ColumnSplit
将子组件纵向布局,并在每个子组件之间插入一根横向的分割线。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
可以包含子组件。
该组件会限制子组件的高度。初始化时,该组件的布局是按照子组件的高度来计算的。初始化后,后续动态修改子组件的高度则不生效,使用的高度为该组件分割线的间距,该高度可以通过手势移动分割线进行变更。
接口
ColumnSplit()
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| resizeable | boolean | 分割线是否可拖拽,默认为false。 |
| divider10+ | ColumnSplitDividerStyle | null | 设置分割线的margin。 - DividerStyle:设置分割线与上下子节点的距离。 - 默认为null:分割线上下margin为0。 |
ColumnSplitDividerStyle10+对象说明
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| startMargin | Dimension | 否 | 分割线与其上方子组件的距离。 默认值:0 |
| endMargin | Dimension | 否 | 分割线与其下方子组件的距离。 默认值:0 |
说明:
与RowSplit相同,ColumnSplit的分割线可以改变上下两边子组件的高度,子组件可改变高度的范围取决于子组件的最大最小高度。
支持clip、margin等通用属性,clip不设置的时候默认值为true。
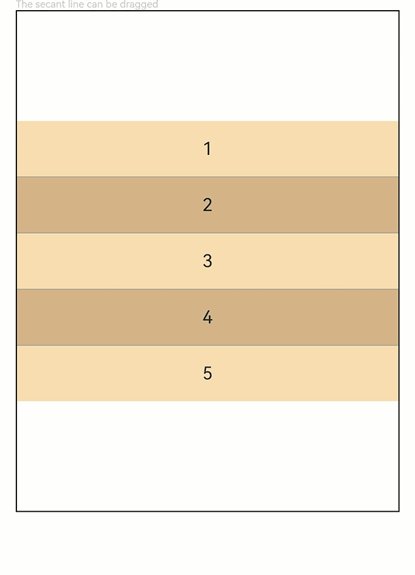
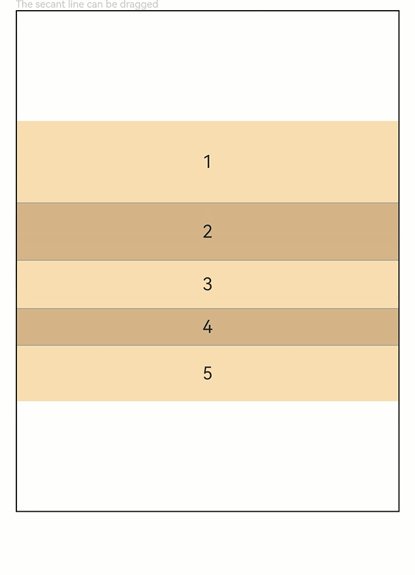
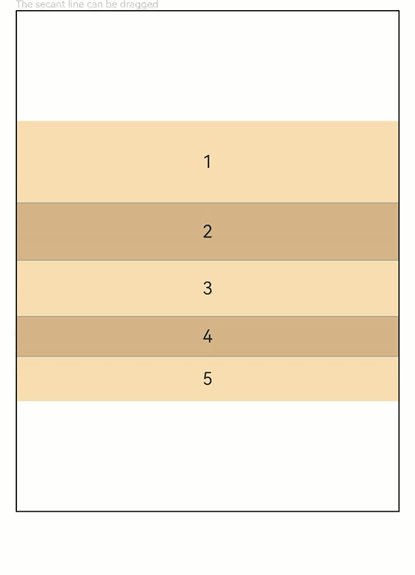
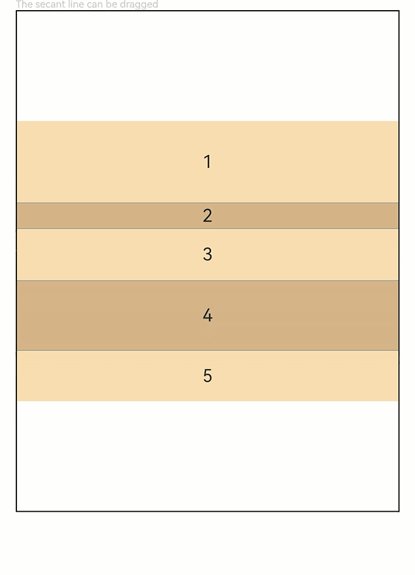
示例
// xxx.ets
@Entry
@Component
struct ColumnSplitExample {
build() {
Column(){
Text('The secant line can be dragged').fontSize(9).fontColor(0xCCCCCC).width('90%')
ColumnSplit() {
Text('1').width('100%').height(50).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)
Text('2').width('100%').height(50).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)
Text('3').width('100%').height(50).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)
Text('4').width('100%').height(50).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)
Text('5').width('100%').height(50).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)
}
.borderWidth(1)
.resizeable(true) // 可拖动
.width('90%').height('60%')
}.width('100%')
}
}