@ohos.effectKit (图像效果)
图像效果提供处理图像的一些基础能力,包括对当前图像的亮度调节、模糊化、灰度调节、智能取色等。
该模块提供以下图像效果相关的常用功能:
- Filter:效果类,用于添加指定效果到图像源。
- Color:颜色类,用于保存取色的结果。
- ColorPicker:智能取色器。
说明:
本模块首批接口从API version 9开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
导入模块
import effectKit from '@ohos.effectKit';
effectKit.createEffect
createEffect(source: image.PixelMap): Filter
通过传入的PixelMap创建Filter实例。
系统能力: SystemCapability.Multimedia.Image.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| source | image.PixelMap | 是 | image模块创建的PixelMap实例。可通过图片解码或直接创建获得,具体可见图片开发指导。 |
返回值:
| 类型 | 说明 |
|---|---|
| Filter | 返回不带任何效果的Filter链表的头节点,失败时返回null。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
let headFilter = effectKit.createEffect(pixelMap);
})
effectKit.createColorPicker
createColorPicker(source: image.PixelMap): Promise<ColorPicker>
通过传入的PixelMap创建ColorPicker实例,使用Promise异步回调。
系统能力: SystemCapability.Multimedia.Image.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| source | image.PixelMap | 是 | image模块创建的PixelMap实例。可通过图片解码或直接创建获得,具体可见图片开发指导。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise<ColorPicker> | Promise对象。返回创建的ColorPicker实例。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
import { BusinessError } from "@ohos.base";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap).then(colorPicker => {
console.info("color picker=" + colorPicker);
}).catch( (reason : BusinessError) => {
console.error("error=" + reason.message);
})
})
effectKit.createColorPicker10+
createColorPicker(source: image.PixelMap, region: Array<number>): Promise<ColorPicker>
通过传入的PixelMap创建选定取色区域的ColorPicker实例,使用Promise异步回调。
系统能力: SystemCapability.Multimedia.Image.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| source | image.PixelMap | 是 | image模块创建的PixelMap实例。可通过图片解码或直接创建获得,具体可见图片开发指导。 |
| region | Array<number> | 是 | 指定图片的取色区域。 数组元素个数为4,取值范围为[0, 1],数组元素分别表示图片区域的左、上、右、下位置,图片最左侧和最上侧对应位置0,最右侧和最下侧对应位置1。数组第三个元素需大于第一个元素,第四个元素需大于第二个元素。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise<ColorPicker> | Promise对象。返回创建的ColorPicker实例。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
import { BusinessError } from "@ohos.base";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, [0, 0, 1, 1]).then(colorPicker => {
console.info("color picker=" + colorPicker);
}).catch( (reason : BusinessError) => {
console.error("error=" + reason.message);
})
})
effectKit.createColorPicker
createColorPicker(source: image.PixelMap, callback: AsyncCallback<ColorPicker>): void
通过传入的PixelMap创建ColorPicker实例,使用callback异步回调。
系统能力: SystemCapability.Multimedia.Image.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| source | image.PixelMap | 是 | image模块创建的PixelMap实例。可通过图片解码或直接创建获得,具体可见图片开发指导。 |
| callback | AsyncCallback<ColorPicker> | 是 | 回调函数。返回创建的ColorPicker实例。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
}
})
})
effectKit.createColorPicker10+
createColorPicker(source: image.PixelMap, region:Array<number>, callback: AsyncCallback<ColorPicker>): void
通过传入的PixelMap创建选定取色区域的ColorPicker实例,使用callback异步回调。
系统能力: SystemCapability.Multimedia.Image.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| source | image.PixelMap | 是 | image模块创建的PixelMap实例。可通过图片解码或直接创建获得,具体可见图片开发指导。 |
| region | Array<number> | 是 | 指定图片的取色区域。 数组元素个数为4,取值范围为[0, 1],数组元素分别表示图片区域的左、上、右、下位置,图片最左侧和最上侧对应位置0,最右侧和最下侧对应位置1。数组第三个元素需大于第一个元素,第四个元素需大于第二个元素。 |
| callback | AsyncCallback<ColorPicker> | 是 | 回调函数。返回创建的ColorPicker实例。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, [0, 0, 1, 1], (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
}
})
})
Color
颜色类,用于保存取色的结果。
系统能力: SystemCapability.Multimedia.Image.Core
| 名称 | 类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| red | number | 是 | 否 | 红色分量值,取值范围[0x0, 0xFF]。 |
| green | number | 是 | 否 | 绿色分量值,取值范围[0x0, 0xFF]。 |
| blue | number | 是 | 否 | 蓝色分量值,取值范围[0x0, 0xFF]。 |
| alpha | number | 是 | 否 | 透明通道分量值,取值范围[0x0, 0xFF]。 |
ColorPicker
取色类,用于从一张图像数据中获取它的主要颜色。在调用ColorPicker的方法前,需要先通过createColorPicker创建一个ColorPicker实例。
getMainColor
getMainColor(): Promise<Color>
读取图像主色的颜色值,结果写入Color里,使用Promise异步回调。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:
| 类型 | 说明 |
|---|---|
| Promise<Color> | Promise对象。返回图像主色对应的颜色值,失败时返回错误信息。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
export function test06(): void {
const color = new ArrayBuffer(96);
let opts: image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
colorPicker.getMainColor().then(color => {
console.info('Succeeded in getting main color.');
console.info(`color[ARGB]=${color.alpha},${color.red},${color.green},${color.blue}`);
})
}
})
})
}
getMainColorSync
getMainColorSync(): Color
读取图像主色的颜色值,结果写入Color里,使用同步方式返回。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:
| 类型 | 说明 |
|---|---|
| Color | Color实例,即图像主色对应的颜色值,失败时返回null。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
let color = colorPicker.getMainColorSync();
console.info('get main color =' + color);
}
})
})

