List
The <List> component provides a list container that presents a series of list items arranged in a column with the same width. It supports presentations of the same type of data in a multiple and coherent row style, for example, images or text.
NOTE
- This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
- By default, this component can produce a bounce effect only when there is more than one screen of content. To produce a bounce effect when there is less than one screen of content, use the options parameter of the edgeEffect attribute.
Child Components
This component supports the <ListItem> and <ListItemGroup> child components.
NOTE
Below are the rules for calculating the indexes of the child components of <List>:
The index increases in ascending order of child components.
In the if/else statement, only the child components in the branch where the condition is met participate in the index calculation.
In the ForEach or LazyForEach statement, the indexes of all expanded subnodes are calculated.
If the values of if/else, ForEach, and LazyForEach change, the indexes of subnodes are updated.
Each <ListItemGroup> component is taken as a whole and assigned an index, and the indexes of the list items within are not included in the index calculation.
Child components of <List> whose visibility attribute is set to Hidden or None are included in the index calculation.
Child components of <List> whose visibility attribute is set to None are not displayed, but the spacing above and below them still takes effect.
APIs
List(value?:{space?: number | string, initialIndex?: number, scroller?: Scroller})
Since API version 9, this API is supported in ArkTS widgets.
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| space | number | string | No | Spacing between list items along the main axis. Default value: 0 If the parameter type is number, the unit is vp. NOTE If this parameter is set to a negative number or a value greater than or equal to the length of the list content area, the default value is used. If this parameter is set to a value less than the width of the list divider, the width of the list divider is used as the spacing. |
| initialIndex | number | No | Item displayed at the beginning of the viewport when the current list is loaded for the first time, that is, the first item to be displayed. Default value: 0 NOTE If the set value is a negative number or is greater than the index of the last item in the list, the value is invalid. In this case, the default value will be used. |
| scroller | Scroller | No | Scroller, which can be bound to scrollable components. NOTE The scroller cannot be bound to other scrollable components. |
Attributes
In addition to the universal attributes, the following attributes are supported.
| Name | Type | Description |
|---|---|---|
| listDirection | Axis | Direction in which the list items are arranged. Default value: Axis.Vertical Since API version 9, this API is supported in ArkTS widgets. |
| divider | { strokeWidth: Length, color?:ResourceColor, startMargin?: Length, endMargin?: Length } | null |
Style of the divider for the list items. By default, there is no divider. - strokeWidth: stroke width of the divider. - color: color of the divider. - startMargin: distance between the divider and the start edge of the list. - endMargin: distance between the divider and the end edge of the list. Since API version 9, this API is supported in ArkTS widgets. If endMargin and startMargin add up to a value that exceeds the column width, they will be set to 0. strokeWidth, startMargin, and endMargin cannot be set in percentage. The divider is drawn between list items along the main axis, and not above the first list item and below the last list item. In multi-column mode, the value of startMargin is calculated from the start edge of the cross axis of each column. In other cases, it is calculated from the start edge of the cross axis of the list. |
| scrollBar | BarState | Scrollbar status. Default value: BarState.Off Since API version 9, this API is supported in ArkTS widgets. NOTE In API version 9 and earlier versions, the default value is BarState.Off. In API version 10, the default value is BarState.Auto. |
