Custom Component Lifecycle
The lifecycle callbacks of a custom component are used to notify users of the lifecycle of the component. These callbacks are private and are invoked by the development framework at a specified time at runtime. They cannot be manually invoked from applications.
NOTE
- The initial APIs of this module are supported since API version 7. Newly added APIs will be marked with a superscript to indicate their earliest API version.
- Promise and asynchronous callback functions can be used in lifecycle functions, for example, network resource getters and timer setters.
aboutToAppear
aboutToAppear?(): void
Invoked after a new instance of the custom component is created and before its build function is executed. You can change state variables in the aboutToAppear function. The change will take effect when you execute the build function next time.
Since API version 9, this API is supported in ArkTS widgets.
aboutToDisappear
aboutToDisappear?(): void
Invoked before the destructor of the custom component is consumed. Do not change state variables in the aboutToDisappear function as doing this can cause unexpected errors. For example, the modification of the @Link decorated variable may cause unstable application running.
Since API version 9, this API is supported in ArkTS widgets.
onPageShow
onPageShow?(): void
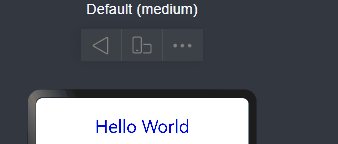
Invoked when a page is displayed. This callback is used in the routing process or scenarios where the application is switched to the foreground or background. It works only for the custom components decorated by @Entry.
onPageHide
onPageHide?(): void
Invoked when a page is hidden. This callback is used in the routing process or scenarios where the application is switched to the foreground or background. It works only for the custom components decorated by @Entry.
onBackPress
onBackPress?(): void | boolean
Invoked when the user clicks the Back button. It works only for the custom components decorated by @Entry. The value true means that the page executes its own return logic instead of the , and false (default) means that the default return logic is used.
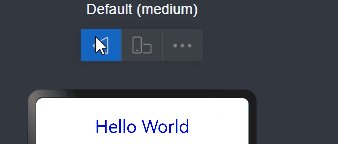
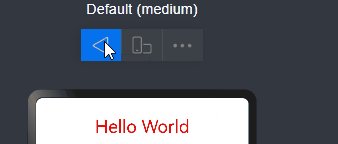
// xxx.ets
@Entry
@Component
struct IndexComponent {
@State textColor: Color = Color.Black;
onPageShow() {
this.textColor = Color.Blue;
console.info('IndexComponent onPageShow');
}
onPageHide() {
this.textColor = Color.Transparent;
console.info('IndexComponent onPageHide');
}
onBackPress() {
this.textColor = Color.Red;
console.info('IndexComponent onBackPress');
}
build() {
Column() {
Text('Hello World')
.fontColor(this.textColor)
.fontSize(30)
.margin(30)
}.width('100%')
}
}

onLayout9+
onLayout?(children: Array<LayoutChild>, constraint: ConstraintSizeOptions): void
Invoked when the custom component lays out its child components. Through this callback the component receives its child component layout information and size constraint from the framework. The state variable cannot be changed in the onLayout callback.
Since API version 9, this API is supported in ArkTS widgets.
Parameters
| Name | Type | Description |
|---|---|---|
| children | Array<LayoutChild> | Child component layout information. |
| constraint | ConstraintSizeOptions | Size constraint information of the parent component. |
onMeasure9+
onMeasure?(children: Array<LayoutChild>, constraint: ConstraintSizeOptions): void
Invoked when the custom component lays out its child components. Through this callback the component receives its child component layout information and size constraint from the framework. The state variable cannot be changed in the onMeasure callback.
Since API version 9, this API is supported in ArkTS widgets.
Parameters
| Name | Type | Description |
|---|---|---|
| children | Array<LayoutChild> | Child component layout information. |
| constraint | ConstraintSizeOptions | Size constraint information of the parent component. |
aboutToReuse10+
aboutToReuse?(params: { [key: string]: unknown }): void
Invoked when a custom component previously placed in the cache for future reuse is re-added to the node tree, with the parameters used for constructing the component passed in.
Since API version 10, this API is supported in ArkTS widgets.
Parameters
| Name | Type | Description |
|---|---|---|
| params | { [key: string]: unknown } | Parameters used for constructing the custom component. |
// xxx.ets
export class Message {
value: string | undefined;
constructor(value: string) {
this.value = value
}
}
@Entry
@Component
struct Index {
@State switch: boolean = true
build() {
Column() {
Button('Hello World')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
this.switch = !this.switch
})
if (this.switch) {
Child({ message: new Message('Child') })
}
}
.height("100%")
.width('100%')
}
}
@Reusable
@Component
struct Child {
@State message: Message = new Message('AboutToReuse');
aboutToReuse(params: Record<string, ESObject>) {
console.info("Recycle Child")
this.message = params.message as Message
}
build() {
Column() {
Text(this.message.value)
.fontSize(20)
}
.borderWidth(2)
.height(100)
}
}
LayoutChild9+
Provides the child component layout information.
Since API version 9, this API is supported in ArkTS widgets.
| Parameter | Type | Description |
|---|---|---|
| name | string | Name of the child component. |
| id | string | ID of the child component. |
| constraint | ConstraintSizeOptions | Constraint size of the child component. |
| borderInfo | LayoutBorderInfo | Provides the border information of the child component. |
| position | Position | Position coordinates of the child component. |
| measure | (childConstraint:) => void | Method called to apply the size constraint to the child component. |
| layout | (LayoutInfo: LayoutInfo) => void | Method called to apply the layout information to the child component. |
LayoutBorderInfo9+
Provides the border information of the child component.
Since API version 9, this API is supported in ArkTS widgets.
| Parameter | Type | Description |
|---|---|---|
| borderWidth | EdgeWidths | Edge widths in different directions of the component. |
| margin | Margin | Margins in different directions of the component. |
| padding | Padding | Paddings in different directions of the component. |
LayoutInfo9+
Provides the layout information of the child component.
Since API version 9, this API is supported in ArkTS widgets.
| Parameter | Type | Description |
|---|---|---|
| position | Position | Position coordinates of the child component. |
| constraint | ConstraintSizeOptions | Constraint size of the child component. |
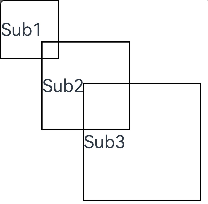
// xxx.ets
@Entry
@Component
struct Index {
build() {
Column() {
CustomLayout() {
ForEach([1, 2, 3], (index: number) => {
Text('Sub' + index)
.fontSize(30)
.borderWidth(2)
})
}
}
}
}
@Component
struct CustomLayout {
@Builder
doNothingBuilder() {
};
@BuilderParam builder: () => void = this.doNothingBuilder;
onLayout(children: Array<LayoutChild>, constraint: ConstraintSizeOptions) {
let pos = 0;
children.forEach((child) => {
child.layout({ position: { x: pos, y: pos }, constraint: constraint })
pos += 70;
})
}
onMeasure(children: Array<LayoutChild>, constraint: ConstraintSizeOptions) {
let size = 100;
children.forEach((child) => {
child.measure({ minHeight: size, minWidth: size, maxWidth: size, maxHeight: size })
size += 50;
})
}
build() {
this.builder()
}
}