Image
Image为图片组件,常用于在应用中显示图片。Image支持加载PixelMap、ResourceStr和DrawableDescriptor类型的数据源,支持png、jpg、jpeg、bmp、svg、webp和gif类型的图片格式。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
需要权限
使用网络图片时,需要申请权限ohos.permission.INTERNET。具体申请方式请参考权限申请声明。
子组件
无
接口
Image(src: PixelMap | ResourceStr | DrawableDescriptor)
通过图片数据源获取图片,用于后续渲染展示。
Image组件加载图片失败或图片尺寸为0时,图片组件大小自动为0,不跟随父组件的布局约束。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| src | PixelMap | ResourceStr| DrawableDescriptor | 是 | 图片的数据源,支持本地图片和网络图片,引用方式请参考加载图片资源。 1. PixelMap格式为像素图,常用于图片编辑的场景。 2. ResourceStr包含Resource和string格式。 string格式可用于加载网络图片和本地图片,常用于加载网络图片。当使用相对路径引用本地图片时,例如Image("common/test.jpg"),不支持跨包/跨模块调用该Image组件,建议使用Resource格式来管理需全局使用的图片资源。 - 支持 Base64字符串。格式data:image/[png\|jpeg\|bmp\|webp];base64,[base64 data], 其中[base64 data]为Base64字符串数据。- 支持file://路径前缀的字符串,应用沙箱URI:file://<bundleName>/<sandboxPath>。用于读取本应用安装目录下files文件夹下的图片资源。需要保证目录包路径下的文件有可读权限。 Resource格式可以跨包/跨模块访问资源文件,是访问本地图片的推荐方式。 3. 当传入资源id或name为普通图片时,生成DrawableDescriptor对象。 说明: - ArkTS卡片上支持gif图片格式动效,但仅在显示时播放一次。 - ArkTS卡片上不支持http://等网络相关路径前缀和file://路径前缀的字符串。 - ArkTS卡片上不支持 PixelMap类型。 - 网络图片必须支持RFC 9113标准,否则会导致加载失败。 - 如果SVG图片没有原生大小,需要给Image组件设置宽高,否则不显示。 |
属性
属性的详细使用指导请参考添加属性。除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| alt | string | Resource | 加载时显示的占位图,支持本地图片(png、jpg、bmp、svg和gif类型),不支持网络图片。 默认值:null 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| objectFit | ImageFit | 设置图片的填充效果。 默认值:ImageFit.Cover 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| objectRepeat | ImageRepeat | 设置图片的重复样式。从中心点向两边重复,剩余空间不足放下一张图片时会截断。 默认值:ImageRepeat.NoRepeat 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: svg类型图源不支持该属性。 |
| interpolation | ImageInterpolation | 设置图片的插值效果,即缓解图片在缩放时的锯齿问题。 默认值:ImageInterpolation.None 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: svg类型图源不支持该属性。 |
| renderMode | ImageRenderMode | 设置图片的渲染模式为原色或黑白。 默认值:ImageRenderMode.Original 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: svg类型图源不支持该属性。 |
| sourceSize | { width: number, height: number } |
设置图片解码尺寸,降低图片的分辨率,常用于需要让图片显示尺寸比组件尺寸更小的场景。和ImageFit.None配合使用时可在组件内显示小图。 单位:vp 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 仅在目标尺寸小于图源尺寸时生效。 svg类型图源不支持该属性。 PixelMap资源不支持该属性。 |
| matchTextDirection | boolean | 设置图片是否跟随系统语言方向,在RTL语言环境下显示镜像翻转显示效果。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| fitOriginalSize | boolean | 图片组件尺寸未设置时,其显示尺寸是否跟随图源尺寸。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| fillColor | ResourceColor | 设置填充颜色,设置后填充颜色会覆盖在图片上。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 仅对svg图源生效,设置后会替换svg图片的填充颜色。 |