| cachedCount | number | Number of list items or list item groups to be preloaded (cached). It works only in LazyForEach. A list item group is calculated as a whole, and all list items of the group are preloaded at the same time. For details, see Minimizing White Blocks During Swiping. Default value: 1 Since API version 9, this API is supported in ArkTS widgets. NOTE In single-column mode, the number of the list items to be cached before and after the currently displayed one equals the value of cachedCount. In multi-column mode, the number of the list items to be cached is the value of cachedCount multiplied by the number of columns. |
| editMode(deprecated) | boolean | Whether to enter editing mode. This API is deprecated since API version 9. There is no substitute API. For details about how to implement deletion of a selected list item, see Example 3. Default value: false |
| edgeEffect | EdgeEffect | Edge scrolling effect. The spring effect and shadow effect are supported. Default value: EdgeEffect.Spring Since API version 9, this API is supported in ArkTS widgets. |
| chainAnimation | boolean | Whether to display chained animations on this list when it slides or its top or bottom is dragged. The list items are separated with even space, and one item animation starts after the previous animation during basic sliding interactions. The chained animation effect is similar with spring physics. Default value: false - false: No chained animations are displayed. - true: Chained animations are displayed. Since API version 9, this API is supported in ArkTS widgets. NOTE When chained animations are in motion, the list divider is not displayed. The following prerequisites must be met for the chained animations to take effect: - The edge scrolling effect of the list is of the Spring type. - The multi-column mode is not enabled for the list. |
| chainAnimationOptions10+ | ChainAnimationOptions | Chained animation settings. System API: This is a system API. |
| multiSelectable8+ | boolean | Whether to enable mouse frame selection. Default value: false - false: The mouse frame selection is disabled. - true: The mouse frame selection is enabled. Since API version 9, this API is supported in ArkTS widgets. |
| lanes9+ | number | LengthConstrain, gutter10+?:Dimension |
In the following description, listDirection is set to Axis.Vertical: Number of columns in which the list items are arranged along the cross axis. Default value: 1 The rules are as follows: - If the value is set to a number, the column width is calculated by dividing the cross-axis width of the <List> component by the specified number. - If the value is set to {minLength, maxLength}, the number of columns is adjusted adaptively based on the width of the <List> component, ensuring that the width respects the {minLength, maxLength} constraints during adaptation. The minLength constraint is prioritized. - If the value is set to {minLength, maxLength}, and the cross-axis width constraint of the parent component is infinite, the parent component is arranged by column, and the column width is calculated based on the largest list item in the display area. - Each list item group occupies one row in multi-column mode. Its child list items are arranged based on the lanes attribute of the list. - If the value is set to {minLength, maxLength}, the number of columns is calculated based on the cross-axis width of the list item group. If the cross-axis width of the list item group is different from that of the list, the number of columns in the list item group may be different from that in the list. If the value is set to the gutter type, it indicates the column spacing. It takes effect when the number of columns is greater than 1. Default value: 0 This API is supported in ArkTS widgets. |
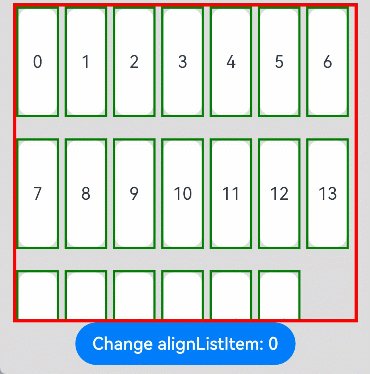
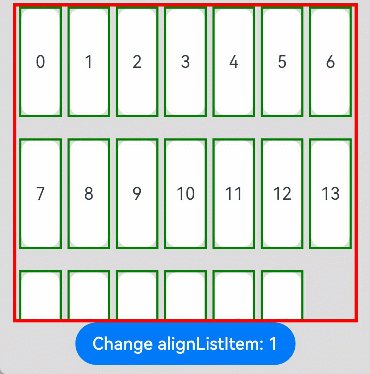
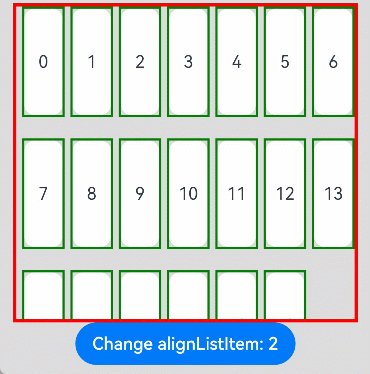
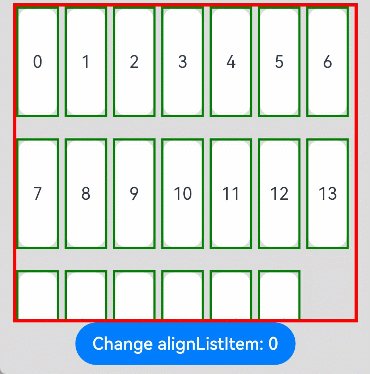
