Text
The <Text> component is used to display a piece of textual information.
NOTE
This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Child Components
This component can contain the <Span>, <ImageSpan>, <SymbolSpan>, and <ContainerSpan> child components.
APIs
Text(content?: string | Resource, value?: TextOptions)
Since API version 9, this API is supported in ArkTS widgets.
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| content | string | Resource | No | Text content. The content and style set for the <Text> component do not take effect when it contains the <Span> child component. Default value: ' ' |
| value11+ | TextOptions | No | Initialization options of the component. |
Attributes
In addition to the universal attributes and universal text attributes, the following attributes are supported.
| Name | Type | Description |
|---|---|---|
| textAlign | TextAlign | Horizontal alignment mode of the text. Default value: TextAlign.Start NOTE The text takes up the full width of the <Text> component. To set vertical alignment for the text, use the align attribute. The align attribute alone does not control the horizontal position of the text. In other words, Alignment.TopStart, Alignment.Top, and Alignment.TopEnd produce the same effect, top-aligning the text; Alignment.Start, Alignment.Center, and Alignment.End produce the same effect, centered-aligning the text vertically; Alignment.BottomStart, Alignment.Bottom, and Alignment.BottomEnd produce the same effect, bottom-aligning the text. Yet, it can work with the textAlign attribute to jointly determine the horizontal position of the text. When textAlign is set to TextAlign.JUSTIFY, the text in the last line is horizontally aligned with the start edge. Since API version 9, this API is supported in ArkTS widgets. |
| textOverflow | {overflow: TextOverflow} | Display mode when the text is too long. Default value: {overflow: TextOverflow.Clip} NOTE Text is clipped at the transition between words. To clip text in the middle of a word, add \u200B between characters. Since API version 11, you are advised to use this attribute with the wordBreak attribute set to WordBreak.BREAK_ALL so that word breaks can occur between any two characters when overflow occurs. For details, see Example. If overflow is set to TextOverflow.None, TextOverflow.Clip, or TextOverflow.Ellipsis, this attribute must be used with maxLines for the settings to take effect. TextOverflow.None produces the same effect as TextOverflow.Clip. If overflow is set to TextOverflow.MARQUEE, the text scrolls in a line, and neither maxLines nor copyOption takes effect. In this case, the <ImageSpan> component is not supported, and textAlign takes effect only when the text is not scrollable. Since API version 9, this API is supported in ArkTS widgets. |
| maxLines | number | Maximum number of lines in the text. NOTE By default, text is automatically folded. If this attribute is specified, the text will not exceed the specified number of lines. If there is extra text, you can use textOverflow to specify how it is displayed. Since API version 9, this API is supported in ArkTS widgets. |
| lineHeight | string | number | Resource | Text line height. If the value is less than or equal to 0, the line height is not limited and the font size is adaptive. If the value of the number type, the unit fp is used. Since API version 9, this API is supported in ArkTS widgets. |
| decoration | { type: TextDecorationType, color?: ResourceColor } |
Style and color of the text decorative line. Default value: { type: TextDecorationType.None, color: Color.Black } Since API version 9, this API is supported in ArkTS widgets. |
| baselineOffset | number | string | Baseline offset of the text. The default value is 0. Since API version 9, this API is supported in ArkTS widgets. NOTE If this attribute is set to a percentage, the default value is used. |
| letterSpacing | number | string | Letter spacing. Since API version 9, this API is supported in ArkTS widgets. NOTE If this attribute is set to a percentage, the default value is used. If this attribute is set to a negative value, the letters will overlap each other. |
| minFontSize | number | string | Resource | Minimum font size. For the setting to take effect, this attribute must be used together with maxFontSize and maxLines, or layout constraint settings. It has no effect on child components. When the adaptive font size is used, the fontSize settings do not take effect. Since API version 9, this API is supported in ArkTS widgets. |
