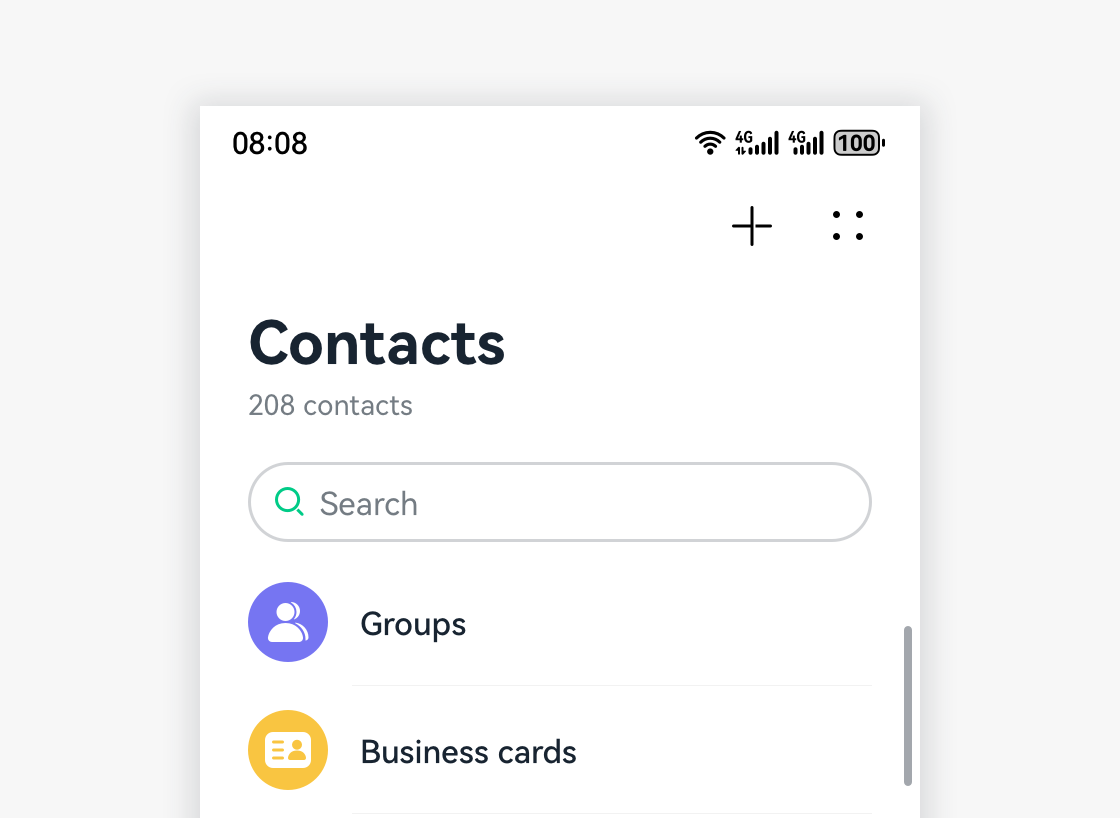
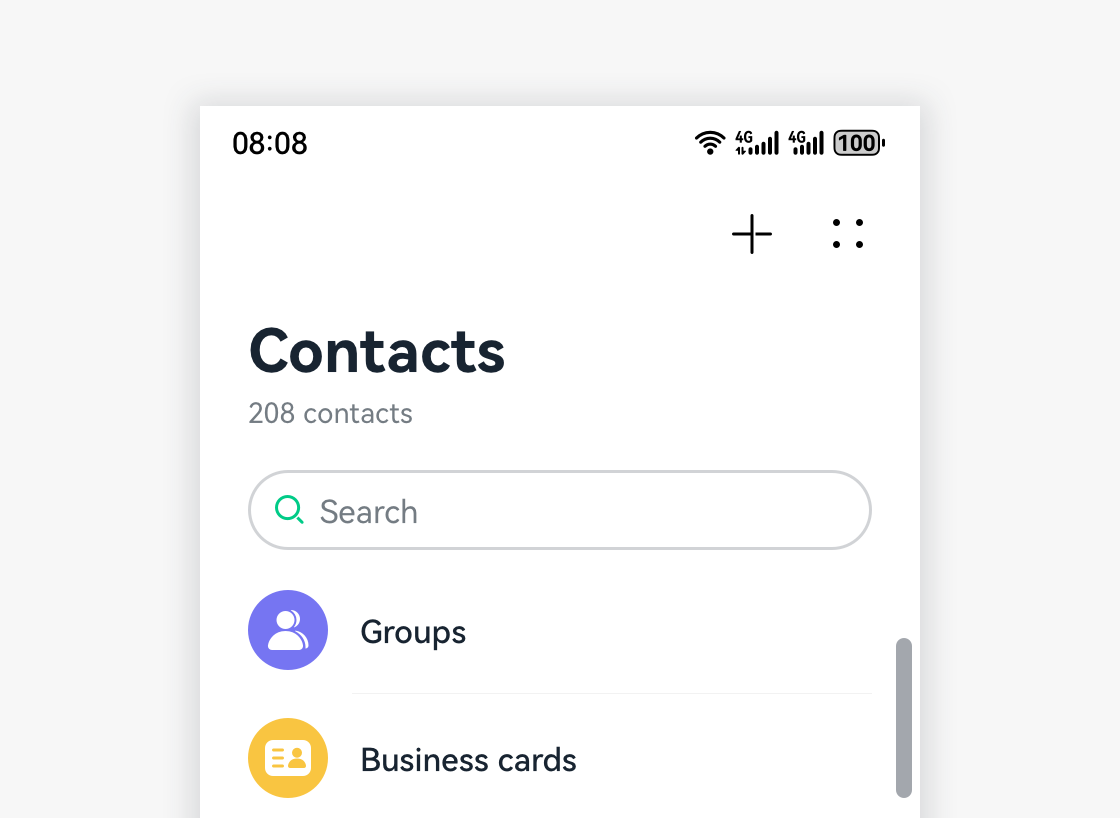
Scrollbar
A scrollbar shows the current position on the screen as it scrolls.

How to Use
- Users can drag scrollbars to quickly navigate through a large amount of information.

-
Users can drag a scrollbar up and down or left and right to quickly browse information.
-
When users access a page, dialog box, or any scrollable element where content exceeds the length of the display area, display a vertical scrollbar, which disappears after 2 seconds of user inactivity.
-
The height of a scrollbar is proportional to the amount of currently visible text in the entire document.
Resources
For details about the development guide related to the scrollbar, see ScrollBar.