| alignListItem9+ | ListItemAlign | Alignment mode of list items along the cross axis when: Cross-axis width of the <List> component > Cross-axis width of list items x Value of lanes. Default value: ListItemAlign.Start This API is supported in ArkTS widgets. |
| sticky9+ | StickyStyle | Whether to pin the header to the top or the footer to the bottom in the <ListItemGroup> component. This attribute is used together with the <ListItemGroup> component. Default value: StickyStyle.None This API is supported in ArkTS widgets. NOTE The sticky attribute can be set to StickyStyle.Header or | StickyStyle.Footer to support both the pin-to-top and pin-to-bottom features. |
| scrollSnapAlign10+ | ScrollSnapAlign | Alignment mode of list items when scrolling ends. Default value: ScrollSnapAlign.NONE NOTE This attribute is effective only when the heights of list items are the same. It does not take effect after scrolling by a touchpad or mouse device ends. |
| enableScrollInteraction10+ | boolean | Whether to support scroll gestures. When this attribute is set to false, scrolling by finger or mouse is not supported, but the scroll controller API is not affected. Default value: true |
| nestedScroll10+ | NestedScrollOptions | Nested scrolling options. You can set the nested scrolling mode in the forward and backward directions to implement scrolling linkage with the parent component. |
| friction10+ | number | Resource | Friction coefficient. It applies only to gestures in the scrolling area, and it affects only indirectly the scroll chaining during the inertial scrolling process. Default value: 0.9 for wearable devices and 0.6 for non-wearable devices NOTE A value less than or equal to 0 evaluates to the default value. |
ListItemAlign9+
This API is supported in ArkTS widgets.
| Name | Value | Description |
|---|---|---|
| Start | 0 | The list items are packed toward the start edge of the <List> component along the cross axis. |
| Center | 1 | The list items are centered in the <List> component along the cross axis. |
| End | 2 | The list items are packed toward the end edge of the <List> component along the cross axis. |
StickyStyle9+
This API is supported in ArkTS widgets.
| Name | Value | Description |
|---|---|---|
| None | 0 | In the <ListItemGroup> component, the header is not pinned to the top, and the footer is not pinned to the bottom. |
| Header | 1 | In the <ListItemGroup> component, the header is pinned to the top, and the footer is not pinned to the bottom. |
| Footer | 2 | In the <ListItemGroup> component, the footer is pinned to the bottom, and the header is not pinned to the top. |
ChainEdgeEffect10+
Describes the chained animation edge scrolling effect.
System API: This is a system API.
| Name | Value | Description |
|---|---|---|
| DEFAULT | 0 | Default effect. After the list is scrolled to the edge, a continued drag of the list will result in reduced spacing between the list items in the drag direction and increased spacing between the list items in the direction opposite to the drag direction. |
| STRETCH | 1 | After the list is scrolled to the edge, a continued drag of the list result in increased spacing between all the list items. |
chainAnimationOptions10+
Provides the chained animation settings, which cover the maximum spacing, minimum spacing, intensity, conductivity, and edge scrolling effect.
System API: This is a system API.
| Name | Type | Mandatory | Description |
|---|---|---|---|
| minSpace | Length | Yes | Minimum spacing between the chained animations. |
| maxSpace | Length | Yes | Maximum spacing between the chained animations. |
| conductivity | number | No | Conductivity of the chained animations. The value range is [0,1]. A larger value indicates higher conductivity. Default value: 0.7 |
| intensity | number | No | Intensity of the chained animations. The value range is [0,1]. A larger value indicates more obvious animations. Default value: 0.3 |
| edgeEffect | ChainEdgeEffect | No | Chained animation edge scrolling effect. Default value: ChainEdgeEffect.DEFAULT |
NOTE
The default value of the universal attribute clip is true for the <List> component.
ScrollSnapAlign10+
Enumerates the alignment modes of list items when scrolling ends.