| autoResize | boolean | 设置图片解码过程中是否对图源自动缩放。设置为true时,组件会根据显示区域的尺寸决定用于绘制的图源尺寸,有利于减少内存占用。如原图大小为1920x1080,而显示区域大小为200x200,则图片会降采样解码到200x200的尺寸,大幅度节省图片占用的内存。 默认值:true 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 降采样解码时图片的部分信息丢失,因此可能会导致图片质量的下降(如:出现锯齿),这时可以选择把autoResize设为false,按原图尺寸解码,提升显示效果,但会增加内存占用。 原图尺寸和显示尺寸不匹配时,图片都会出现些许的失真、模糊。最佳清晰度配置建议: 图片缩小显示时:.autoResize(false) + .interpolation(.Medium) 图片放大显示时:.interpolation(.High) |
| syncLoad8+ | boolean | 设置是否同步加载图片,默认是异步加载。同步加载时阻塞UI线程,不会显示占位图。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 建议加载尺寸较小的本地图片时将syncLoad设为true,因为耗时较短,在主线程上执行即可。 |
| copyOption9+ | CopyOptions | 设置图片是否可复制。 当copyOption设置为非CopyOptions.None时,支持使用长按、鼠标右击、快捷组合键'CTRL+C'等方式进行复制。 默认值:CopyOptions.None 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: svg图片不支持复制。 |
| colorFilter9+ | ColorFilter | 给图像设置颜色滤镜效果,入参为一个的4x5的RGBA转换矩阵。 矩阵第一行表示R(红色)的向量值,第二行表示G(绿色)的向量值,第三行表示B(蓝色)的向量值,第四行表示A(透明度)的向量值,4行分别代表不同的RGBA的向量值。 当矩阵对角线值为1,其余值为0时,保持图片原有色彩。 计算规则: 如果输入的滤镜矩阵为:  像素点为[R, G, B, A] 则过滤后的颜色为 [R’, G’, B’, A’]  从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: svg类型图源不支持该属性。 |
| draggable9+ | boolean | 设置组件默认拖拽效果,设置为true时,组件可拖拽。 不能和onDragStart事件同时使用。 默认值:false 说明: API version 9的默认值为false,API version 10的默认值为true。 |
说明:
- 使用快捷组合键对Image组件复制时,Image组件必须处于获焦状态。Image组件默认不获焦,需将focusable属性设置为true,即可使用TAB键将焦点切换到组件上,再将focusOnTouch属性设置为true,即可实现点击获焦。
- 图片设置为svg图源时,当前支持的标签是svg、rect、circle、ellipse、path、line、polyline和polygon。
ImageInterpolation
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| None | 不使用图片插值。 |
| High | 高图片插值,插值质量最高,可能会影响图片渲染的速度。 |
| Medium | 中图片插值。 |
| Low | 低图片插值。 |
ImageRenderMode
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| Original | 原色渲染模式。 |
| Template | 黑白渲染模式。 |
事件
除支持通用事件外,还支持以下事件:
onComplete
onComplete(callback: (event?: { width: number, height: number, componentWidth: number, componentHeight: number, loadingStatus: number,contentWidth: number, contentHeight: number, contentOffsetX: number, contentOffsetY: number}) => void) }) => void)
图片数据加载成功和解码成功时均触发该回调,返回成功加载的图片尺寸。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| width | number | 图片的宽。 单位:像素 |
| height | number | 图片的高。 单位:像素 |
| componentWidth | number | 组件的宽。 单位:像素 |
| componentHeight | number | 组件的高。 单位:像素 |
| loadingStatus | number | 图片加载成功的状态值。 说明: 返回的状态值为0时,表示图片数据加载成功。返回的状态值为1时,表示图片解码成功。 |
| contentWidth10+ | number | 图片实际绘制的宽度。 单位:像素 说明: 仅在loadingStatus返回1时有效。 |
| contentHeight10+ | number | 图片实际绘制的高度。 单位:像素 说明: 仅在loadingStatus返回1时有效。 |
| contentOffsetX10+ | number | 实际绘制内容相对于组件自身的x轴偏移。 单位:像素 说明: 仅在loadingStatus返回1时有效。 |
