CanvasPattern
CanvasPattern represents an object, created by the createPattern API, describing an image filling pattern based on the image and repetition mode.
NOTE
The APIs of this module are supported since API version 8. Updates will be marked with a superscript to indicate their earliest API version.
Methods
setTransform
setTransform(transform?: Matrix2D): void
Uses a Matrix2D object as a parameter to perform matrix transformation on the current CanvasPattern object.
Since API version 9, this API is supported in ArkTS widgets.
Parameters
| Name | Type | Mandatory | Default Value | Description |
|---|---|---|---|---|
| transform | Matrix2D | No | null | Transformation matrix. |
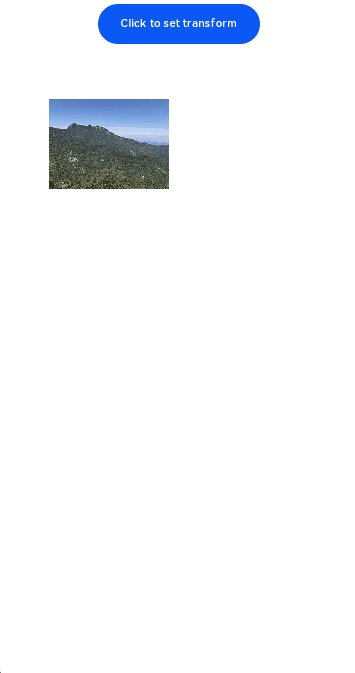
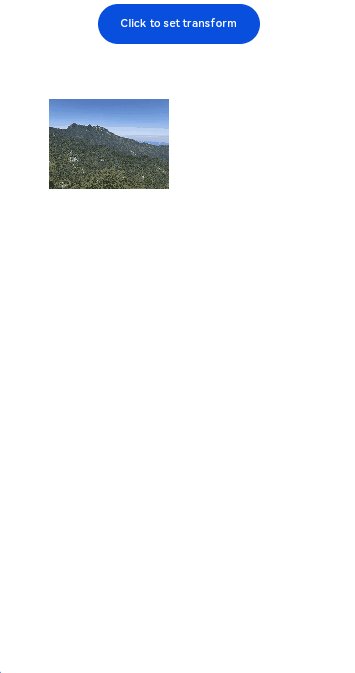
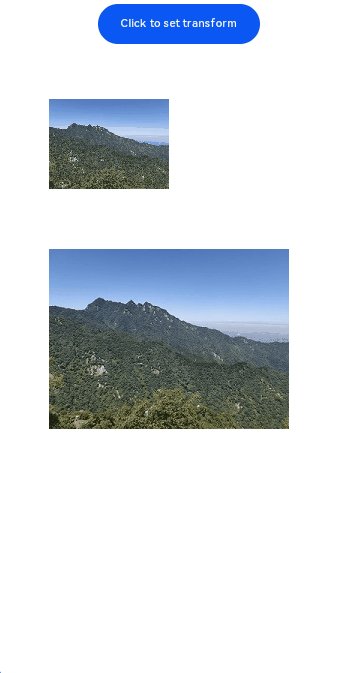
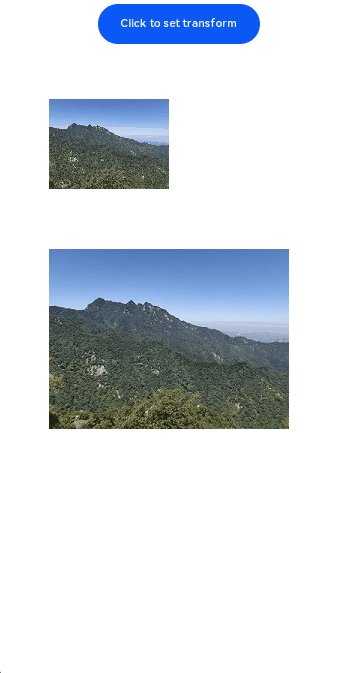
Example
// xxx.ets
@Entry
@Component
struct CanvasPatternPage {
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
private matrix: Matrix2D = new Matrix2D()
private img: ImageBitmap = new ImageBitmap("common/pattern.jpg")
private pattern : CanvasPattern | null = null
build() {
Column() {
Button("Click to set transform")
.onClick(() => {
this.matrix.scaleY = 1
this.matrix.scaleX = 1
this.matrix.translateX = 50
this.matrix.translateY = 200
if (this.pattern) {
this.pattern.setTransform(this.matrix)
}
this.context.fillRect(0, 0, 480, 720)
})
.width("45%")
.margin("5px")
Canvas(this.context)
.width('100%')
.height('80%')
.backgroundColor('#FFFFFF')
.onReady(() => {
this.pattern = this.context.createPattern(this.img, 'no-repeat')
this.matrix.scaleY = 0.5
this.matrix.scaleX = 0.5
this.matrix.translateX = 50
this.matrix.translateY = 50
if (this.pattern) {
this.context.fillStyle = this.pattern
this.pattern.setTransform(this.matrix)
}
this.context.fillRect(0, 0, 480, 720)
})
}
.width('100%')
.height('100%')
}
}