Since API version 10, this API is supported in ArkTS widgets.
When list items are left-, right-, top-, or bottom-aligned, the items at the end must be completely displayed, without exposure of any blank area of the boundary; the items at the other end can be out of alignment.
This API is available only when the heights of list items are the same.
| Name | Value | Description |
|---|---|---|
| NONE | 0 | No alignment. This is the default value. |
| START | 1 | The first item in the view is aligned at the start of the list. NOTE When the list hits the end, the items at the end must be completely displayed. In this case, the items at the start may not be aligned. |
| CENTER | 2 | The middle items in the view are aligned in the center of the list. NOTE The top and end items can be aligned in the center of the list. In this case, a blank area may result, and the first or last item is aligned to the center of the list. |
| END | 3 | The last item in the view is aligned at the end of the list. NOTE When the list hits the start, the items at the start must be completely displayed. In this case, the items at the end may not be aligned. |
Events
| Name | Description |
|---|---|
| onItemDelete(deprecated)(event: (index: number) => boolean) | Triggered when a list item is deleted. This API is deprecated since API version 9. There is no substitute API. - index: index of the deleted list item. |
| onScroll(event: (scrollOffset: number, scrollState: ScrollState) => void) | Triggered when the list scrolls. - scrollOffset: scroll offset of each frame, in vp. The offset is positive when the list is scrolled up and negative when the list is scrolled down. - scrollState: current scroll state. Since API version 9, this API is supported in ArkTS widgets. |
| onScrollIndex(event: (start: number, end: number, center10+: number) => void) | Triggered when a child component enters or leaves the list display area. Since API version 10, this event is also triggered when the child component in the center of the list display area changes. During index calculation, each <ListItemGroup> component is taken as a whole and assigned an index, and the indexes of the list items within are not included in the calculation. - start: index of the first child component in the list display area. - end: index of the last child component in the list display area. - center: index of the center child component in the list display area. This event is triggered once when the list is initialized and when the index of the first list item or the next list item in the list display area changes. Since API version 10, this event is also triggered when the child component in the center of the list display area changes. When the list edge scrolling effect is the spring effect, the onScrollIndex event is not triggered when the user scrolls the list to the edge or releases the list to rebound. Since API version 9, this API is supported in ArkTS widgets. |
| onReachStart(event: () => void) | Triggered when the list reaches the start position. Since API version 9, this API is supported in ArkTS widgets. NOTE This event is triggered once when initialIndex is 0 during list initialization and once when the list scrolls to the start position. When the list edge scrolling effect is the spring effect, this event is triggered once when the list passes the start position and is triggered again when the list returns to the start position. |
| onReachEnd(event: () => void) | Triggered when the list reaches the end position. Since API version 9, this API is supported in ArkTS widgets. NOTE When the list edge scrolling effect is the spring effect, this event is triggered once when the list passes the end position and is triggered again when the list returns to the end position. |
| onScrollFrameBegin9+(event: (offset: number, state: ScrollState) => { offsetRemain: number }) | Triggered when the list starts to scroll. The input parameters indicate the amount by which the list will scroll. The event handler then works out the amount by which the list needs to scroll based on the real-world situation and returns the result. - offset: amount to scroll by, in vp. - state: current scrolling state. - offsetRemain: actual amount by which the list scrolls, in vp. This event is triggered when the user starts dragging the list or the list starts inertial scrolling. It is not triggered when the component rebounds, the scrolling controller is used, or the scrollbar is dragged. This API is supported in ArkTS widgets. NOTE If listDirection is set to Axis.Vertical, the return value is the amount by which the list needs to scroll in the vertical direction. If listDirection is set to Axis.Horizontal, the return value is the amount by which the list needs to scroll in the horizontal direction. |
