@ohos.matrix4 (矩阵变换)
本模块提供矩阵变换功能,可对图形进行平移、旋转和缩放等。
说明:
本模块首批接口从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
导入模块
import matrix4 from '@ohos.matrix4'
matrix4.init
init(options: [number,number,number,number,number,number,number,number,number,number,number,number,number,number,number,number]): Matrix4Transit
Matrix的构造函数,可以通过传入的参数创建一个四阶矩阵,矩阵为列优先。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| option | [number,number,number,number, number,number,number,number, number,number,number,number, number,number,number,number] |
是 | 参数为长度为16(4*4)的number数组, 详情见四阶矩阵说明。 默认值: [1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1] |
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 根据入参创建的四阶矩阵对象。 |
四阶矩阵说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| m00 | number | 是 | x轴缩放值,单位矩阵默认为1。 |
| m01 | number | 是 | 第2个值,xyz轴旋转会影响这个值。 |
| m02 | number | 是 | 第3个值,xyz轴旋转会影响这个值。 |
| m03 | number | 是 | 无实际意义。 |
| m10 | number | 是 | 第5个值,xyz轴旋转会影响这个值。 |
| m11 | number | 是 | y轴缩放值,单位矩阵默认为1。 |
| m12 | number | 是 | 第7个值,xyz轴旋转会影响这个值。 |
| m13 | number | 是 | 无实际意义。 |
| m20 | number | 是 | 第9个值,xyz轴旋转会影响这个值。 |
| m21 | number | 是 | 第10个值,xyz轴旋转会影响这个值。 |
| m22 | number | 是 | z轴缩放值,单位矩阵默认为1。 |
| m23 | number | 是 | 无实际意义。 |
| m30 | number | 是 | x轴平移值,单位px,单位矩阵默认为0。 |
| m31 | number | 是 | y轴平移值,单位px,单位矩阵默认为0。 |
| m32 | number | 是 | z轴平移值,单位px,单位矩阵默认为0。 |
| m33 | number | 是 | 齐次坐标下生效,产生透视投影效果。 |
示例
import matrix4 from '@ohos.matrix4'
// 创建一个四阶矩阵
let matrix = matrix4.init([1.0, 0.0, 0.0, 0.0,
0.0, 1.0, 0.0, 0.0,
0.0, 0.0, 1.0, 0.0,
0.0, 0.0, 0.0, 1.0])
@Entry
@Component
struct Tests {
build() {
Column() {
Image($r("app.media.zh"))
.width("40%")
.height(100)
.transform(matrix)
}
}
}
matrix4.identity
identity(): Matrix4Transit
Matrix的初始化函数,可以返回一个单位矩阵对象。
系统能力: SystemCapability.ArkUI.ArkUI.Full
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 单位矩阵对象。 |
示例:
// matrix1 和 matrix2 效果一致
import matrix4 from '@ohos.matrix4'
let matrix1 = matrix4.init([1.0, 0.0, 0.0, 0.0,
0.0, 1.0, 0.0, 0.0,
0.0, 0.0, 1.0, 0.0,
0.0, 0.0, 0.0, 1.0])
let matrix2 = matrix4.identity()
@Entry
@Component
struct Tests {
build() {
Column() {
Image($r("app.media.zh"))
.width("40%")
.height(100)
.transform(matrix1)
Image($r("app.media.zh"))
.width("40%")
.height(100)
.margin({ top: 150 })
.transform(matrix2)
}
}
}
Matrix4Transit
copy
copy(): Matrix4Transit
Matrix的拷贝函数,可以拷贝一份当前的矩阵对象。
系统能力: SystemCapability.ArkUI.ArkUI.Full
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 当前矩阵的拷贝对象。 |
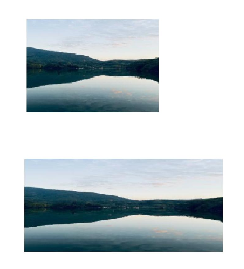
示例:
// xxx.ets
import matrix4 from '@ohos.matrix4'
@Entry
@Component
struct Test {
private matrix1 = matrix4.identity().translate({ x: 200 })
// 对matrix1的拷贝矩阵做scale操作,不影响到matrix1
