marked with a superscript to indicate their earliest API version.
The functionality of this module depends on UI context. This means that the APIs of this module cannot be used where the UI context is unclear. For details, see UIContext.
Since API version 10, you can use the showDatePickerDialog API in UIContext to obtain the UI context.
DatePickerDialog.show
show(options?: DatePickerDialogOptions)
Shows a date picker dialog box.
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| options | DatePickerDialogOptions | No | Parameters of the date picker dialog box. |
DatePickerDialogOptions
Inherited from DatePickerOptions.
| Name | Type | Mandatory | Description |
|---|---|---|---|
| lunar | boolean | No | Whether to display the lunar calendar. The value true means to display the lunar calendar, and false means the opposite. Default value: false |
| showTime10+ | boolean | No | Whether to display the time item. The value true means to display the time item, and false means the opposite. Default value: false |
| useMilitaryTime10+ | boolean | No | Whether to display time in 24-hour format. The value true means to display time in 24-hour format, and false means the opposite. Default value: false NOTE When the display time is in 12-hour format, the AM/PM zone does not change depending on the hour portion. |
| lunarSwitch10+ | boolean | No | Whether to display the lunar calendar switch. The value true means to display the lunar calendar switch, and false means the opposite. Default value: false |
| disappearTextStyle10+ | PickerTextStyle | No | Font color, font size, and font width for the top and bottom items. Default value: { color: '#ff182431', font: { size: '14fp', weight: FontWeight.Regular } } |
| textStyle10+ | PickerTextStyle | No | Font color, font size, and font width of all items except the top, bottom, and selected items. Default value: { color: '#ff182431', font: { size: '16fp', weight: FontWeight.Regular } } |
| selectedTextStyle10+ | PickerTextStyle | No | Font color, font size, and font width of the selected item. Default value: { color: '#ff007dff', font: { size: '20vp', weight: FontWeight.Medium } } |
| alignment10+ | DialogAlignment | No | Alignment mode of the dialog box in the vertical direction. Default value: DialogAlignment.Default |
| offset10+ | Offset | No | Offset of the dialog box based on the alignment settings. Default value: { dx: 0 , dy: 0 } |
| maskRect10+ | Rectangle | No | Mask area of the dialog box. Events outside the mask area are transparently transmitted, and events within the mask area are not. Default value: { x: 0, y: 0, width: '100%', height: '100%' } |
| onAccept(deprecated) | (value: DatePickerResult) => void | No | Callback invoked when the OK button in the dialog box is clicked. NOTE This API is supported since API version 8 and deprecated since API version 10. You are advised to use onDateAccept instead. |
| onCancel | () => void | No | Callback invoked when the Cancel button in the dialog box is clicked. |
| onChange(deprecated) | (value: DatePickerResult) => void | No | Callback invoked when the selected item in the picker changes. NOTE This API is supported since API version 8 and deprecated since API version 10. You are advised to use onDateChange instead. |
| onDateAccept10+ | (value: Date) => void | No | Callback invoked when the OK button in the dialog box is clicked. NOTE When showTime is set to true, the hour and minute in the value returned by the callback are the hour and minute selected in the picker. Otherwise, the hour and minute are the hour and minute of the system time. |
| onDateChange10+ | (value: Date) => void | No | Callback invoked when the selected item in the picker changes. NOTE When showTime is set to true, the hour and minute in the value returned by the callback are the hour and minute selected in the picker. Otherwise, the hour and minute are the hour and minute of the system time. |
Handling in the case of exceptions
| Exception | Result |
|---|---|
| The start date is later than the end date, and the selected date is not set. | The start date, end date, and selected date are set to the default values. |
| The start date is later than the end date, and the selected date is earlier than the default start date. | The start date and end date are set to the default values, and the selected date is set to the default start date. |
| The start date is later than the end date, and the selected date is later than the default end date. | The start date and end date are set to the default values, and the selected date is set to the default end date. |
| The start date is later than the end date, and the selected date is within the range of the default start date and end date. | The start date and end date are set to the default values, and the selected date is set to the specified value. |
| The selected date is earlier than the start date. | The selected date is set to the start date. |
| The selected date is later than the end date. | The selected date is set to the end date. |
| The start date is later than the current system date, and the selected date is not set. | The selected date is set to the start date. |
| The end date is earlier than the current system date, and the selected date is not set. | The selected date is set to the end date. |
| The set date is in invalid format, for example, '1999-13-32'. | The default value is used. |
| The start date or end date is earlier than the valid date range. | The start date or end date is set to the earliest date in the valid date range. |
| The start date or end date is later than the valid date range. | The start date or end date is set to the latest date in the valid date range. |
The valid date range is from 1900-1-31 to 2100-12-31.