| maxFontSize | number | string | Resource | Maximum font size. For the setting to take effect, this attribute must be used together with minFontSize and maxLines, or layout constraint settings. It has no effect on child components. When the adaptive font size is used, the fontSize settings do not take effect. Since API version 9, this API is supported in ArkTS widgets. |
| textCase | TextCase | Text case. Default value: TextCase.Normal Since API version 9, this API is supported in ArkTS widgets. |
| copyOption9+ | CopyOptions | Whether copy and paste is allowed. Default value: CopyOptions.None This API is supported in ArkTS widgets. NOTE When this attribute is set to CopyOptions.InApp or CopyOptions.LocalDevice, a long press on the text will display a context menu that offers the copy and select-all options. |
| draggable9+ | boolean | Drag effect of the selected text. This attribute cannot be used with the onDragStart event. It must be used together with copyOption. When it is set to true and copyOptions is set to CopyOptions.InApp or CopyOptions.LocalDevice, the selected text can be dragged and copied to the text box. Default value: false NOTE This API is supported since API version 9. |
| font10+ | Font | Text style, covering the font size, font width, Font family, and font style. |
| textShadow10+ | ShadowOptions | Array<ShadowOptions>11+ | Text shadow. NOTE This API does not work with the fill attribute or coloring strategy. If the <Text> component's clip attribute is set to true (default), the content (for example, text shadow) outside of the component's content area is clipped. Therefore, to fully show the text shadow when the content exceeds the component's content area, set the clip attribute to false. Since API version 11, this API supports input parameters in an array to implement multiple text shadows. |
| heightAdaptivePolicy10+ | TextHeightAdaptivePolicy | How the adaptive height is determined for the text. Default value: TextHeightAdaptivePolicy.MAX_LINES_FIRST NOTE When this attribute is set to TextHeightAdaptivePolicy.MAX_LINES_FIRST, the maxLines attribute takes precedence for adjusting the text height. If the maxLines setting results in a layout beyond the layout constraints, the text will shrink to a font size between minFontSize and maxFontSize to allow for more content to be shown.When this attribute is set to TextHeightAdaptivePolicy.MIN_FONT_SIZE_FIRST, the minFontSize attribute takes precedence for adjusting the text height. If the text can fit in one line with the minFontSize setting, the text will enlarge to the largest possible font size between minFontSize and maxFontSize. When this attribute is set to TextHeightAdaptivePolicy.LAYOUT_CONSTRAINT_FIRST, the layout constraints take precedence for adjusting the text height. If the resultant layout is beyond the layout constraints, the text will shrink to a font size between minFontSize and maxFontSize to respect the layout constraints. If the layout still exceeds the layout constraints after the font size is reduced to minFontSize, the lines that exceed the layout constraints are deleted. |
| textIndent10+ | Length | Indentation of the first line. Default value: 0 |
| font10+ | Font | Text style, covering the font size, font width, Font family, and font style. |
| wordBreak11+ | WordBreak | Line break rule. Default value: WordBreak.BREAK_WORD NOTE Since API version 11, this API is supported in ArkTS widgets. When used with {overflow: TextOverflow.Ellipsis} and maxLines, WordBreak.BREAK_ALL can insert line breaks between letters when overflow occurs and display excess content with an ellipsis (...). |
| selection11+ | (selectionStart: number, selectionEnd: number) | Text selection. The selected text is highlighted, and a selection handle is displayed together with a menu of available actions. Default value: (-1, -1) NOTE Since API version 11, this API is supported in ArkTS widgets. When copyOption is set to CopyOptions.None, the selection attribute is not effective. When overflow is set to TextOverflow.MARQUEE, the selection attribute is not effective. If the value of selectionStart is greater than or equal to that of selectionEnd, no text will be selected. The value range is [0, textSize], where textSize indicates the maximum number of characters in the text content. If the value is less than 0, the value 0 will be used. If the value is greater than textSize, textSize will be used. If value of selectionStart or selectionEnd falls within the invisible area, no text will be selected. If clipping is disabled, the text selection outside of the parent component takes effect. |