getLargestProportionColor10+
getLargestProportionColor(): Color
读取图像占比最多的颜色值,结果写入Color里,使用同步方式返回。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:
| 类型 | 说明 |
|---|---|
| Color | Color实例,即图像占比最多的颜色值,失败时返回null。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
let color = colorPicker.getLargestProportionColor();
console.info('get largest proportion color =' + color);
}
})
})

getHighestSaturationColor10+
getHighestSaturationColor(): Color
读取图像饱和度最高的颜色值,结果写入Color里,使用同步方式返回。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:
| 类型 | 说明 |
|---|---|
| Color | Color实例,即图像饱和度最高的颜色值,失败时返回null。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts: image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
let color = colorPicker.getHighestSaturationColor();
console.info('get highest saturation color =' + color);
}
})
})

getAverageColor10+
getAverageColor(): Color
读取图像平均的颜色值,结果写入Color里,使用同步方式返回。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:
| 类型 | 说明 |
|---|---|
| Color | Color实例,即图像平均的颜色值,失败时返回null。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts: image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
let color = colorPicker.getAverageColor();
console.info('get average color =' + color);
}
})
})

isBlackOrWhiteOrGrayColor10+
isBlackOrWhiteOrGrayColor(color: number): boolean
判断图像是否为黑白灰颜色,返回true或false。
系统能力: SystemCapability.Multimedia.Image.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| color | number | 是 | 需要判断是否黑白灰色的颜色值,取值范围[0x0, 0xFFFFFFFF]。 |
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 如果此图像为黑白灰颜色,则返回true;否则返回false。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts: image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
}
image.createPixelMap(color, opts).then((pixelMap) => {
effectKit.createColorPicker(pixelMap, (error, colorPicker) => {
if (error) {
console.error('Failed to create color picker.');
} else {
console.info('Succeeded in creating color picker.');
let bJudge = colorPicker.isBlackOrWhiteOrGrayColor(0xFFFFFFFF);
console.info('is black or white or gray color[bool](white) =' + bJudge);
}
})
})
Filter
图像效果类,用于将指定的效果添加到输入图像中。在调用Filter的方法前,需要先通过createEffect创建一个Filter实例。