The exception detection and handling with the selected date comes after that with the start date and end date.
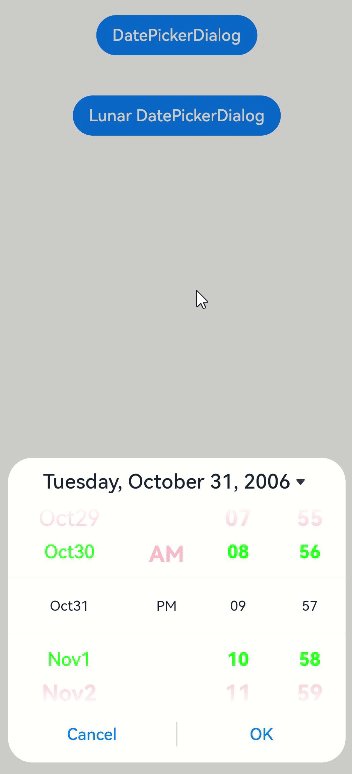
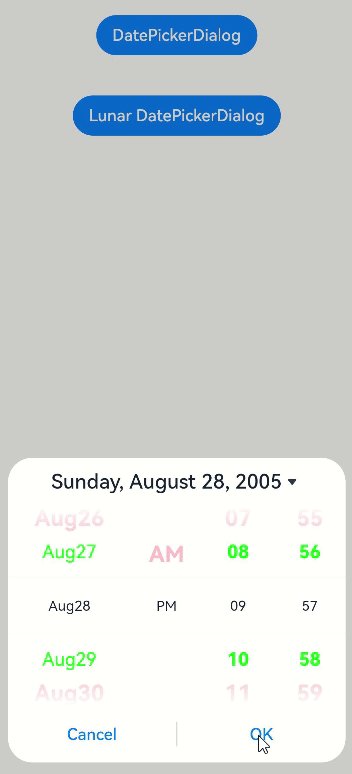
Example
// xxx.ets
@Entry
@Component
struct DatePickerDialogExample {
selectedDate: Date = new Date("2010-1-1")
build() {
Column() {
Button("DatePickerDialog")
.margin(20)
.onClick(() => {
DatePickerDialog.show({
start: new Date("2000-1-1"),
end: new Date("2100-12-31"),
selected: this.selectedDate,
showTime:true,
useMilitaryTime:false,
disappearTextStyle: {color: Color.Pink, font: {size: '22fp', weight: FontWeight.Bold}},
textStyle: {color: '#ff00ff00', font: {size: '18fp', weight: FontWeight.Normal}},
selectedTextStyle: {color: '#ff182431', font: {size: '14fp', weight: FontWeight.Regular}},
onDateAccept: (value: Date) => {
// Use the setFullYear method to set the date when the OK button is touched. In this way, when the date picker dialog box is displayed again, the selected date is the date last confirmed.
this.selectedDate = value
console.info("DatePickerDialog:onDateAccept()" + value.toString())
},
onCancel: () => {
console.info("DatePickerDialog:onCancel()")
},
onDateChange: (value: Date) => {
console.info("DatePickerDialog:onDateChange()" + value.toString())
}
})
})
Button("Lunar DatePickerDialog")
.margin(20)
.onClick(() => {
DatePickerDialog.show({
start: new Date("2000-1-1"),
end: new Date("2100-12-31"),
selected: this.selectedDate,
lunar: true,
disappearTextStyle: {color: Color.Pink, font: {size: '22fp', weight: FontWeight.Bold}},
textStyle: {color: '#ff00ff00', font: {size: '18fp', weight: FontWeight.Normal}},
selectedTextStyle: {color: '#ff182431', font: {size: '14fp', weight: FontWeight.Regular}},
onDateAccept: (value: Date) => {
this.selectedDate = value
console.info("DatePickerDialog:onDateAccept()" + value.toString())
},
onCancel: () => {
console.info("DatePickerDialog:onCancel()")
},
onDateChange: (value: Date) => {
console.info("DatePickerDialog:onDateChange()" + value.toString())
}
})
})
}.width('100%')
}
}