| ellipsisMode11+ | EllipsisMode | Ellipsis position. Default value: EllipsisMode.END NOTE Since API version 11, this API is supported in ArkTS widgets. For the settings to work, overflow must be set to TextOverflow.Ellipsis and maxLines must be specified. Setting ellipsisMode alone does not take effect. EllipsisMode.START and EllipsisMode.CENTER take effect only when text overflows in a single line. |
| enableDataDetector11+ | boolean | Whether to enable text recognition. Default value: false NOTE The recognized entity is in the following style settings: fontColor: Color.Blue decoration: { type: TextDecorationType.Underline, color: Color.Blue } For this API to work, the target device must provide the text recognition capability. When enableDataDetector is set to true and dataDetectorConfig is not set, all types of entities are recognized by default. When copyOption is set to CopyOptions.None, this API does not take effect. |
| dataDetectorConfig11+ | TextDataDetectorConfig | Text recognition configuration. Default value: { types: [ ], onDetectResultUpdate: null } NOTE This API must be used together with enableDataDetector. It takes effect only when enableDataDetector is set to true. When entities A and B overlap, the following rules are followed: 1. If A ⊂ B, retain B. Otherwise, retain A. 2. When A ⊄ B and B ⊄ A: If A.start < B.start, retain A; otherwise, retain B. |
| bindSelectionMenu11+ | { spantype: TextSpanType, content: CustomBuilder, responseType: TextResponseType , options?: SelectionMenuOptions } |
Custom context menu on text selection. Default value: { spanType: TextSpanType.TEXT content: null responseType: TextResponseType.LONG_PRESS } NOTE The duration required for a long-press gesture is 600 ms for bindSelectionMenu and 800 ms for bindContextMenu. When both bindSelectionMenu and bindContextMenu are set and both are configured to be triggered by a long-press gesture, bindSelectionMenu is triggered first. If the custom menu is too long, embed a <Scroll> component to prevent the keyboard from being blocked. |
NOTE
The <Text> component cannot contain both text and the child component <Span> or <ImageSpan>. If both of them exist, only the content in <Span> or <ImageSpan> is displayed.
For the <Text> component, the default value of the universal attribute clip is true, which means that the content outside of the component's content area is clipped. To display the content in full, set clip to false.
TextDataDetectorConfig11+
| Name | Type | Mandatory | Description |
|---|---|---|---|
| types | TextDataDetectorType | Yes | Entity types for text recognition. Values null and [] indicate that all types of entities can be recognized. |
| onDetectResultUpdate | (callback:(result: string) => void) | Yes | Callback invoked when text recognition succeeds. - result: text recognition result, in JSON format. |
Events
In addition to the universal events, the following events are supported.
| Name | Description |
|---|---|
| onCopy(callback:(value: string) => void)11+ | Triggered when data is copied to the pasteboard, which is displayed when the text box is long pressed. value: text to be copied. NOTE Since API version 11, this API is supported in ArkTS widgets. Currently, only text can be copied. |
| onTextSelectionChange(callback: (selectionStart: number, selectionEnd: number) => void)11+ | Triggered when the text selection position changes. selectionStart: start position of the text selection area. The start position of text in the text box is 0. selectionEnd: end position of the text selection area. |
TextOptions11+
Describes the initialization options of the <Text> component.
| Name | Type | Mandatory | Description |
|---|---|---|---|
| controller | TextController | Yes | Text controller. |
TextController11+
Defines the controller of the <Text> component.
Objects to Import
controller: TextController = new TextController()
closeSelectionMenu
closeSelectionMenu(): void
Closes the custom or default context menu on selection.
Example
Example 1
// xxx.ets
@Entry
@Component
struct TextExample1 {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {
// Set the horizontal alignment mode for the text.
