$$ Syntax: Two-Way Synchronization of Built-in Components
The $$ operator provides a TypeScript variable by-reference to a built-in component so that the variable value and the internal state of that component are kept in sync.
What the internal state is depends on the component. For example, for the <TextInput> component, it is the text parameter.
NOTE
$$ is also used for by-reference parameter passing for the @Builder decorator. Pay attention to the differences between the two usages.
Rules of Use
-
$$ supports variables of simple types and variables decorated by @State, @Link, or @Prop.
-
$$ supports the components listed below.
| Component | Supported Parameter/Attribute | Initial API Version |
|---|---|---|
| Checkbox | select | 10 |
| CheckboxGroup | selectAll | 10 |
| DatePicker | selected | 10 |
| TimePicker | selected | 10 |
| MenuItem | selected | 10 |
| Panel | mode | 10 |
| Radio | checked | 10 |
| Rating | rating | 10 |
| Search | value | 10 |
| SideBarContainer | showSideBar | 10 |
| Slider | value | 10 |
| Stepper | index | 10 |
| Swiper | index | 10 |
| Tabs | index | 10 |
| TextArea | text | 10 |
| TextInput | text | 10 |
| TextPicker | selected, value | 10 |
| Toggle | isOn | 10 |
| AlphabetIndexer | selected | 10 |
| Select | selected, value | 10 |
| BindSheet | isShow | 10 |
| BindContentCover | isShow | 10 |
| Refresh | refreshing | 8 |
- When the variable bound to $$ changes, the UI is re-rendered synchronously.
Example
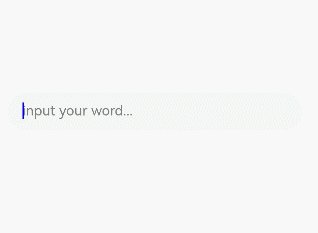
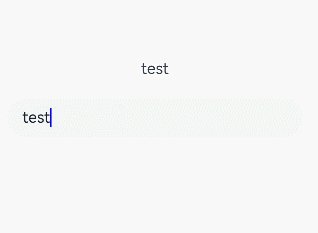
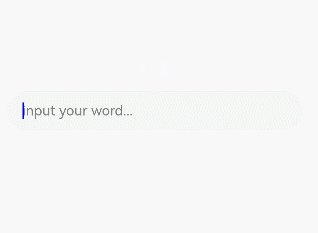
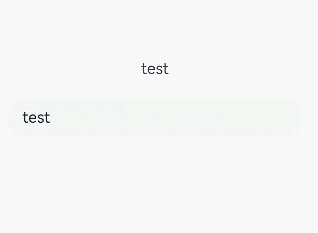
This example uses the text parameter of the <TextInput> component.
// xxx.ets
@Entry
@Component
struct TextInputExample {
@State text: string = ''
controller: TextInputController = new TextInputController()
build() {
Column({ space: 20 }) {
Text(this.text)
TextInput({ text: $$this.text, placeholder: 'input your word...', controller: this.controller })
.placeholderColor(Color.Grey)
.placeholderFont({ size: 14, weight: 400 })
.caretColor(Color.Blue)
.width(300)
}.width('100%').height('100%').justifyContent(FlexAlign.Center)
}
}