Rect
矩形绘制组件。
说明:
该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
Rect(value?: {width?: string | number,height?: string | number,radius?: string | number | Array<string | number>} | {width?: string | number,height?: string | number,radiusWidth?: string | number,radiusHeight?: string | number})
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| width | string | number | 否 | 0 | 宽度。 说明: 异常值按照默认值处理。 |
| height | string | number | 否 | 0 | 高度。 说明: 异常值按照默认值处理。 |
| radius | string | number | Array<string | number> | 否 | 0 | 圆角半径,支持分别设置四个角的圆角度数。 该属性和radiusWidth/radiusHeight属性效果类似,在组合使用时优先于radiusWidth/radiusHeight生效 说明: 异常值按照默认值处理。 |
| radiusWidth | string | number | 否 | 0 | 圆角宽度。 说明: 异常值按照默认值处理。 |
| radiusHeight | string | number | 否 | 0 | 圆角高度。 说明: 异常值按照默认值处理。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| radiusWidth | string | number | 0 | 圆角的宽度,仅设置宽时宽高一致。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 异常值按照默认值处理。 |
| radiusHeight | string | number | 0 | 圆角的高度,仅设置高时宽高一致。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 异常值按照默认值处理。 |
| radius | string | number | Array<string | number> | 0 | 圆角半径大小。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 异常值按照默认值处理。 |
| fill | ResourceColor | Color.Black | 设置填充区域颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 异常值按照默认值处理。 |
| fillOpacity | Length | 1 | 设置填充区域透明度。 取值范围是[0.0, 1.0],若给定值小于0.0,则取值为0.0;若给定值大于1.0,则取值为1.0,其余异常值按1.0处理。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| stroke | ResourceColor | - | 设置边框颜色,不设置时,默认没有边框。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 异常值不会绘制边框。 |
| strokeDashArray | Array<Length> | [] | 设置边框间隙。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 线段相交时可能会出现重叠现象。异常值按照默认值处理。 |
| strokeDashOffset | number | string | 0 | 边框绘制起点的偏移量。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 异常值按照默认值处理。 |
| strokeLineCap | LineCapStyle | LineCapStyle.Butt | 设置边框端点绘制样式。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| strokeLineJoin | LineJoinStyle | LineJoinStyle.Miter | 设置边框拐角绘制样式。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| strokeMiterLimit | number | string | 4 | 设置斜接长度与边框宽度比值的极限值。斜接长度表示外边框外边交点到内边交点的距离,边框宽度即strokeWidth属性的值。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 该属性取值需在strokeLineJoin属性取值LineJoinStyle.Miter时生效。 该属性的合法值范围应当大于等于1.0,当取值范围在[0,1)时按1.0处理,其余异常值按默认值处理。 |
| strokeOpacity | Length | 1 | 设置边框透明度。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 该属性的取值范围是[0.0, 1.0],若给定值小于0.0,则取值为0.0;若给定值大于1.0,则取值为1.0,其余异常值按1.0处理 。 |
| strokeWidth | Length | 1 | 设置边框宽度。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 该属性若为string类型, 暂不支持百分比,百分比按照1px处理。 |
| antiAlias | boolean | true | 是否开启抗锯齿效果。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 异常值按照默认值处理。 |
示例
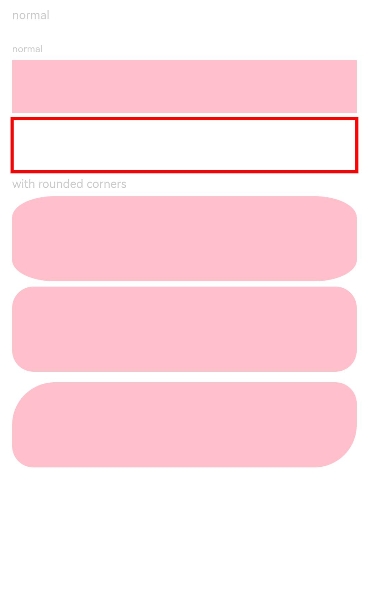
示例1
// xxx.ets
@Entry
@Component
struct RectExample {
build() {
Column({ space: 10 }) {
Text('normal').fontSize(11).fontColor(0xCCCCCC).width('90%')
// 绘制90% * 50的矩形
Column({ space: 5 }) {
Text('normal').fontSize(9).fontColor(0xCCCCCC).width('90%')
// 绘制90% * 50矩形
Rect({ width: '90%', height: 50 })
.fill(Color.Pink)
// 绘制90% * 50的矩形框
Rect()
.width('90%')
.height(50)
.fillOpacity(0)
.stroke(Color.Red)
.strokeWidth(3)
Text('with rounded corners').fontSize(11).fontColor(0xCCCCCC).width('90%')
// 绘制90% * 80的矩形, 圆角宽高分别为40、20
Rect({ width: '90%', height: 80 })
.radiusHeight(20)
.radiusWidth(40)
.fill(Color.Pink)
// 绘制90% * 80的矩形, 圆角宽高为20
Rect({ width: '90%', height: 80 })
.radius(20)
.fill(Color.Pink)
.stroke(Color.Transparent)
}.width('100%').margin({ top: 10 })
// 绘制90% * 50矩形, 左上圆角宽高40,右上圆角宽高20,右下圆角宽高40,左下圆角宽高20
Rect({ width: '90%', height: 80 })
.radius([[40, 40], [20, 20], [40, 40], [20, 20]])
.fill(Color.Pink)
}.width('100%').margin({ top: 5 })
}
}

示例2
// xxx.ets
@Entry
@Component
struct RectExample {
build() {
Column({ space: 10 }) {
Column()
.width(100)
.height(100)
.linearGradient({
direction: GradientDirection.Right,
colors: [[0xff0000, 0.0], [0x0000ff, 0.3], [0xffff00, 1.0]]
})
.clip(new Rect({ width: 100, height: 100, radius: 40 }))
Rect()
.width(100)
.height(100)
// 设置矩形填充,如果需要显示背景的渐变色,请设置区域透明度.fillOpacity(0.0)
.fill(Color.Pink)
// 设置倒角为40
.radius(40)
.stroke(Color.Black)
// 设置渐变色,仅100*100的矩形区域生效,渐变色的边界不包含倒角
.linearGradient({
direction: GradientDirection.Right,
colors: [[0xff0000, 0.0], [0x0000ff, 0.3], [0xffff00, 1.0]]
})
}
}
}