// Single-line text
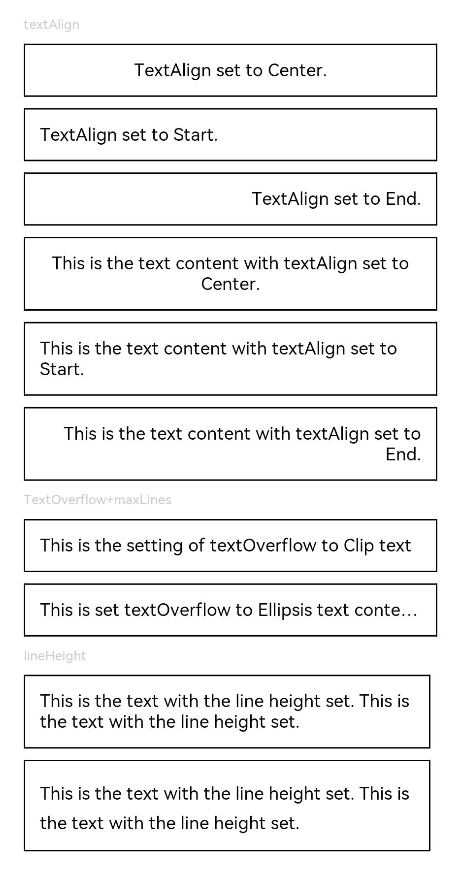
Text('textAlign').fontSize(9).fontColor(0xCCCCCC)
Text('TextAlign set to Center.')
.textAlign(TextAlign.Center)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('TextAlign set to Start.')
.textAlign(TextAlign.Start)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('TextAlign set to End.')
.textAlign(TextAlign.End)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// Multi-line text
Text('This is the text content with textAlign set to Center.')
.textAlign(TextAlign.Center)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with textAlign set to Start.')
.textAlign(TextAlign.Start)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with textAlign set to End.')
.textAlign(TextAlign.End)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// Set the display mode when the text is too long.
Text('TextOverflow+maxLines').fontSize(9).fontColor(0xCCCCCC)
// Clip the text when the value of maxLines is exceeded.
Text('This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content. This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content.')
.textOverflow({ overflow: TextOverflow.Clip })
.maxLines(1)
.fontSize(12)
.border({ width: 1 })
.padding(10)
// Show an ellipsis (...) when the value of maxLines is exceeded.
Text('This is set textOverflow to Ellipsis text content This is set textOverflow to Ellipsis text content.'.split('')
.join('\u200B'))
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(1)
.fontSize(12)
.border({ width: 1 })
.padding(10)
Text('lineHeight').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text with the line height set. This is the text with the line height set.')
.fontSize(12).border({ width: 1 }).padding(10)
Text('This is the text with the line height set. This is the text with the line height set.')
.fontSize(12).border({ width: 1 }).padding(10)
.lineHeight(20)
}.height(600).width(350).padding({ left: 35, right: 35, top: 35 })
}
}

Example 2
@Entry
@Component
struct TextExample2 {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {
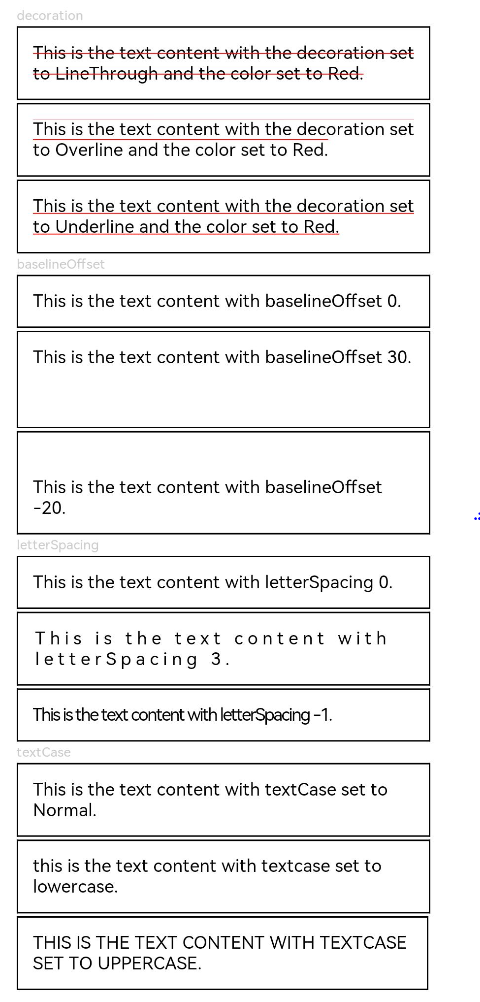
Text('decoration').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with the decoration set to LineThrough and the color set to Red.')