private matrix2 = this.matrix1.copy().scale({ x: 1.5 })
build() {
Column() {
Image($r("app.media.test"))
.width("40%")
.height(100)
.transform(this.matrix1)
Image($r("app.media.test"))
.width("40%")
.height(100)
.margin({ top: 50 })
.transform(this.matrix2)
}.alignItems(HorizontalAlign.Center)
.height('100%')
.justifyContent(FlexAlign.Center)
}
}

combine
combine(options: Matrix4Transit): Matrix4Transit
Matrix的叠加函数,可以将两个矩阵的效果叠加起来生成一个新的矩阵对象。会改变调用该函数的原始矩阵。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| option | Matrix4Transit | 是 | 待叠加的矩阵对象。 |
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 矩阵叠加后的对象。 |
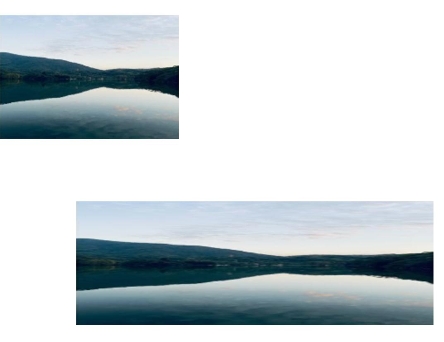
示例:
// xxx.ets
import matrix4 from '@ohos.matrix4'
@Entry
@Component
struct Test {
private matrix1 = matrix4.identity().translate({ x: 200 })
private matrix2 = matrix4.identity().scale({ x: 2 })
build() {
Column() {
// 矩阵变换前
Image($r("app.media.icon"))
.width("40%")
.height(100)
.margin({ top: 50 })
// 先平移x轴200px,再缩放两倍x轴,得到矩阵变换后的效果图
Image($r("app.media.icon"))
.transform(this.matrix1.copy().combine(this.matrix2))
.width("40%")
.height(100)
.margin({ top: 50 })
}
}
}

invert
invert(): Matrix4Transit
Matrix的逆函数,可以返回一个当前矩阵对象的逆矩阵,即效果正好相反。会改变调用该函数的原始矩阵。
系统能力: SystemCapability.ArkUI.ArkUI.Full
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 当前矩阵的逆矩阵对象。 |
示例:
import matrix4 from '@ohos.matrix4'
// matrix1(宽放大2倍) 和 matrix2(宽缩小2倍) 效果相反
let matrix1 = matrix4.identity().scale({ x: 2 })
let matrix2 = matrix1.copy().invert()
@Entry
@Component
struct Tests {
build() {
Column() {
Image($r("app.media.zh"))
.width(200)
.height(100)
.transform(matrix1)
.margin({ top: 100 })
Image($r("app.media.zh"))
.width(200)
.height(100)
.margin({ top: 150 })
.transform(matrix2)
}
}
}
translate
translate(options: TranslateOption): Matrix4Transit
Matrix的平移函数,可以为当前矩阵增加x轴/y轴/z轴平移效果。会改变调用该函数的原始矩阵。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| option | TranslateOption | 是 | 设置平移参数。 |
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 平移效果后的矩阵对象。 |
示例:
// xxx.ets
import matrix4 from '@ohos.matrix4'
@Entry
@Component
struct Test {
private matrix1 = matrix4.identity().translate({ x: 100, y: 200, z: 30 })
build() {
Column() {
Image($r("app.media.bg1")).transform(this.matrix1)
.width("40%")
.height(100)
}
}
}

scale
scale(options: ScaleOption): Matrix4Transit
Matrix的缩放函数,可以为当前矩阵增加x轴/y轴/z轴缩放效果。会改变调用该函数的原始矩阵。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| option | ScaleOption | 是 | 设置缩放参数。 |
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 缩放效果后的矩阵对象。 |
示例:
// xxx.ets
import matrix4 from '@ohos.matrix4'
@Entry
@Component
struct Test {
private matrix1 = matrix4.identity().scale({ x:2, y:3, z:4, centerX:50, centerY:50 })
build() {
Column() {