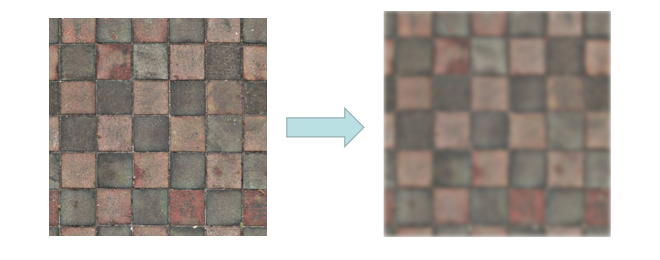
blur
blur(radius: number): Filter
将模糊效果添加到效果链表中,结果返回效果链表的头节点。
系统能力: SystemCapability.Multimedia.Image.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| radius | number | 是 | 模糊半径,单位是像素。模糊效果与所设置的值成正比,值越大效果越明显。 |
返回值:
| 类型 | 说明 |
|---|---|
| Filter | 返回已添加的图像效果。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
};
image.createPixelMap(color, opts).then((pixelMap) => {
let radius = 5;
let headFilter = effectKit.createEffect(pixelMap);
if (headFilter != null) {
headFilter.blur(radius);
}
})

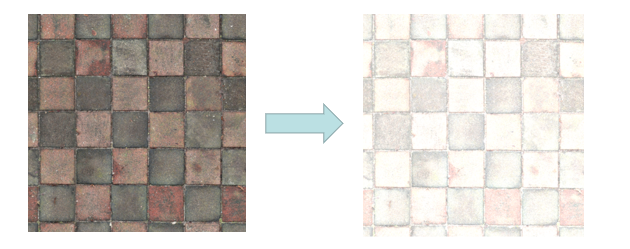
brightness
brightness(bright: number): Filter
将高亮效果添加到效果链表中,结果返回效果链表的头节点。
系统能力: SystemCapability.Multimedia.Image.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| bright | number | 是 | 高亮程度,取值范围在0-1之间,取值为0时图像保持不变。 |
返回值:
| 类型 | 说明 |
|---|---|
| Filter | 返回已添加的图像效果。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
};
image.createPixelMap(color, opts).then((pixelMap) => {
let bright = 0.5;
let headFilter = effectKit.createEffect(pixelMap);
if (headFilter != null) {
headFilter.brightness(bright);
}
})

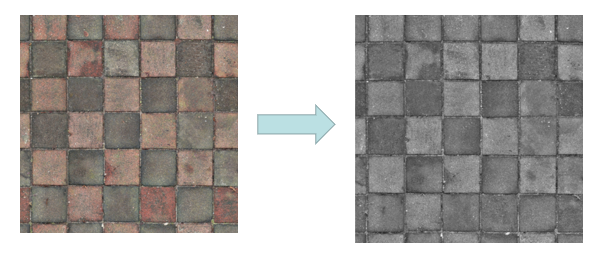
grayscale
grayscale(): Filter
将灰度效果添加到效果链表中,结果返回效果链表的头节点。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:
| 类型 | 说明 |
|---|---|
| Filter | 返回已添加的图像效果。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
};
image.createPixelMap(color, opts).then((pixelMap) => {
let headFilter = effectKit.createEffect(pixelMap);
if (headFilter != null) {
headFilter.grayscale();
}
})

getPixelMap
getPixelMap(): image.PixelMap
获取已添加链表效果的源图像的image.PixelMap。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:
| 类型 | 说明 |
|---|---|
| image.PixelMap | 已添加效果的源图像的image.PixelMap。 |
示例:
import image from "@ohos.multimedia.image";
import effectKit from "@ohos.effectKit";
const color = new ArrayBuffer(96);
let opts : image.InitializationOptions = {
editable: true,
pixelFormat: 3,
size: {
height: 4,
width: 6
}
};
image.createPixelMap(color, opts).then((pixelMap) => {
let pixel = effectKit.createEffect(pixelMap).grayscale().getPixelMap();
console.info('getPixelBytesNumber = ', pixel.getPixelBytesNumber());
})