.decoration({
type: TextDecorationType.LineThrough,
color: Color.Red
})
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with the decoration set to Overline and the color set to Red.')
.decoration({
type: TextDecorationType.Overline,
color: Color.Red
})
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with the decoration set to Underline and the color set to Red.')
.decoration({
type: TextDecorationType.Underline,
color: Color.Red
})
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// Set the text baseline offset.
Text('baselineOffset').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with baselineOffset 0.')
.baselineOffset(0)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with baselineOffset 30.')
.baselineOffset(30)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with baselineOffset -20.')
.baselineOffset(-20)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// Set the letter spacing.
Text('letterSpacing').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with letterSpacing 0.')
.letterSpacing(0)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with letterSpacing 3.')
.letterSpacing(3)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with letterSpacing -1.')
.letterSpacing(-1)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('textCase').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with textCase set to Normal.')
.textCase(TextCase.Normal)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// Display the text in lowercase.
Text('This is the text content with textCase set to LowerCase.')
.textCase(TextCase.LowerCase)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// Display the text in uppercase.
Text('This is the text content with textCase set to UpperCase.')
.textCase(TextCase.UpperCase)
.fontSize(12).border({ width: 1 }).padding(10)
}.height(700).width(350).padding({ left: 35, right: 35, top: 35 })
}
}

Example 3
Example of using textShadow, heightAdaptivePolicy, and TextOverflow.MARQUEE:
@Entry
@Component
struct TextExample {
build() {
Column({ space: 8 }) {
Text('textShadow').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')
// Set the text shadow.
Text('textShadow')
.width('80%')
.height(55)
.fontSize(40)
.lineHeight(55)
.textAlign(TextAlign.Center)
.textShadow({ radius: 10, color: Color.Black, offsetX: 0, offsetY: 0 })
.borderWidth(1)
Divider()
// Set how the adaptive height is determined for the text.
Text('heightAdaptivePolicy').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')
Text('This is the text with the height adaptive policy set')
.width('80%')
.height(90)
.borderWidth(1)
.minFontSize(10)
.maxFontSize(30)
.maxLines(3)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.heightAdaptivePolicy(TextHeightAdaptivePolicy.MAX_LINES_FIRST)
Text('This is the text with the height adaptive policy set')
.width('80%')
.height(90)
.borderWidth(1)
.minFontSize(10)
.maxFontSize(30)
.maxLines(3)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.heightAdaptivePolicy(TextHeightAdaptivePolicy.MIN_FONT_SIZE_FIRST)
Text('This is the text with the height adaptive policy set')
.width('80%')
.height(90)
.borderWidth(1)
.minFontSize(10)
.maxFontSize(30)
.maxLines(3)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.heightAdaptivePolicy(TextHeightAdaptivePolicy.LAYOUT_CONSTRAINT_FIRST)
Divider()
Text('marquee').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')
// Set the text to continuously scroll when text overflow occurs.
Text('This is the text with the text overflow set marquee')
.width(300)
.borderWidth(1)
.textOverflow({ overflow: TextOverflow.MARQUEE })
}
}
}

Example 4
Example of using WordBreak:
@Entry
@Component
struct TextExample4 {
@State type: string = 'WordBreakType:Normal with clip set to true'
@State text: string = 'This is set wordBreak to WordBreak text content This is set wordBreak to WordBreak text content.'
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {
Text(this.type).fontSize(9).fontColor(0xCCCCCC)
Text('This is set wordBreak to WordBreak text Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu.')
.fontSize(12)
.border({ width: 1 })
.wordBreak(WordBreak.NORMAL)
.lineHeight(20)
.maxLines(2)
Text('WordBreakType:Normal with clip set to false').fontSize(9).fontColor(0xCCCCCC)
Text('This is set wordBreak to WordBreak text Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu.')