| onScrollStart9+(event: () => void) | Triggered when the list starts scrolling initiated by the user's finger dragging the list or its scrollbar. This event is also triggered when the animation contained in the scrolling triggered by Scroller starts. This API is supported in ArkTS widgets. |
| onScrollStop(event: () => void) | Triggered when the list stops scrolling after the user's finger leaves the screen. This event is also triggered when the animation contained in the scrolling triggered by Scroller stops. Since API version 9, this API is supported in ArkTS widgets. |
| onItemMove(event: (from: number, to: number) => boolean) | Triggered when a list item moves. - from: index of the item before moving. - to: index of the item after moving. |
| onItemDragStart8+(event: (event: ItemDragInfo, itemIndex: number) => ((() => any) | void) | Triggered when a list element starts to be dragged. - event: See ItemDragInfo. - itemIndex: index of the dragged list element. |
| onItemDragEnter8+(event: (event: ItemDragInfo) => void) | Triggered when the dragged item enters the drop target of the list. - event: See ItemDragInfo. |
| onItemDragMove8+(event: (event: ItemDragInfo, itemIndex: number, insertIndex: number) => void) | Triggered when the dragged item moves over the drop target of the list. - event: See ItemDragInfo. - itemIndex: initial position of the dragged item. - insertIndex: index of the position to which the dragged item will be dropped. |
| onItemDragLeave8+(event: (event: ItemDragInfo, itemIndex: number) => void) | Triggered when the dragged item leaves the drop target of the list. - event: See ItemDragInfo. - itemIndex: index of the list item. |
| onItemDrop8+(event: (event: ItemDragInfo, itemIndex: number, insertIndex: number, isSuccess: boolean) => void) | Triggered when the dragged item is dropped on the drop target of the list. - event: See ItemDragInfo. - itemIndex: initial position of the dragged item. - insertIndex: index of the position to which the dragged item will be dropped. - isSuccess: whether the dragged item is successfully dropped. NOTE During dragging across lists, true is returned if the drop target is bound to onItemDrop. Otherwise, false is returned. During dragging within a list, isSuccess is the return value of the onItemMove event. |
ScrollState
Since API version 9, this API is supported in ArkTS widgets.
| Name | Value | Description |
|---|---|---|
| Idle | 0 | Idle. The list enters this state when an API in the controller is used to scroll the list or when the scrollbar is dragged. NOTE Since API version 10, the list enters this state when it is not scrolling, but not when an API in the controller that does not apply an animation is called. |
| Scroll | 1 | Scrolling. The list enters this state when the user drags the list to scroll. NOTE Since API version 10, the list also enters this state when the user drags the scrollbar or the mouse wheel to scroll the list. |
| Fling | 2 | Inertial scrolling. The list enters this state when inertial scrolling occurs or when the list bounces back after being released from a fling. NOTE Since API version 10, the list enters this state when: Inertial scrolling occurs after a fling. The list bounces back after being released from a fling. Inertial scrolling occurs after quick dragging of the built-in scrollbar. Scrolling occurs after an API in the controller that applies an animation is called. |
The table below lists the changes in the ScrollState enums.
| Scenario | API Version 9 and Earlier | API Version 10 and Later |
|---|---|---|
| Finger dragging | Scroll | Scroll |
| Inertial scrolling | Fling | Fling |
| Cross-boundary bouncing | Fling | Fling |
| Scrolling by mouse wheel | Idle | Scroll |
| Scrollbar dragging | Idle | Scroll |
| Scrolling by the scroll controller (with animation) | Idle | Fling |
| Scrolling by the scroll controller (without animation) | Idle | Idle |
NOTE
To enable the editable mode for a list, the following conditions must be met: (This feature is deprecated since API version 9.)
editMode is set to true.
The list is bound to the onItemDelete event and the event returns true in the event callback.
The editable attribute of ListItem is set to true.
To enable dragging for a list item, the following conditions must be met:
editMode is set to true. (This is not required since API version 9.)
The list item is bound to the onDragStart event and the event returns a floating UI during event callback.
