Text Picker Dialog Box
A text picker dialog box is a dialog box that allows users to select text from the given range.
NOTE
The APIs of this module are supported since API version 8. Updates will be marked with a superscript to indicate their earliest API version.
The functionality of this module depends on UI context. This means that the APIs of this module cannot be used where the UI context is unclear. For details, see UIContext.
Since API version 10, you can use the showTextPickerDialog API in UIContext to obtain the UI context.
TextPickerDialog.show
show(options?: TextPickerDialogOptions)
Shows a text picker in the given settings.
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| options | TextPickerDialogOptions | No | Parameters of the text picker dialog box. |
TextPickerDialogOptions
Inherited from TextPickerOptions.
| Name | Type | Mandatory | Description |
|---|---|---|---|
| defaultPickerItemHeight | number | string | No | Height of the picker item. |
| disappearTextStyle10+ | PickerTextStyle | No | Font color, font size, and font width for the top and bottom items. Default value: { color: '#ff182431', font: { size: '14fp', weight: FontWeight.Regular } } |
| textStyle10+ | PickerTextStyle | No | Font color, font size, and font width of all items except the top, bottom, and selected items. Default value: { color: '#ff182431', font: { size: '16fp', weight: FontWeight.Regular } } |
| selectedTextStyle10+ | PickerTextStyle | No | Font color, font size, and font width of the selected item. Default value: { color: '#ff007dff', font: { size: '20vp', weight: FontWeight.Medium } } |
| canLoop10+ | boolean | No | Whether to support scroll looping. The value true means to support scroll looping, and false means the opposite. Default value: true |
| alignment10+ | DialogAlignment | No | Alignment mode of the dialog box in the vertical direction. Default value: DialogAlignment.Default |
| offset10+ | Offset | No | Offset of the dialog box based on the alignment settings. Default value: { dx: 0 , dy: 0 } |
| maskRect10+ | Rectangle | No | Mask area of the dialog box. Events outside the mask area are transparently transmitted, and events within the mask area are not. Default value: { x: 0, y: 0, width: '100%', height: '100%' } |
| onAccept | (value: TextPickerResult) => void | No | Callback invoked when the OK button in the dialog box is clicked. |
| onCancel | () => void | No | Callback invoked when the Cancel button in the dialog box is clicked. |
| onChange | (value: TextPickerResult) => void | No | Callback invoked when the selected item changes. |
TextPickerResult
| Name | Type | Description |
|---|---|---|
| value | string | string []10+ | Text of the selected item. NOTE When the picker contains text only or both text and imagery, value indicates the text value of the selected item. (For a multi-column picker, value is of the array type.) For an image list, value is empty. |
| index | number | number []10+ | Index of the selected item in the range. (For a multi-column picker, index is of the array type.) |
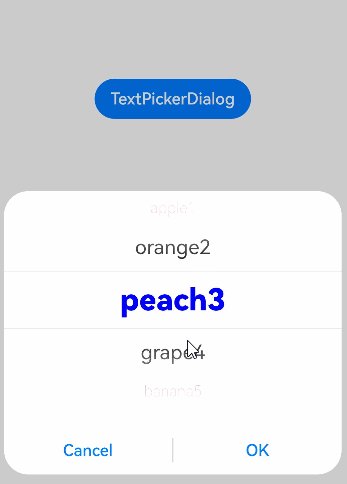
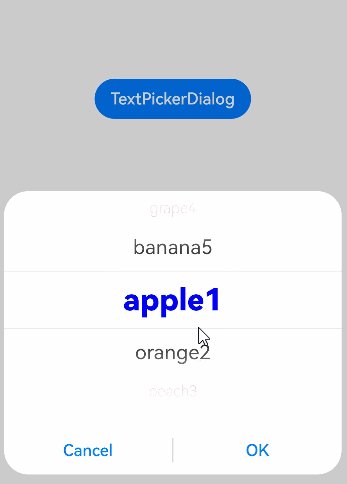
Example
// xxx.ets
@Entry
@Component
struct TextPickerDialogExample {
private select: number | number[] = 2
private fruits: string[] = ['apple1', 'orange2', 'peach3', 'grape4', 'banana5']
build() {
Row() {
Column() {
Button("TextPickerDialog")
.margin(20)
.onClick(() => {
TextPickerDialog.show({
range: this.fruits,
selected: this.select,
disappearTextStyle: {color: Color.Red, font: {size: 15, weight: FontWeight.Lighter}},
textStyle: {color: Color.Black, font: {size: 20, weight: FontWeight.Normal}},
selectedTextStyle: {color: Color.Blue, font: {size: 30, weight: FontWeight.Bolder}},
onAccept: (value: TextPickerResult) => {
// Set select to the index of the item selected when the OK button is touched. In this way, when the text picker dialog box is displayed again, the selected item is the one last confirmed.
this.select = value.index
console.info("TextPickerDialog:onAccept()" + JSON.stringify(value))
},
onCancel: () => {
console.info("TextPickerDialog:onCancel()")
},
onChange: (value: TextPickerResult) => {
console.info("TextPickerDialog:onChange()" + JSON.stringify(value))
}
})
})
}.width('100%')
}.height('100%')
}
}