.fontSize(12)
.border({ width: 1 })
.wordBreak(WordBreak.NORMAL)
.lineHeight(20)
.maxLines(2)
.clip(false)
Text("WordBreakType:BreakAll").fontSize(9).fontColor(0xCCCCCC)
Text(this.text)
.fontSize(12)
.border({ width: 1 })
.maxLines(2)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.wordBreak(WordBreak.BREAK_ALL)
.lineHeight(20)
Text("WordBreakType:BreakWord").fontSize(9).fontColor(0xCCCCCC)
Text(this.text)
.fontSize(12)
.border({ width: 1 })
.maxLines(2)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.wordBreak(WordBreak.BREAK_WORD)
.lineHeight(20)
}.height(300).width(335).padding({ left: 35, right: 35, top: 35 })
}
}

Example 5
Example of using selection and onCopy:
@Entry
@Component
struct TextExample5 {
@State onCopy: string = ''
@State text: string = 'This is set selection to Selection text content This is set selection to Selection text content.'
@State start: number = 0
@State end: number = 20
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.Start }) {
Text(this.text)
.fontSize(12)
.border({ width: 1 })
.lineHeight(20)
.margin(30)
.copyOption(CopyOptions.InApp)
.selection(this.start, this.end)
.onCopy((value: string) => {
this.onCopy = value
})
Button('Set text selection')
.margin({left:20})
.onClick(() => {
// Change the start point and end point of the text selection.
this.start = 10
this.end = 30
})
Text(this.onCopy).fontSize(12).margin(10).key('copy')
}.height(600).width(335).padding({ left: 35, right: 35, top: 35 })
}
}

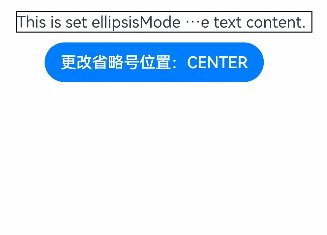
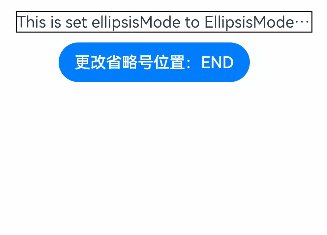
Example 6
Example of using ellipsisMode:
@Entry
@Component
struct TextExample6 {
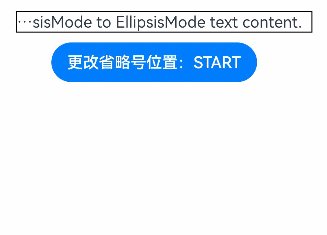
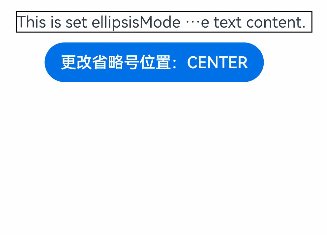
@State text: string = 'This is set ellipsisMode to EllipsisMode text content This is set ellipsisMode to EllipsisMode text content.'
@State ellipsisModeIndex: number = 0;
@State ellipsisMode: EllipsisMode[] = [EllipsisMode.START, EllipsisMode.CENTER, EllipsisMode.END]
@State ellipsisModeStr: string[] = ['START', 'CENTER', 'END']
build() {
Column() {
Text(this.text)
.fontSize(16)
.border({ width: 1 })
.lineHeight(20)
.maxLines(1)
.textOverflow({overflow:TextOverflow.Ellipsis})
.ellipsisMode(this.ellipsisMode[this.ellipsisModeIndex])
.width(300)
.margin({ left: 20, top: 20 })
Row() {
Button ('Change Ellipsis Position:' + this.ellipsisModeStr[this.ellipsisModeIndex]).onClick (() => {
this.ellipsisModeIndex++
if(this.ellipsisModeIndex > (this.ellipsisModeStr.length - 1)) {
this.ellipsisModeIndex = 0
}
})
}.margin({ top: 10 })
}
}
}

Example 7
Example of using enableDataDetector and dataDetectorConfig
@Entry
@Component
struct TextExample7 {
@State phoneNumber: string = '(86) (755) ********';
@State url: string = 'www.********.com';
@State email: string = '***@example.com';
@State address: string = 'XX (province) XX (city) XX (county) XXXX';
@State enableDataDetector: boolean = true;
@State types: TextDataDetectorType[] = [];
build() {
Row() {
Column() {
Text(
'Phone number:' + this.phoneNumber + '\n' +
'URL:' + this.url + '\n' +
'Email:' + this.email + '\n' +
'Address:' + this.address
)
.fontSize(16)
