Form Kit简介
Form Kit(卡片开发服务)提供一种界面展示形式,可以将应用的重要信息或操作前置到服务卡片(以下简称“卡片”),以达到服务直达、减少跳转层级的体验效果。卡片常用于嵌入到其他应用(当前被嵌入方即卡片使用方只支持系统应用,例如桌面)中作为其界面显示的一部分,并支持拉起页面、发送消息等基础的交互能力。
服务卡片架构
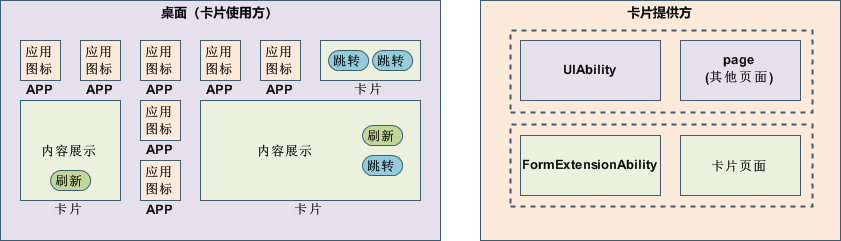
图1 服务卡片架构

卡片的基本概念:
- 卡片使用方:如上图中的桌面,显示卡片内容的宿主应用,控制卡片在宿主中展示的位置。
- 卡片提供方:包含卡片的应用,提供卡片的显示内容、控件布局以及控件点击处理逻辑。
- FormExtensionAbility:卡片业务逻辑模块,提供卡片创建、销毁、刷新等生命周期回调。
- 卡片页面:卡片UI模块,包含页面控件、布局、事件等显示和交互信息。
卡片的常见使用步骤如下:
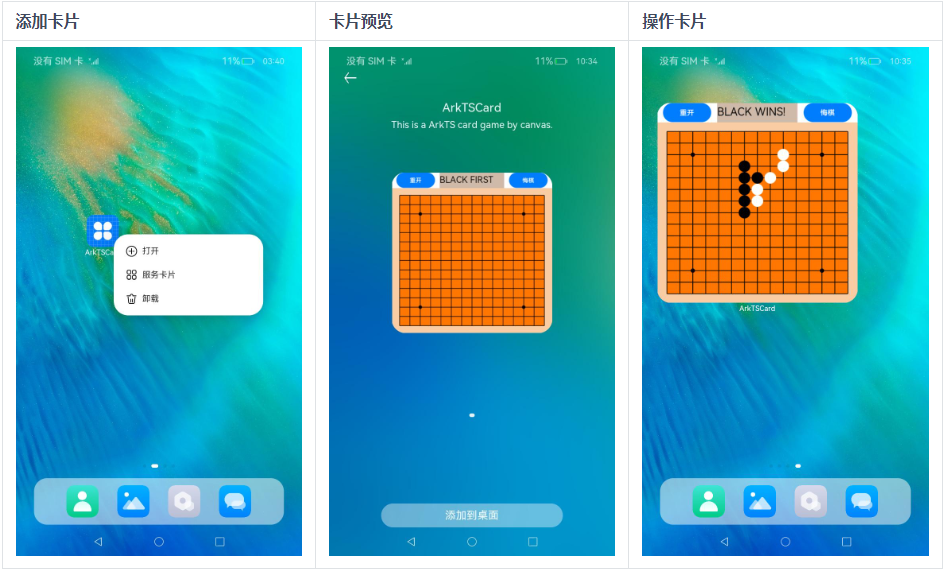
图2 卡片常见使用步骤

- 长按“桌面图标”,弹出操作菜单。
- 点击“服务卡片”选项,进入卡片预览界面。
- 点击“添加到桌面”按钮,即可在桌面上看到新添加的卡片。
亮点/特征
- 服务直达:将元服务/应用的重要信息以卡片形式展示在桌面,用户可以通过快捷手势使用卡片,通过轻量交互行为实现服务直达、减少层级跳转的目的。
- 永久在线:提供定时、代理等多种卡片刷新机制,实现卡片永久在线。
- 受限管控:卡片支持的组件、事件、动效、数据管理、状态管理和API能力均进行了一定限制,保障性能、功耗及安全可靠。
开发模式
Form Kit支持Stage开发模型(推荐)和FA开发模型。
- Stage模型支持两种卡片开发方式,可以基于声明式范式ArkTS语言开发ArkTS卡片、也可以基于类Web范式JS语言开发JS卡片。
- FA模型仅支持基于类Web范式JS语言开发JS卡片。
ArkTS卡片与JS卡片具备不同的实现原理及特征,在场景能力上的差异如下表所示。
| 类别 | JS卡片 | ArkTS卡片 |
|---|---|---|
| 开发范式 | 类Web范式 | 声明式范式 |
| 组件能力 | 支持 | 支持 |
| 布局能力 | 支持 | 支持 |
| 事件能力 | 支持 | 支持 |
| 自定义动效 | 不支持 | 支持 |
| 自定义绘制 | 不支持 | 支持 |
| 逻辑代码执行 | 不支持 | 支持 |
与相关Kit的关系
- Ability Kit: Form Kit内部实现依赖Ability Kit提供的Extension基础能力,与Ability Kit存在生命周期调度交互。
- ArkUI: Form Kit卡片提供方在卡片页面中可以使用ArkUI提供的部分组件、事件、动效、状态管理等能力。
约束限制
针对ArkTS卡片,主要存在如下使用限制:
- 当导入模块时,仅支持导入标识“支持在ArkTS卡片中使用”的模块。
- 仅支持声明式范式的部分组件、事件、动效、数据管理、状态管理和API能力。
- 卡片的事件处理和使用方的事件处理是独立的,建议在使用方支持左右滑动的场景下卡片内容不要使用左右滑动功能的组件,以防手势冲突影响交互体验。
- 暂不支持导入共享包及使用native语言开发。
- 暂不支持极速预览、断点调试能力、热重载及设置超时任务(setTimeOut)等能力。
针对JS卡片,主要存在如下使用限制:
- 不支持自定义动效、自定义绘制及逻辑代码执行能力。