Example
Example 1
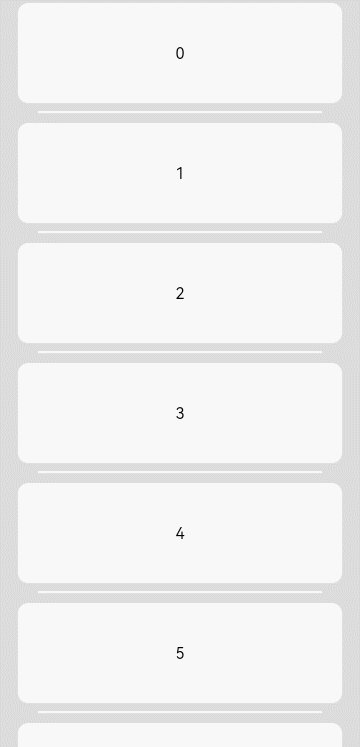
// xxx.ets
@Entry
@Component
struct ListExample {
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
build() {
Column() {
List({ space: 20, initialIndex: 0 }) {
ForEach(this.arr, (item: number) => {
ListItem() {
Text('' + item)
.width('100%').height(100).fontSize(16)
.textAlign(TextAlign.Center).borderRadius(10).backgroundColor(0xFFFFFF)
}
}, (item: string) => item)
}
.listDirection(Axis.Vertical) // Arrangement direction
.scrollBar(BarState.Off)
.friction(0.6)
.divider({ strokeWidth: 2, color: 0xFFFFFF, startMargin: 20, endMargin: 20 }) // Divider
.edgeEffect(EdgeEffect.Spring) // Set the edge scrolling effect to Spring.
.onScrollIndex((firstIndex: number, lastIndex: number, centerIndex: number) => {
console.info('first' + firstIndex)
console.info('last' + lastIndex)
console.info('center' + centerIndex)
})
.onScroll((scrollOffset: number, scrollState: ScrollState) => {
console.info(`onScroll scrollState = ScrollState` + scrollState + `, scrollOffset = ` + scrollOffset)
})
.width('90%')
}
.width('100%')
.height('100%')
.backgroundColor(0xDCDCDC)
.padding({ top: 5 })
}
}

Example 2
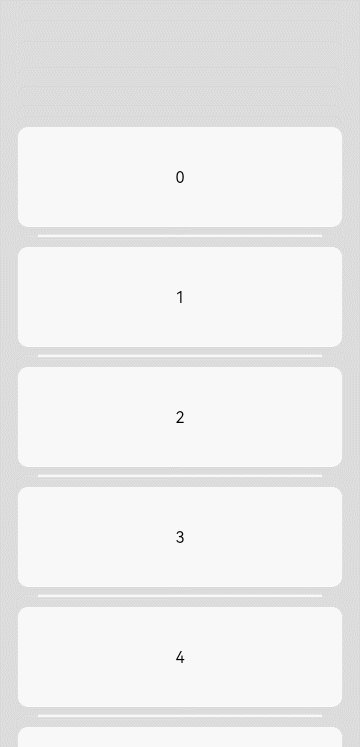
// xxx.ets
@Entry
@Component
struct ListLanesExample {
@State arr: string[] = ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19"]
@State alignListItem: ListItemAlign = ListItemAlign.Start
build() {
Column() {
List({ space: 20, initialIndex: 0 }) {
ForEach(this.arr, (item: string) => {
ListItem() {
Text('' + item)
.width('100%')
.height(100)
.fontSize(16)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
.border({ width: 2, color: Color.Green })
}, (item: string) => item)
}
.height(300)
.width("90%")
.friction(0.6)
.border({ width: 3, color: Color.Red })
.lanes({ minLength: 40, maxLength: 40 })
.alignListItem(this.alignListItem)
.scrollBar(BarState.Off)
Button("Change alignListItem: "+ this.alignListItem).onClick(() => {
if (this.alignListItem == ListItemAlign.Start) {
this.alignListItem = ListItemAlign.Center
} else if (this.alignListItem == ListItemAlign.Center) {
this.alignListItem = ListItemAlign.End
} else {