Image($r("app.media.bg1")).transform(this.matrix1)
.width("40%")
.height(100)
}
}
}

rotate
rotate(options: RotateOption): Matrix4Transit
Matrix的旋转函数,可以为当前矩阵增加x轴/y轴/z轴旋转效果。会改变调用该函数的原始矩阵。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| option | RotateOption | 是 | 设置旋转参数。 |
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 旋转效果后的矩阵对象。 |
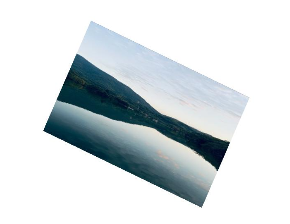
示例:
// xxx.ets
import matrix4 from '@ohos.matrix4'
@Entry
@Component
struct Test {
private matrix1 = matrix4.identity().rotate({ x: 1, y: 1, z: 2, angle: 30 })
build() {
Column() {
Image($r("app.media.bg1")).transform(this.matrix1)
.width("40%")
.height(100)
}.width("100%").margin({ top: 50 })
}
}

transformPoint
transformPoint(options: [number, number]): [number, number]
Matrix的坐标点转换函数,可以将当前的变换效果作用到一个坐标点上。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| option | [number, number] | 是 | 需要转换的坐标点。 |
返回值:
| 类型 | 说明 |
|---|---|
| [number, number] | 返回矩阵变换后的Point对象。 |
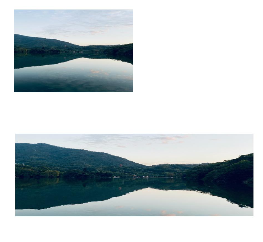
示例:
// xxx.ets
import matrix4 from '@ohos.matrix4'
@Entry
@Component
struct Test {
private originPoint: number[] = [50, 50]
private matrix_1 = matrix4.identity().translate({ x: 150, y: -50 })
private transformPoint = this.matrix_1.transformPoint([this.originPoint[0], this.originPoint[1]])
private matrix_2 = matrix4.identity().translate({ x: this.transformPoint[0], y: this.transformPoint[1] })
build() {
Column() {
Text(`矩阵变换前的坐标:[${this.originPoint}]`)
.fontSize(16)
Image($r("app.media.image"))
.width('600px')
.height('300px')
.margin({ top: 50 })
Text(`矩阵变换后的坐标:[${this.transformPoint}]`)
.fontSize(16)
.margin({ top: 100 })
Image($r("app.media.image"))
.width('600px')
.height('300px')
.margin({ top: 50 })
.transform(this.matrix_2)
}.width("100%").padding(50)
}
}
TranslateOption
系统能力: SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| x | number | 否 | x轴的平移距离,单位px。 默认值:0 取值范围 (-∞, +∞) |
| y | number | 否 | y轴的平移距离,单位px。 默认值:0 取值范围 (-∞, +∞) |
| z | number | 否 | z轴的平移距离,单位px。 默认值:0 取值范围 (-∞, +∞) |
ScaleOption
系统能力: SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| x | number | 否 | x轴的缩放倍数。x>1时以x轴方向放大,0<x<1时以x轴方向缩小,x<0时沿x轴反向并缩放。 默认值:1 取值范围 (-∞, +∞) |
| y | number | 否 | y轴的缩放倍数。y>1时以y轴方向放大,0<y<1时以y轴方向缩小,y<0时沿y轴反向并缩放。 默认值:1 取值范围 (-∞, +∞) |
| z | number | 否 | z轴的缩放倍数。z>1时以z轴方向放大,0<z<1时以z轴方向缩小,z<0时沿z轴反向并缩放。 默认值:1 取值范围 (-∞, +∞) |
| centerX | number | 否 | 变换中心点x轴坐标。 默认值:0。 取值范围 (-∞, +∞) |
| centerY | number | 否 | 变换中心点y轴坐标。 默认值:0。 取值范围 (-∞, +∞) |
RotateOption
系统能力: SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| x | number | 否 | 旋转轴向量x坐标。 默认值:0。 取值范围 (-∞, +∞) |
| y | number | 否 | 旋转轴向量y坐标。 默认值:0。 取值范围 (-∞, +∞) |
| z | number | 否 | 旋转轴向量z坐标。 默认值:0。 取值范围 (-∞, +∞)。 说明: 旋转向量中x、y、z至少有一个不为0才有意义。 |
