Fonts
Fonts directly impact the display effects of UIs and the reading efficiency of users. Excellent font design, unified multi-language font style, and correct typography can effectively improve application experience and convey brand continuity.
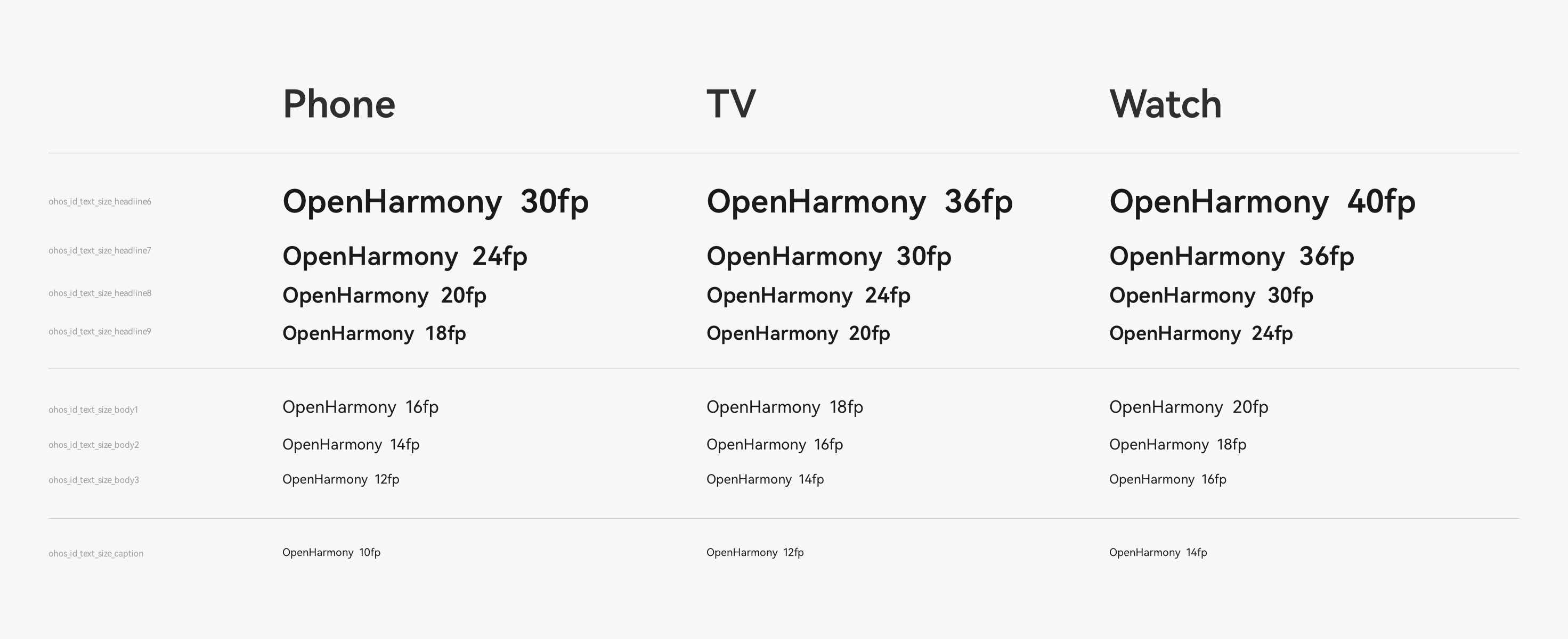
Multi-Device Font Size Scales
Choosing an appropriate font size helps define the information hierarchy and improve the readability of the content. Based on the study on the display environment of all-scenario devices and the usage differences in these environments, OpenHarmony leverages the layered parameters and defines a type scale system for constructing the information hierarchy for different device models.

For details about the layered parameters related to fonts provided by OpenHarmony, see Resources.