this.alignListItem = ListItemAlign.Start
}
})
}.width('100%').height('100%').backgroundColor(0xDCDCDC).padding({ top: 5 })
}
}

Example 3
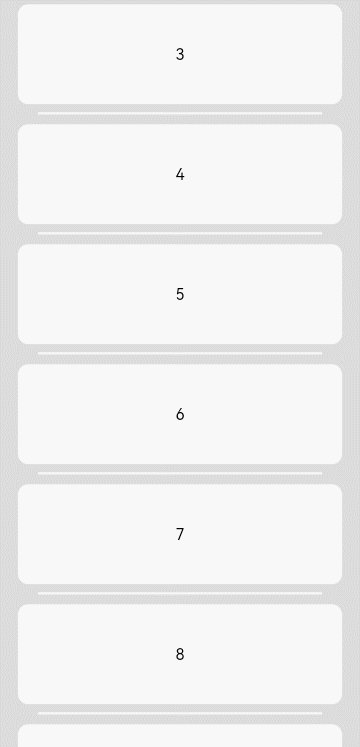
// xxx.ets
@Entry
@Component
struct ListExample {
@State arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
@State editFlag: boolean = false
build() {
Stack({ alignContent: Alignment.TopStart }) {
Column() {
List({ space: 20, initialIndex: 0 }) {
ForEach(this.arr, (item: number, index?: number) => {
ListItem() {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Text('' + item)
.width('100%')
.height(80)
.fontSize(20)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
.flexShrink(1)
if (this.editFlag) {
Button() {
Text("delete").fontSize(16)
}.width('30%').height(40)
.onClick(() => {
if (index != undefined) {
console.info(this.arr[index] + 'Delete')
this.arr.splice(index, 1)
console.info(JSON.stringify(this.arr))
this.editFlag = false
}
}).stateEffect(true)
}
}
}
}, (item: string) => item)
}.width('90%')
.scrollBar(BarState.Off)
.friction(0.6)
}.width('100%')
Button('edit list')
.onClick(() => {
this.editFlag = !this.editFlag
}).margin({ top: 5, left: 20 })
}.width('100%').height('100%').backgroundColor(0xDCDCDC).padding({ top: 5 })
}
}

Example 4
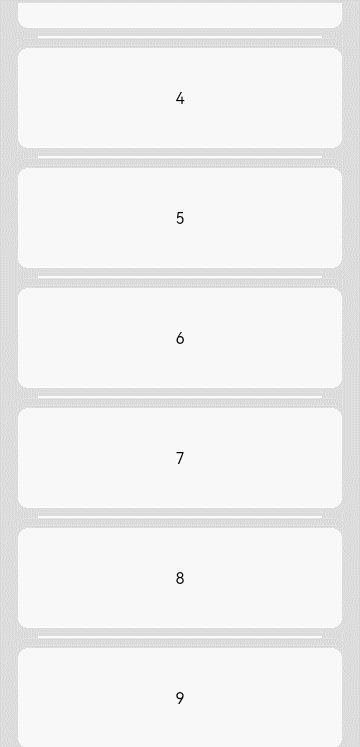
// xxx.ets
@Entry
@Component
struct ListExample {
private arr: number[] = []
private scrollerForList: Scroller = new Scroller()
aboutToAppear() {
for (let i = 0; i < 20; i++) {
this.arr.push(i)
}
}
build() {
Column() {
Row() {
List({ space: 20, initialIndex: 3, scroller: this.scrollerForList }) {
ForEach(this.arr, (item: number) => {
ListItem() {
Text('' + item)
.width('100%').height(100).fontSize(16)
.textAlign(TextAlign.Center)
}
.borderRadius(10).backgroundColor(0xFFFFFF)
.width('60%')
.height('80%')
}, (item: number) => JSON.stringify(item))
}
.chainAnimation(true)
.edgeEffect(EdgeEffect.Spring)
.listDirection(Axis.Horizontal)
.height('100%')
.width('100%')
.scrollSnapAlign(ScrollSnapAlign.CENTER)
.borderRadius(10)
.backgroundColor(0xDCDCDC)
}
.width('100%')
.height('100%')
.backgroundColor(0xDCDCDC)
.padding({ top: 10 })
}
}
}