| angle | number | 否 | 旋转角度。 默认值:0 |
| centerX | number | 否 | 变换中心点x轴坐标。 默认值:0 |
| centerY | number | 否 | 变换中心点y轴坐标。 默认值:0 |
matrix4.copy(deprecated)
copy(): Matrix4Transit
Matrix的拷贝函数,可以拷贝一份当前的矩阵对象。
说明:
从API version 10开始废弃。建议使用Matrix4Transit.copy替代。
系统能力: SystemCapability.ArkUI.ArkUI.Full
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 当前矩阵的拷贝对象。 |
示例:
// xxx.ets
import matrix4 from '@ohos.matrix4'
@Entry
@Component
struct Test {
private matrix1 = matrix4.identity().translate({ x: 100 })
// 对matrix1的拷贝矩阵做scale操作,不影响到matrix1
private matrix2 = this.matrix1.copy().scale({ x: 2 })
build() {
Column() {
Image($r("app.media.bg1"))
.width("40%")
.height(100)
.transform(this.matrix1)
Image($r("app.media.bg2"))
.width("40%")
.height(100)
.margin({ top: 50 })
.transform(this.matrix2)
}
}
}

matrix4.invert(deprecated)
invert(): Matrix4Transit
Matrix的逆函数,可以返回一个当前矩阵对象的逆矩阵,即效果正好相反。
说明:
从API version 10开始废弃。建议使用Matrix4Transit.invert替代。
系统能力: SystemCapability.ArkUI.ArkUI.Full
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 当前矩阵的逆矩阵对象。 |
matrix4.combine(deprecated)
combine(options: Matrix4Transit): Matrix4Transit
Matrix的叠加函数,可以将两个矩阵的效果叠加起来生成一个新的矩阵对象。
说明:
从API version 10开始废弃。建议使用Matrix4Transit.combine替代。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| option | Matrix4Transit | 是 | 待叠加的矩阵对象。 |
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 叠加后的矩阵对象。 |
matrix4.translate(deprecated)
translate(options: TranslateOption): Matrix4Transit
Matrix的平移函数,可以为当前矩阵增加x轴/y轴/z轴平移效果。
说明:
从API version 10开始废弃。建议使用Matrix4Transit.translate替代。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| option | TranslateOption | 是 | 设置平移参数。 |
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 平移后的矩阵对象。 |
matrix4.scale(deprecated)
scale(options: ScaleOption): Matrix4Transit
Matrix的缩放函数,可以为当前矩阵增加x轴/y轴/z轴缩放效果。
说明:
从API version 10开始废弃。建议使用Matrix4Transit.scale替代。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| option | ScaleOption | 是 | 设置缩放参数。 |
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 缩放后的矩阵对象。 |
matrix4.rotate(deprecated)
rotate(options: RotateOption): Matrix4Transit
Matrix的旋转函数,可以为当前矩阵增加x轴/y轴/z轴旋转效果。
说明:
从API version 10开始废弃。建议使用Matrix4Transit.rotate替代。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| option | RotateOption | 是 | 设置旋转参数。 |
返回值:
| 类型 | 说明 |
|---|---|
| Matrix4Transit | 旋转后的矩阵对象。 |
matrix4.transformPoint(deprecated)
transformPoint(options: [number, number]): [number, number]
Matrix的坐标点转换函数,可以将当前的变换效果作用到一个坐标点上。
说明:
从API version 10开始废弃。建议使用Matrix4Transit.transformPoint替代。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| option | [number, number] | 是 | 需要转换的坐标点。 |
返回值:
| 类型 | 说明 |
|---|---|
| [number, number] | 返回矩阵变换后的Point对象。 |