.copyOption(CopyOptions.InApp)
.enableDataDetector(this.enableDataDetector)
.dataDetectorConfig({types : this.types, onDetectResultUpdate: (result: string)=>{}})
.textAlign(TextAlign.Center)
.borderWidth(1)
.padding(10)
.width('100%')
}
.width('100%')
}
.height('100%')
}
}
Example 8
Example of using bindSelectionMenu, onTextSelectionChange, and closeSelectionMenu:
@Entry
@Component
struct Demo {
controller: TextController = new TextController();
options: TextOptions = { controller: this.controller };
build() {
Column() {
Column() {
Text(undefined, this.options) {
Span('Hello World')
ImageSpan($r('app.media.icon'))
.width('100px')
.height('100px')
.objectFit(ImageFit.Fill)
.verticalAlign(ImageSpanAlignment.CENTER)
}
.copyOption(CopyOptions.InApp)
.bindSelectionMenu(TextSpanType.IMAGE, this.LongPressImageCustomMenu, TextResponseType.LONG_PRESS, {
onDisappear: () => {
console.info(`Triggered when the custom context menu on selection is closed.`);
},
onAppear: () => {
console.info(`Triggered when the custom context menu on selection is displayed`);
}
})
.bindSelectionMenu(TextSpanType.TEXT, this.RightClickTextCustomMenu, TextResponseType.RIGHT_CLICK)
.bindSelectionMenu(TextSpanType.MIXED, this.SelectMixCustomMenu, TextResponseType.SELECT)
.onTextSelectionChange((selectionStart: number, selectionEnd: number) => {
console.info(`Triggered when the text selection position changes, selectionStart: ${selectionStart}, selectionEnd: ${selectionEnd}`);
})
.borderWidth(1)
.borderColor(Color.Red)
.width(200)
.height(100)
}
.width('100%')
.backgroundColor(Color.White)
.alignItems(HorizontalAlign.Start)
.padding(25)
}
.height('100%')
}
@Builder
RightClickTextCustomMenu() {
Column() {
Menu() {
MenuItemGroup() {
MenuItem({ startIcon: $r('app.media.app_icon'), content: "Right Click Menu 1", labelInfo: "" })
.onClick((event) => {
this.controller.closeSelectionMenu();
})
MenuItem({ startIcon: $r('app.media.app_icon'), content: "Right Click Menu 2", labelInfo: "" })
MenuItem({ startIcon: $r('app.media.app_icon'), content: "Right Click Menu 3", labelInfo: "" })
}
}
.MenuStyles()
}
}
@Builder
LongPressImageCustomMenu() {
Column() {
Menu() {
MenuItemGroup() {
MenuItem({ startIcon: $r('app.media.app_icon'), content: "Long Press Image Menu 1", labelInfo: "" })
.onClick((event) => {
this.controller.closeSelectionMenu();
})
MenuItem({ startIcon: $r('app.media.app_icon'), content: "Long Press Image Menu 2", labelInfo: "" })
MenuItem({ startIcon: $r('app.media.app_icon'), content: "Long Press Image Menu 3", labelInfo: "" })
}
}
.MenuStyles()
}
}
@Builder
SelectMixCustomMenu() {
Column() {
Menu() {
MenuItemGroup() {
MenuItem({ startIcon: $r('app.media.app_icon'), content: "Select Mixed Menu 1", labelInfo: "" })
.onClick((event) => {
this.controller.closeSelectionMenu();
})
MenuItem({ startIcon: $r('app.media.app_icon'), content: "Select Mixed Menu 2", labelInfo: "" })
MenuItem({ startIcon: $r('app.media.app_icon'), content: "Select Mixed Menu 3", labelInfo: "" })
}
}
.MenuStyles()
}
}
}
@Extend(Menu)
function MenuStyles() {
.radius($r('sys.float.ohos_id_corner_radius_card'))
.clip(true)
.backgroundColor('#F0F0F0')
}