| contentOffsetY10+ | number | 实际绘制内容相对于组件自身的y轴偏移。 单位:像素 说明: 仅在loadingStatus返回1时有效。 |
onError
onError(callback: (event?: { componentWidth: number, componentHeight: number , message: string }) => void)
图片加载异常时触发该回调。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| componentWidth | number | 组件的宽。 单位:像素 |
| componentHeight | number | 组件的高。 单位:像素 |
| message9+ | string | 报错信息。 |
onFinish
onFinish(event: () => void)
当加载的源文件为带动效的svg格式图片时,svg动效播放完成时会触发这个回调。如果动效为无限循环动效,则不会触发这个回调。
仅支持svg格式的图片。
从API version 9开始,该接口支持在ArkTS卡片中使用。
示例
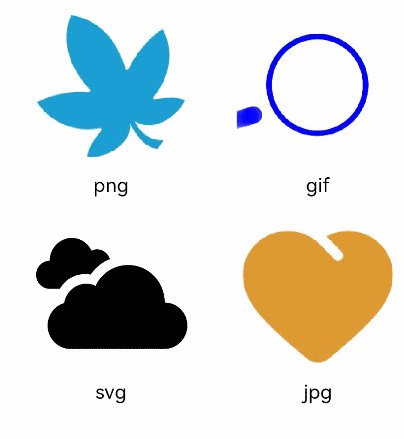
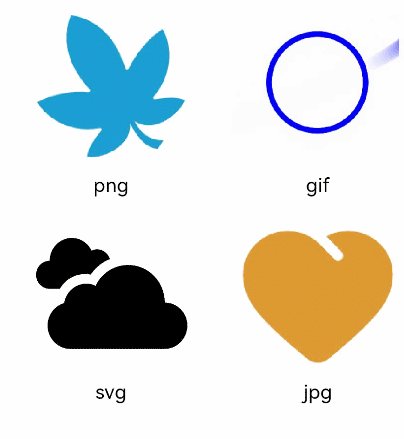
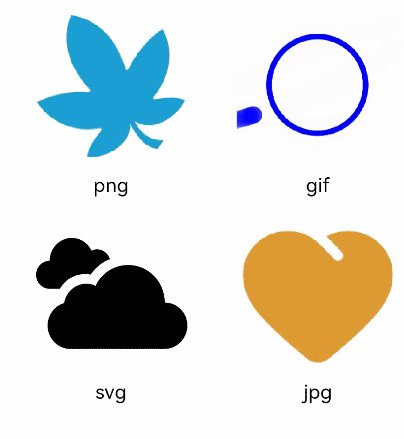
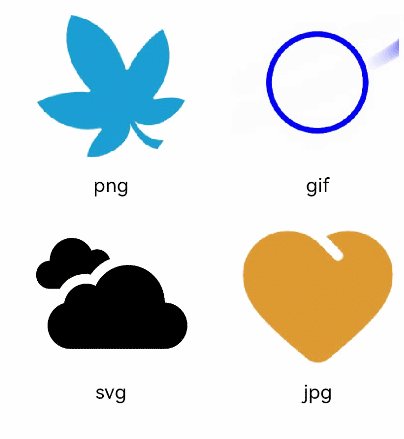
加载基本类型图片
@Entry
@Component
struct ImageExample1 {
build() {
Column() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start }) {
Row() {
// 加载png格式图片
Image($r('app.media.ic_camera_master_ai_leaf'))
.width(110).height(110).margin(15)
.overlay('png', { align: Alignment.Bottom, offset: { x: 0, y: 20 } })
// 加载gif格式图片
Image($r('app.media.loading'))
.width(110).height(110).margin(15)
.overlay('gif', { align: Alignment.Bottom, offset: { x: 0, y: 20 } })
}
Row() {
// 加载svg格式图片
Image($r('app.media.ic_camera_master_ai_clouded'))
.width(110).height(110).margin(15)
.overlay('svg', { align: Alignment.Bottom, offset: { x: 0, y: 20 } })
// 加载jpg格式图片
Image($r('app.media.ic_public_favor_filled'))
.width(110).height(110).margin(15)
.overlay('jpg', { align: Alignment.Bottom, offset: { x: 0, y: 20 } })
}
}
}.height(320).width(360).padding({ right: 10, top: 10 })
}
}

加载网络图片
加载网络图片时,默认网络超时是5分钟,建议使用alt配置加载时的占位图。如果需要更灵活的网络配置,可以使用HTTP工具包发送网络请求,接着将返回的数据解码为Image组件中的PixelMap,图片开发可参考图片处理。
使用网络图片时,需要申请权限ohos.permission.INTERNET。具体申请方式请参考权限申请声明。
@Entry
@Component
struct ImageExample2 {
build() {
Column({ space: 10 }) {
Image("https://www.example.com/xxx.png")// 直接加载网络地址,请填写一个具体的网络图片地址
.alt($r('app.media.icon'))// 使用alt,在网络图片加载成功前使用占位图
.width(100)
.height(100)
}
}
}
为图片添加事件
@Entry
@Component
struct ImageExample3 {
private imageOne: Resource = $r('app.media.earth');
private imageTwo: Resource = $r('app.media.star');
private imageThree: Resource = $r('app.media.moveStar');
@State src: Resource = this.imageOne
@State src2: Resource = this.imageThree
build(){
Column(){
//为图片添加点击事件,点击完成后加载特定图片
Image(this.src)
.width(100)
.height(100)
.onClick(() => {
this.src = this.imageTwo
})
//当加载图片为SVG格式时
Image(this.src2)
.width(100)
.height(100)
.onClick(() => {
//SVG动效播放完成时加载另一张图片
this.src2 = this.imageOne
})
}.width('100%').height('100%')
}
}